Lana Widgets
"Lana Widgets" v1.0.0 Documentation by "Lana Codes"
Introductory
The custom Lana Widgets are optimized for Bootstrap.
The plugin includes the following widgets:
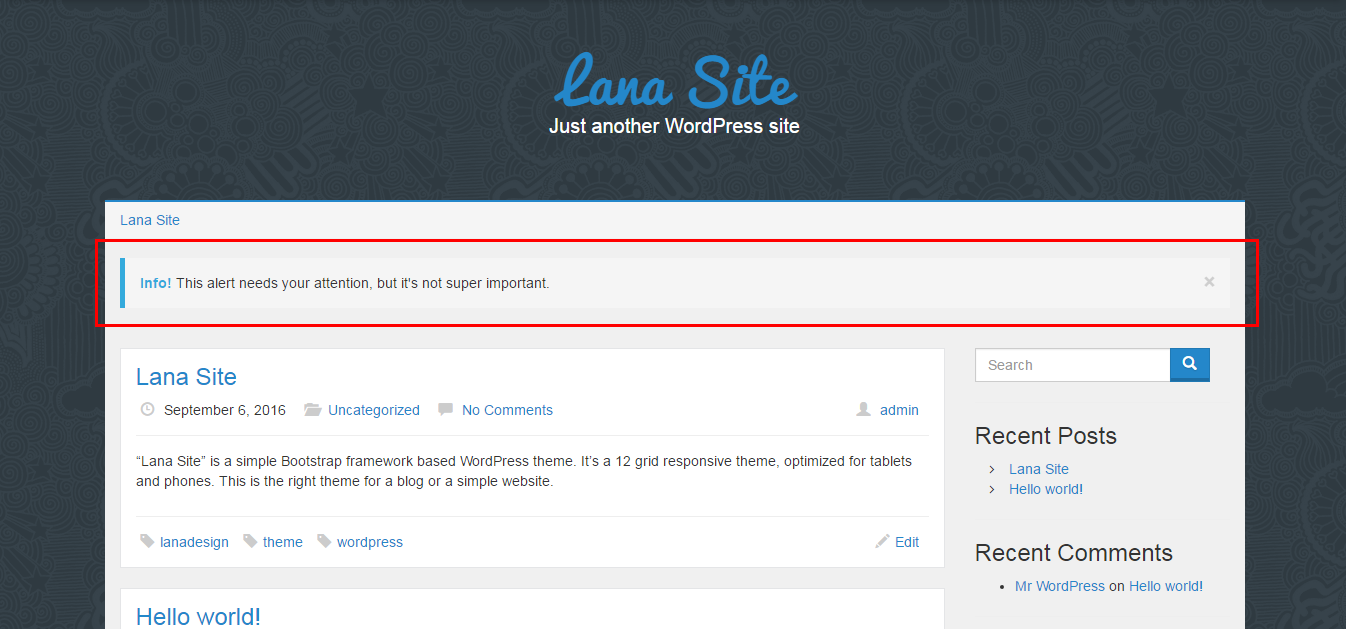
- Lana Alert
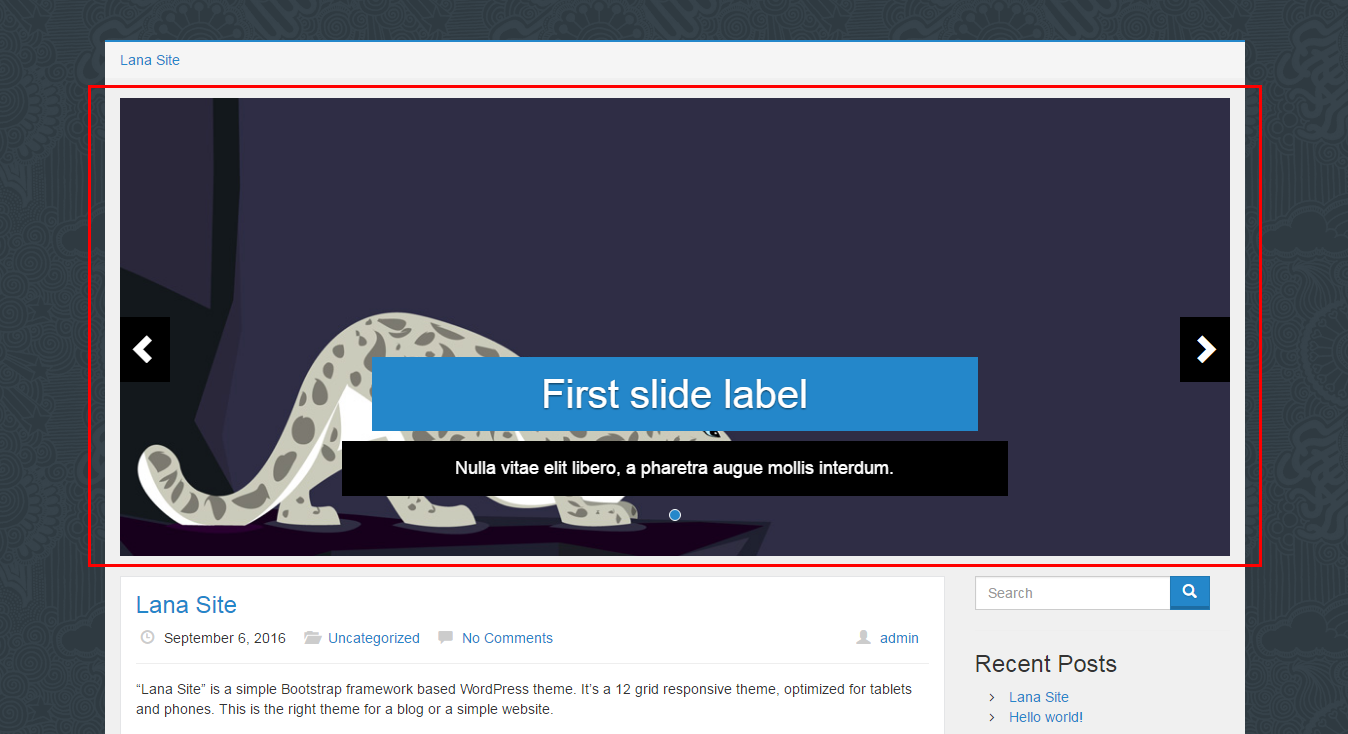
- Lana Carousel
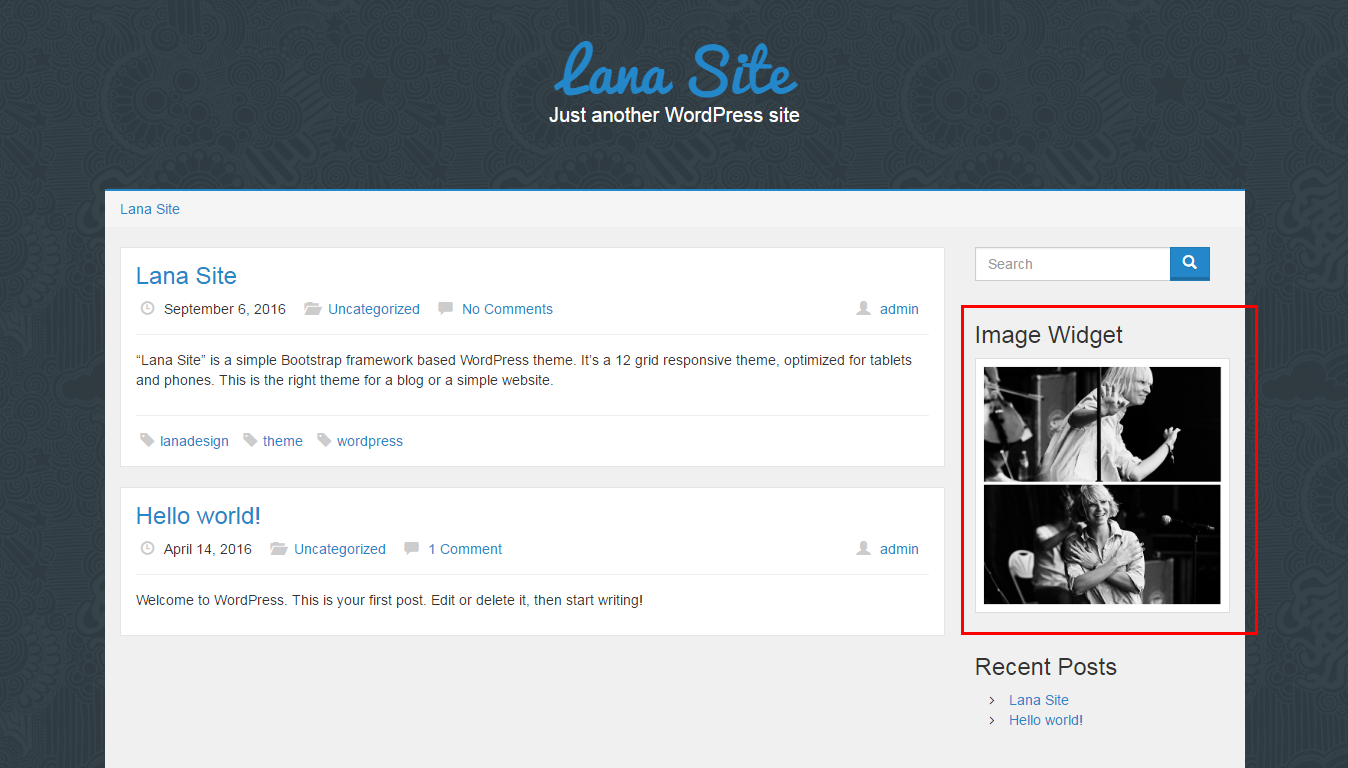
- Lana Image
