Lana Site
"Lana Site" v1.0.0 Documentation by "Lana Codes"
Introductory
"Lana Site" is a simple Bootstrap framework based WordPress theme. It's a 12 grid responsive theme, optimized for tablets and phones. This is the right theme for a blog or a simple website.
The theme includes the following:
- Dropdown Bootstrap Navigation Menu
- Sticky Navbar
- Custom Pagination
- Custom picture and gallery display with Magnific popup lightbox
- Bootstrap optimized WordPress Widgets
- Custom Bootstrap Widgets (Alert, Image, Thumbnail, Jumbotron, Carousel, Text, Well)
- Custom Bootstrap Shortcodes (Button, Icon, Label, Badges, Progress Bar)
- Lana Editor (Drag and Drop Page Builder)
The "Lana Site" theme is WordPress 4.5 compatible.
It has been tested on the following browsers:
- Firefox
- Google Chrome
- Opera
- Internet Explorer
You must enable JavaScript in your browser to use this theme.
Support
If you have any more questions, feel free to contact us at: http://lana.codes/contact-us/
Created: 09/09/2016
By: Lana Codes
E-mail: [email protected]
Installation
1. Install WordPress
Download and Install WordPress 4.5 (or higher).
2. Upload Theme via FTP
Upload "Lana Site" template folder via FTP into /wp-content/themes directory.
or
2. Upload Theme in WordPress Admin
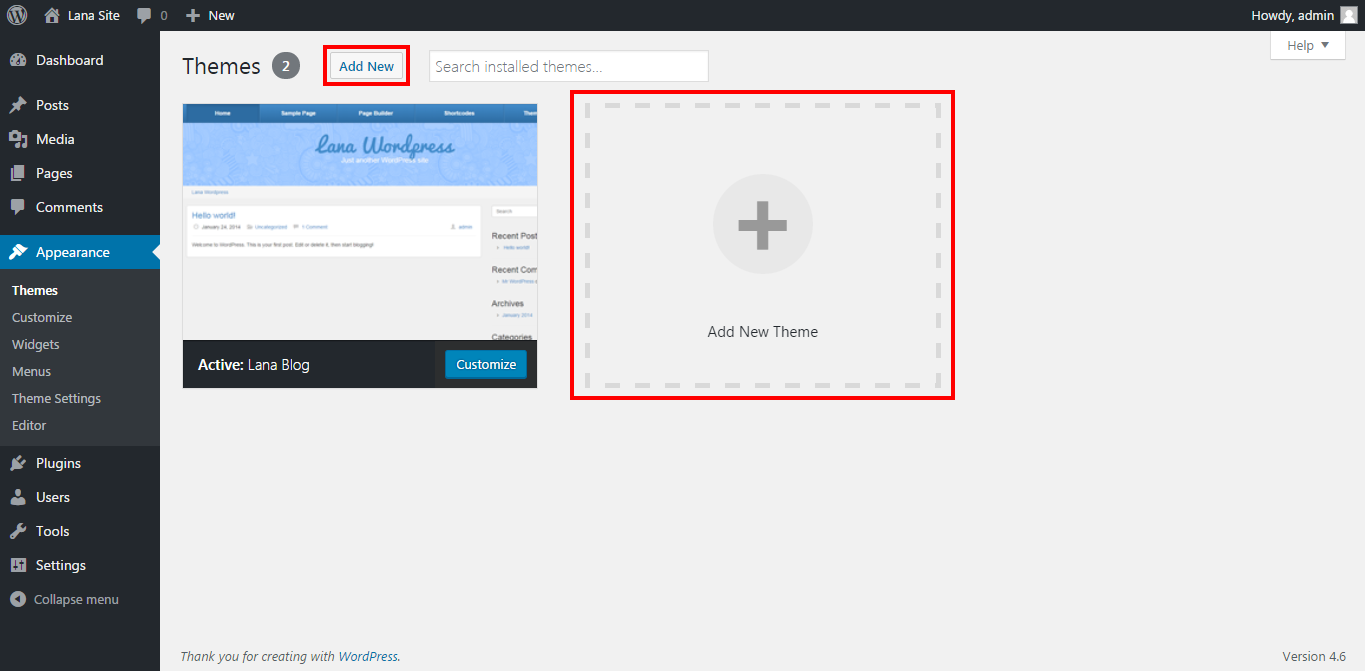
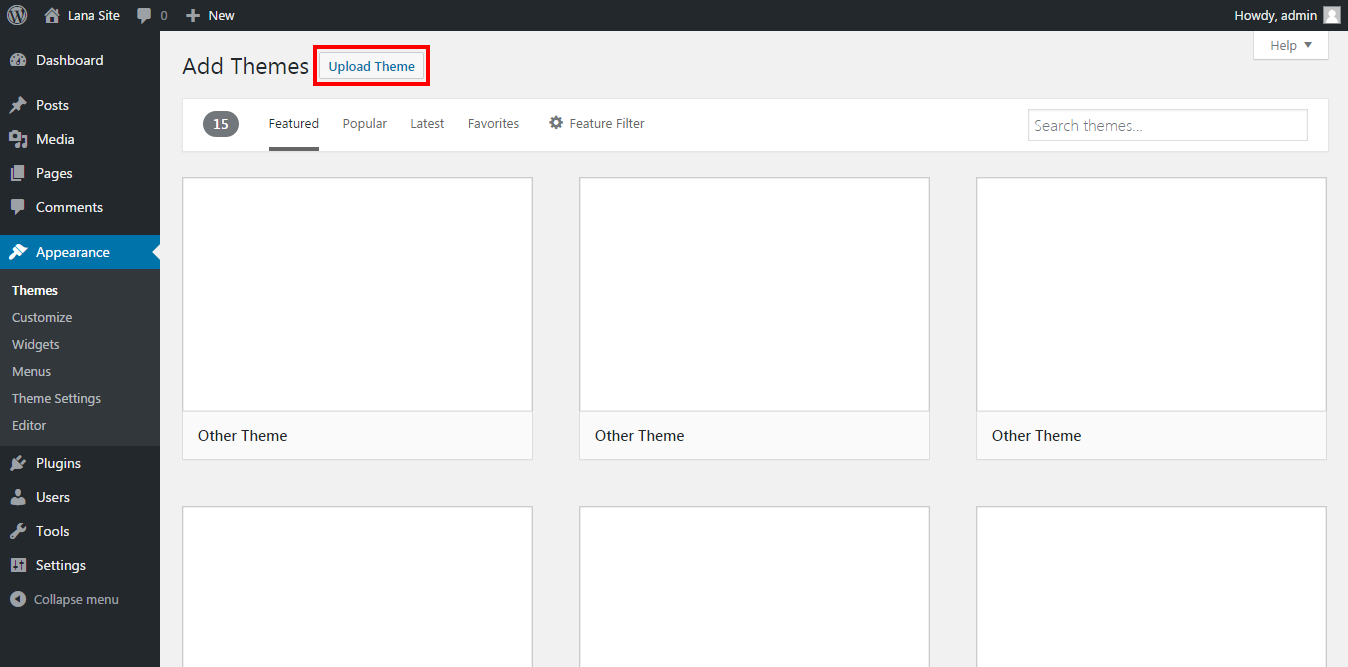
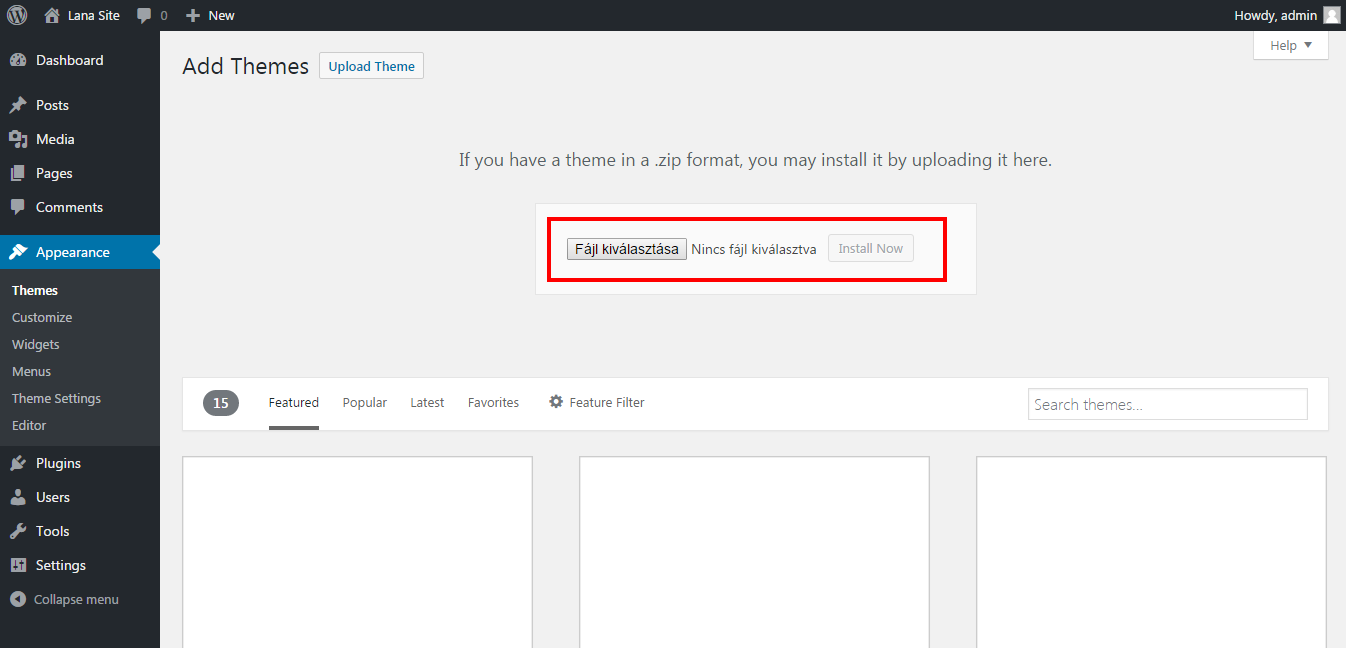
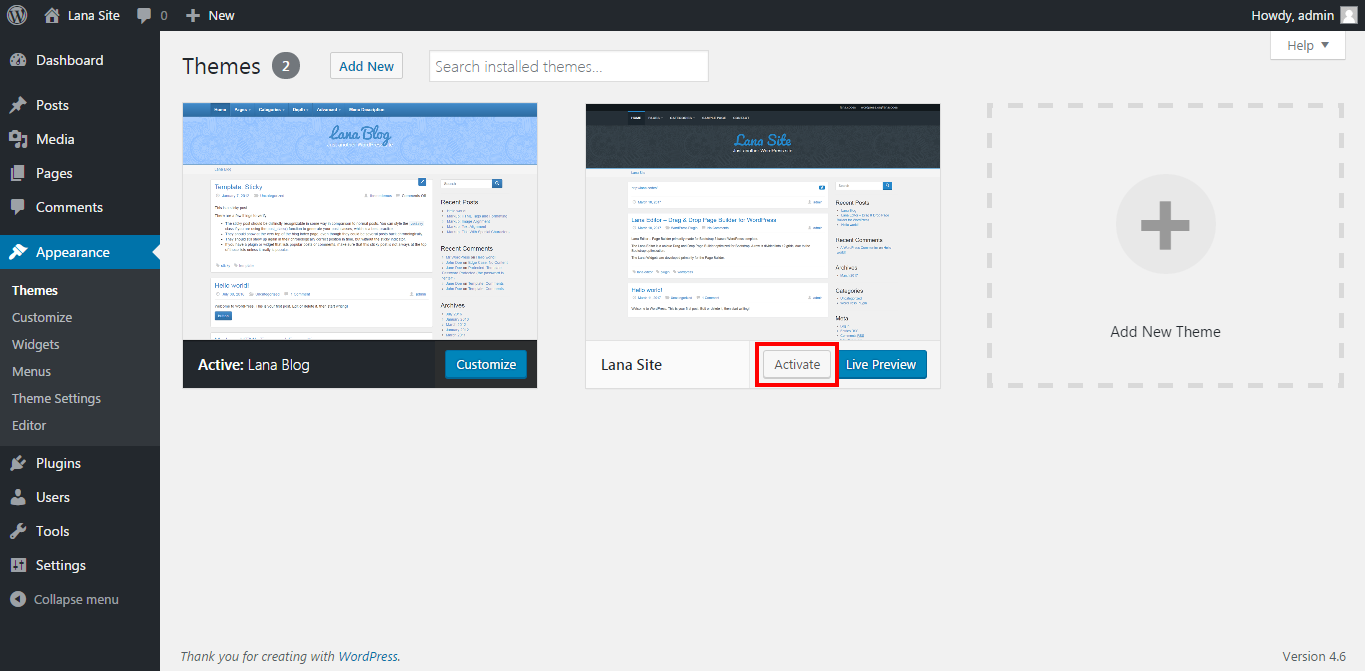
In WordPress Admin Panel go to Appearance > Themes > Add New > Upload Theme and upload .zip theme file.