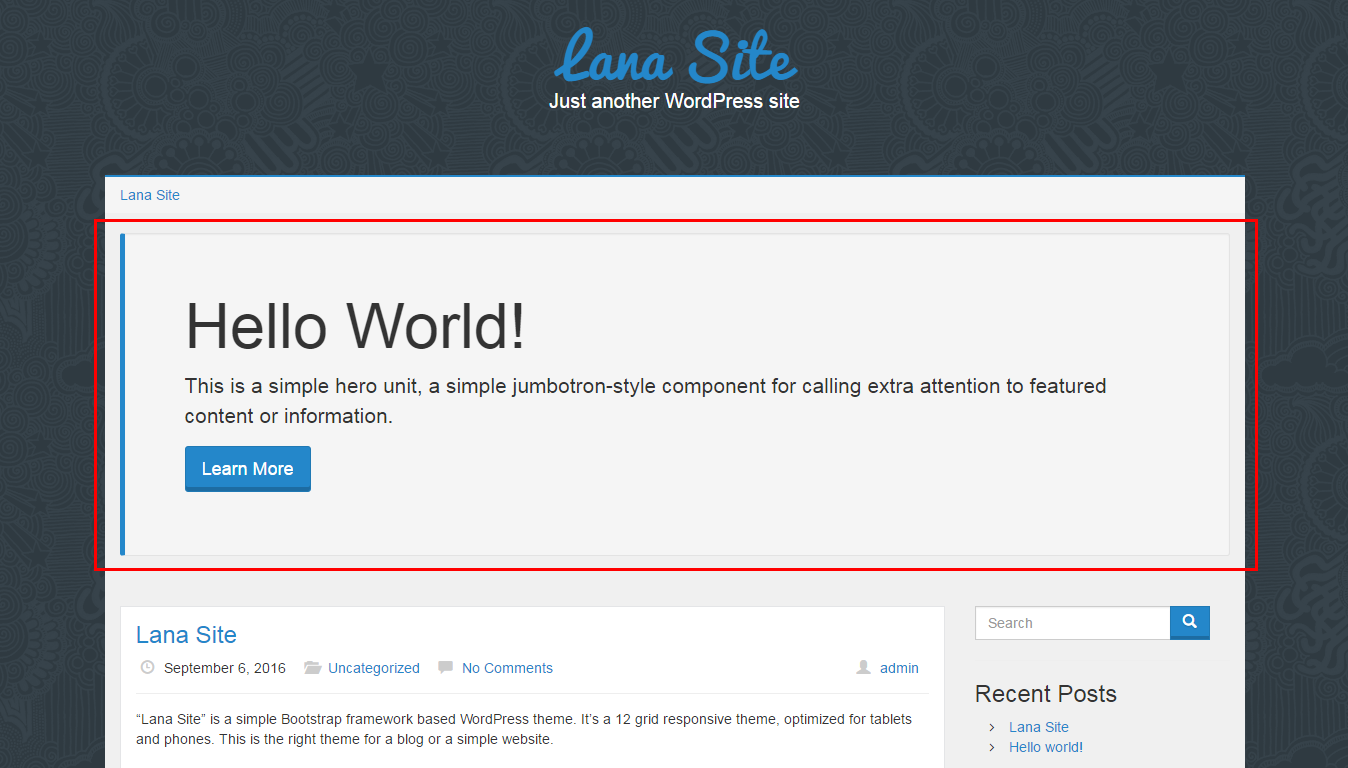
- Lana Jumbotron
- Lana Page Content
- Lana Panel
- Lana Text
- Lana Thumbnail
- Lana Title
- Lana Well
The "Lana Widgets" plugin is WordPress 4.5 compatible.
It has been tested on the following browsers:
- Firefox
- Google Chrome
- Opera
- Internet Explorer
You must enable JavaScript in your browser to use this plugin.
Support
If you have any more questions, feel free to contact us at: https://lana.codes/contact-us/
Created: 09/09/2016
By: Lana Codes
E-mail: [email protected]
Installation
1. Install WordPress
Download and Install WordPress 4.1 (or higher).
2. Upload Plugin via FTP
Upload "Lana Widgets" plugin folder via FTP into /wp-content/plugins directory.
or
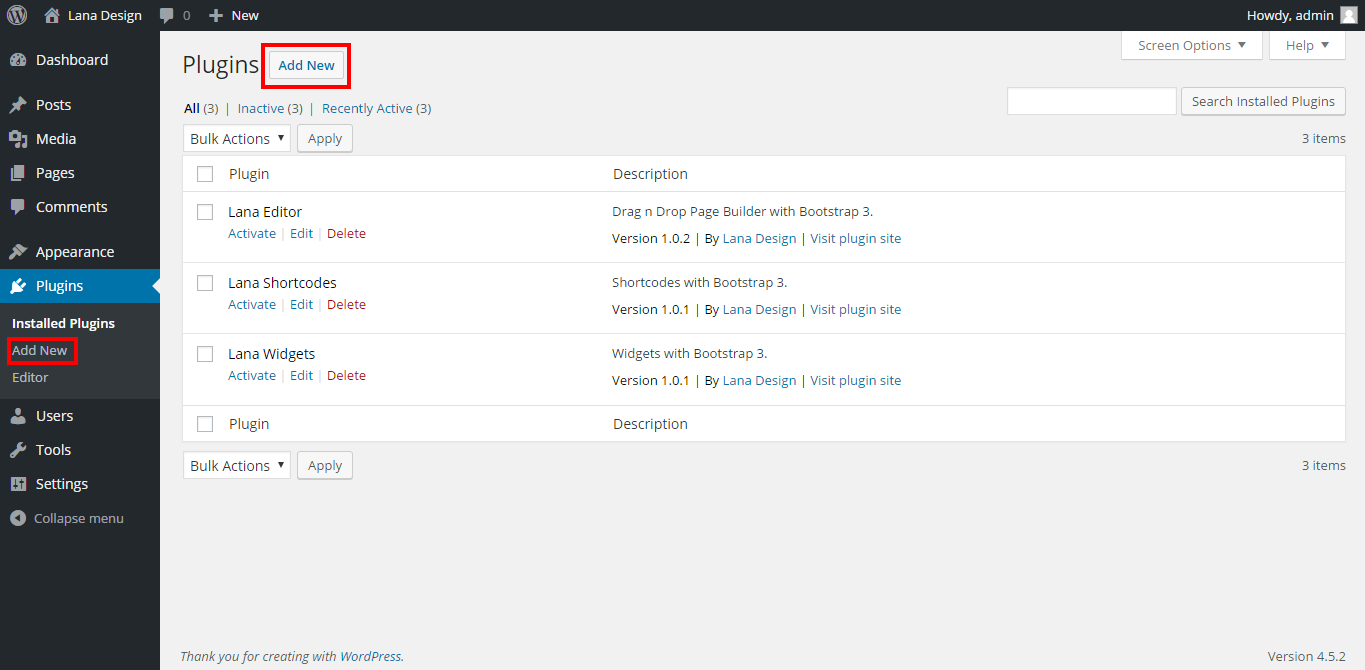
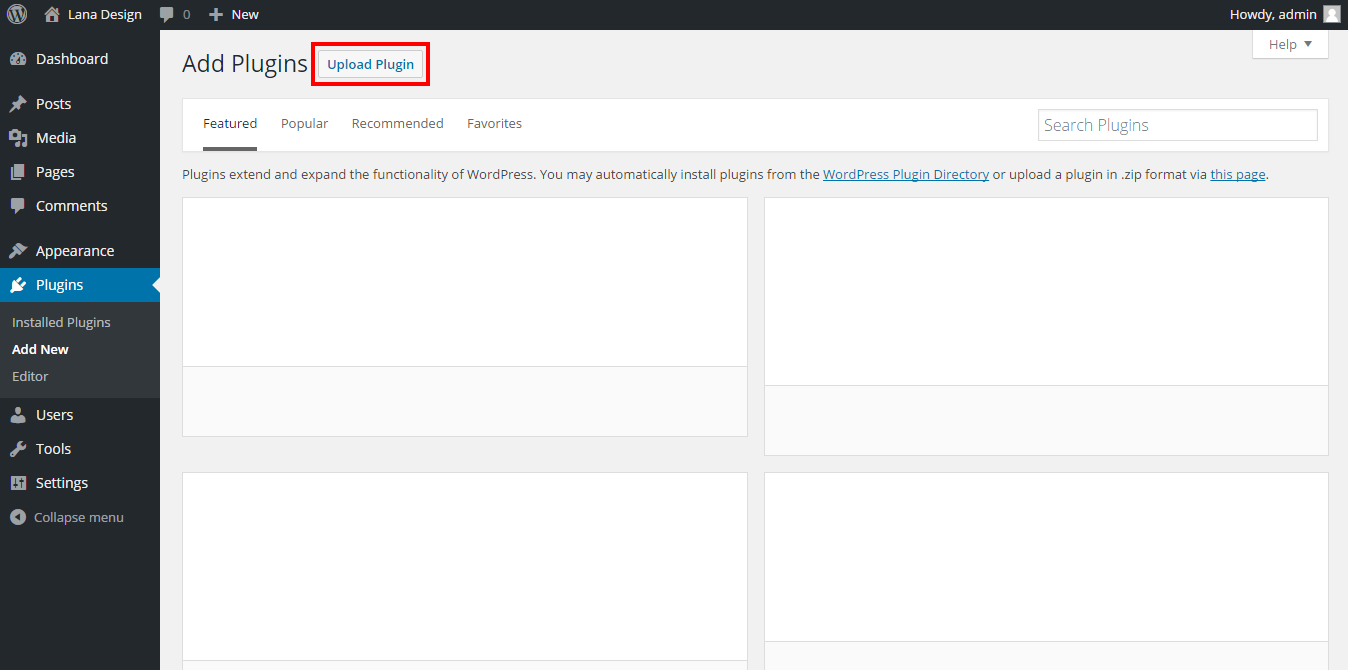
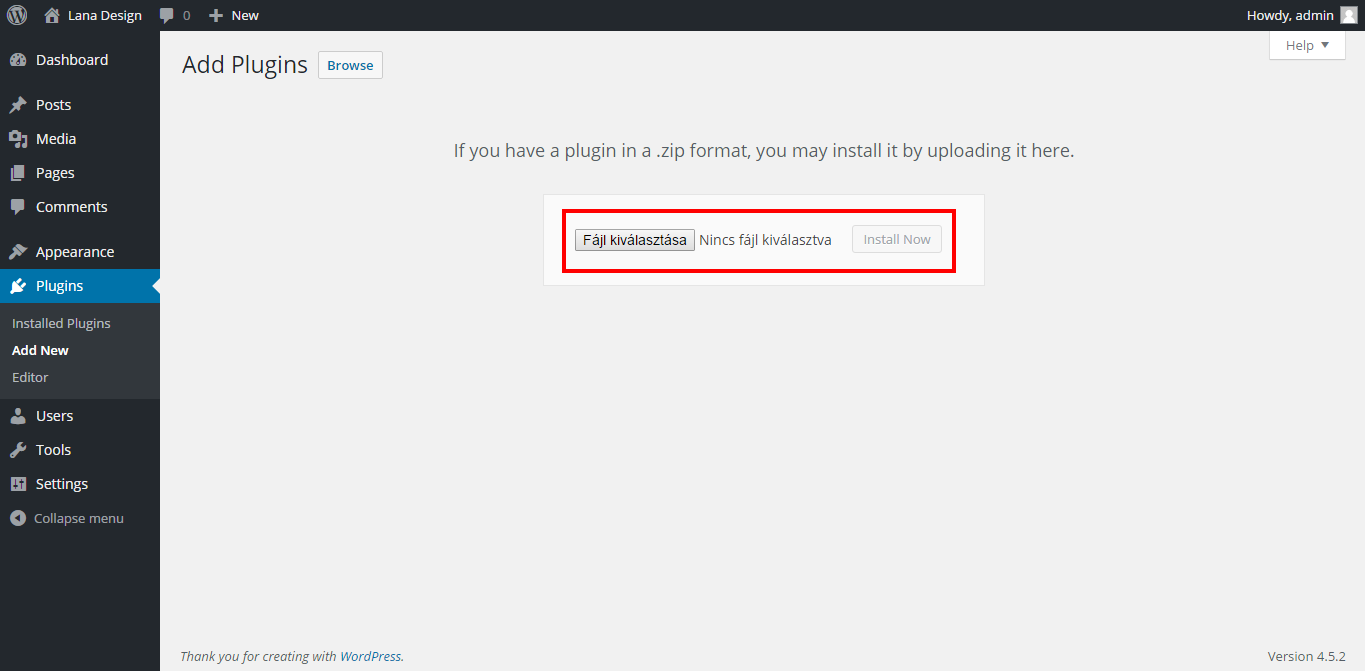
2. Upload Plugin in WordPress Admin
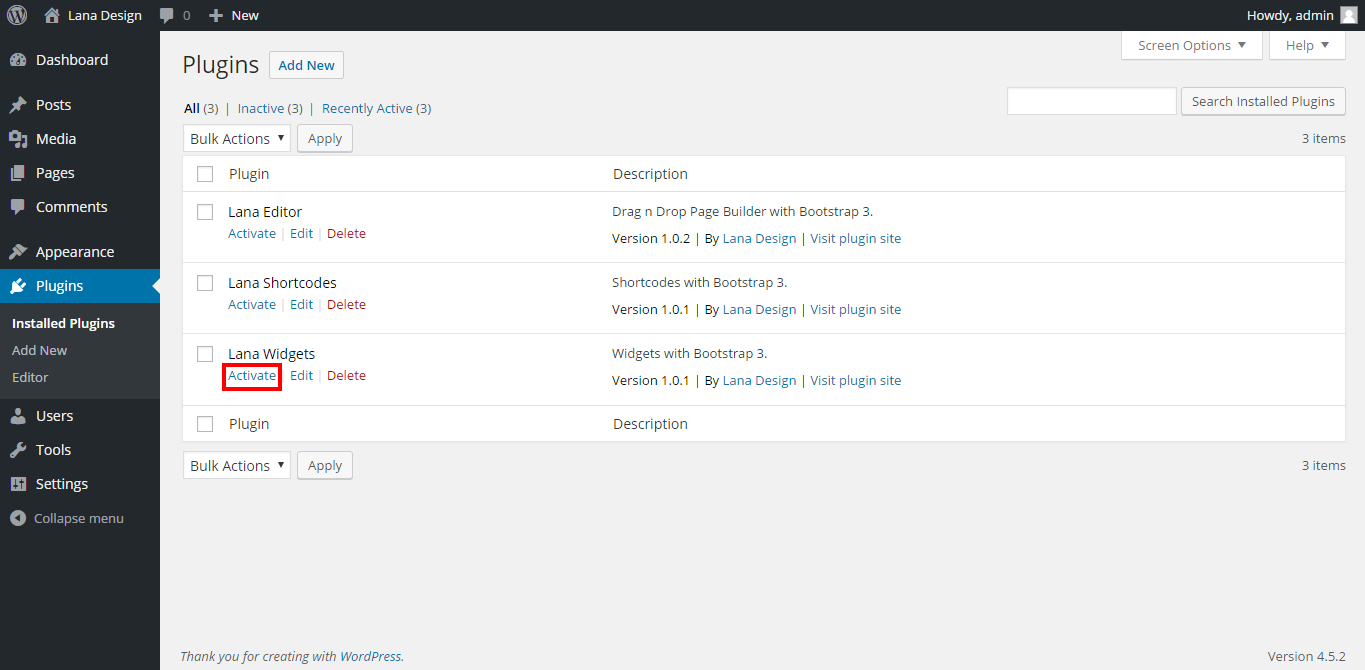
3. Active plugin
Widgets
Lana Widgets
The custom Widgets are made with Bootstrap too.