3. Active theme
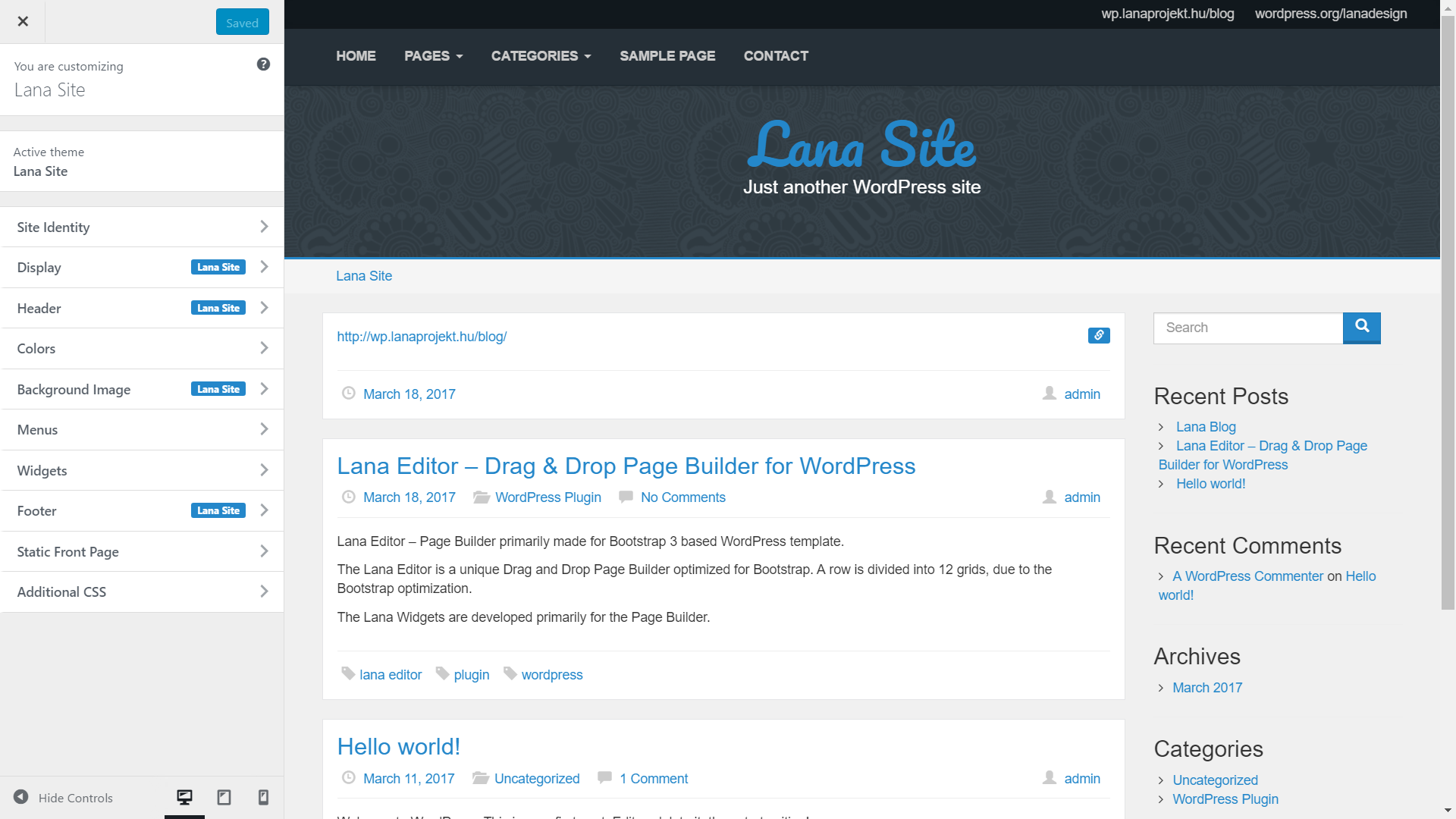
Lana Site Customize
You can find the "Lana Site Customize" menu as Customize in the Appearance menu.