Carousel
A slideshow component for cycling through elements, like a carousel.
Includes 4 different styles.
Image
Image with Magnific popup.
If you click on the image, it will appear with the help of Magnific popup.
Thumbnail with Button
Image and text.
It appears below the Title and the image.
You can also insert a button.
Page Builder
The "Lana Editor" is a unique Drag and Drop Page Builder optimized for Bootstrap.
Every page's template which created with Page Builder will automatically set to "Lana Editor Page".
The "Lana Widgets" are developed primarily for the Page Builder.
If you want to edit a page which has a row or widget added with "Lana Editor", the "Lana Editor" will appear automatically instead of the standard editor.
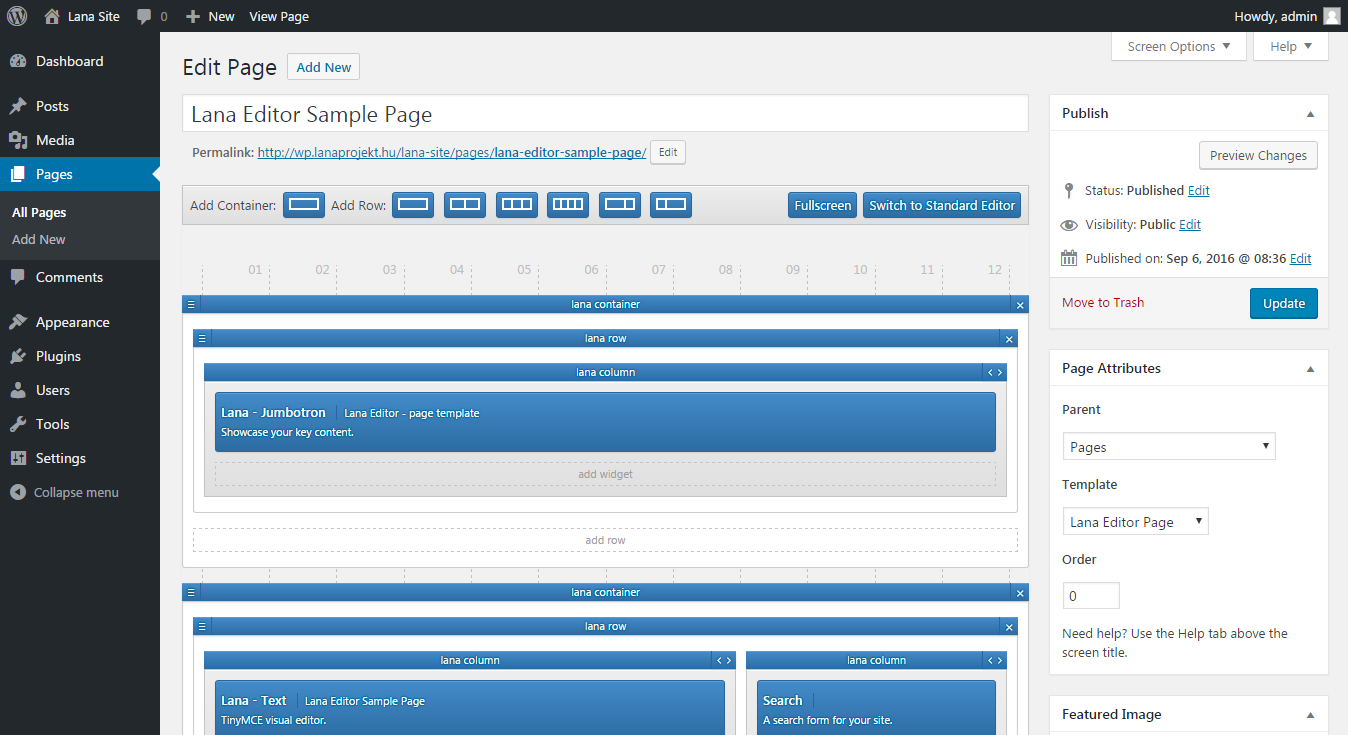
Lana Editor in Edit Page
In the top line, you can find the Add row and a Switch to Standard Editor button.
If you want to use the Standard Editor, but it has a Row or Widget, you have to delete those before switching to Standard Editor.
A row is divided into 12 grids, due to the Bootstrap optimization.
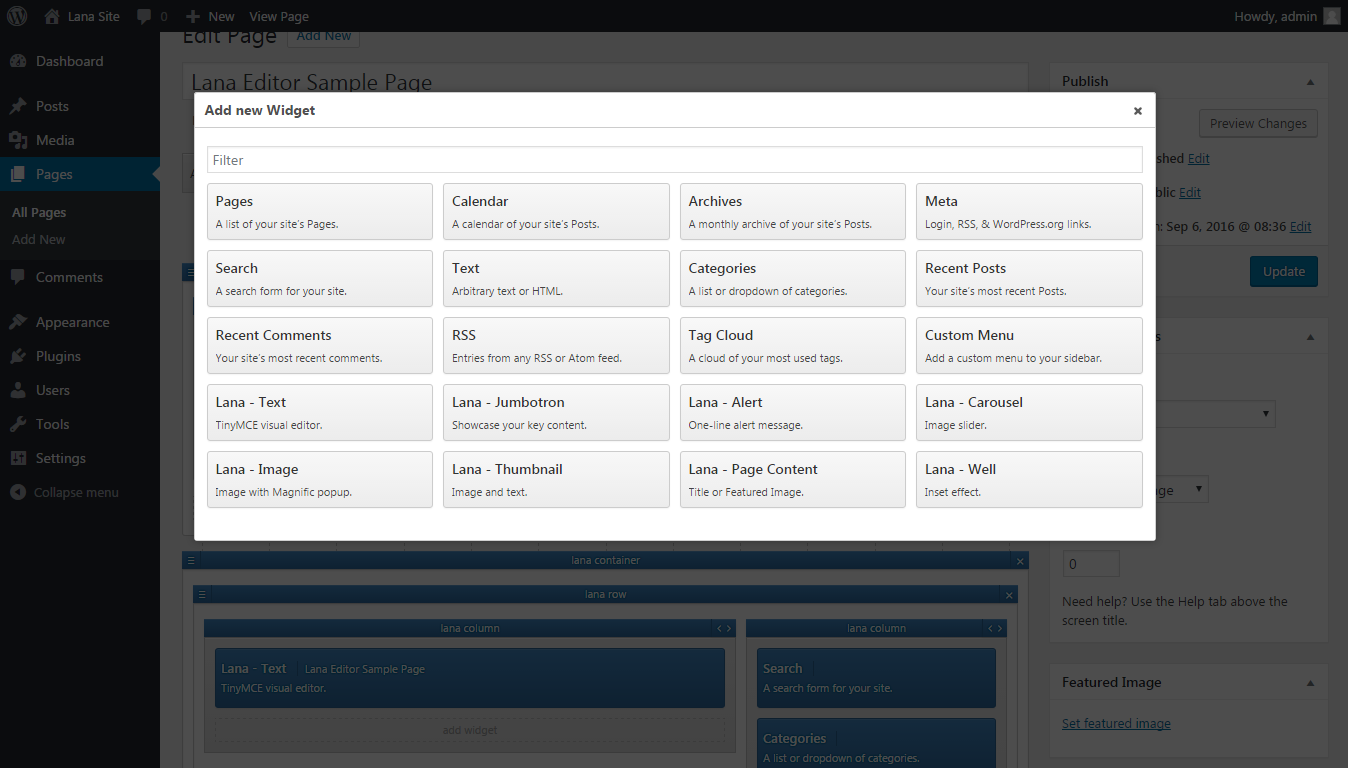
Add New Widget
When you add a new widget, both the default WordPress Widgets and the "Lana Widgets" are listed.
Once you have selected the widget you want to add, the editor will appear, where you can customize the settings for the widget.
Lana Codes - plugin page:
http://lana.codes/lana-product/lana-editor/
Demo:
http://lana.solutions/lana-editor/
or
http://lana.solutions/lana-editor/wp-admin/
Username: demo
Password: demo
Online Documentation:
http://lana.solutions/documentation/lana-editor/