Here you can find the settings for "Lana Site" theme.
Site Identity Customizing - Logo Image
You can upload a logo image.
If you set a logo picture, then the text logo won't appear, only the image.
Display Customizing - Main Style
You can choose from two main style for the theme.
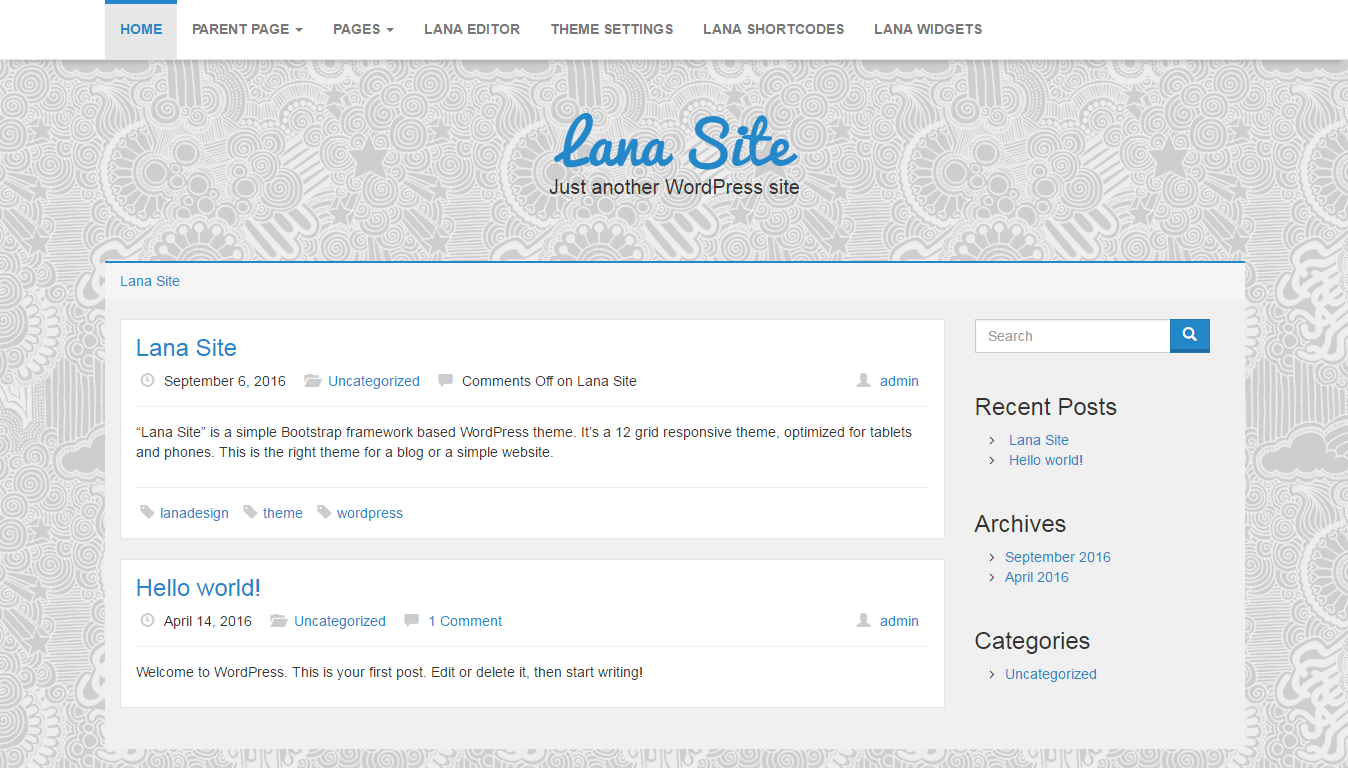
Default (light) Main Style
In this case, the default background color and the navbar color are light.
Display Customizing - Display Layout
You can choose from two body layout for the theme.
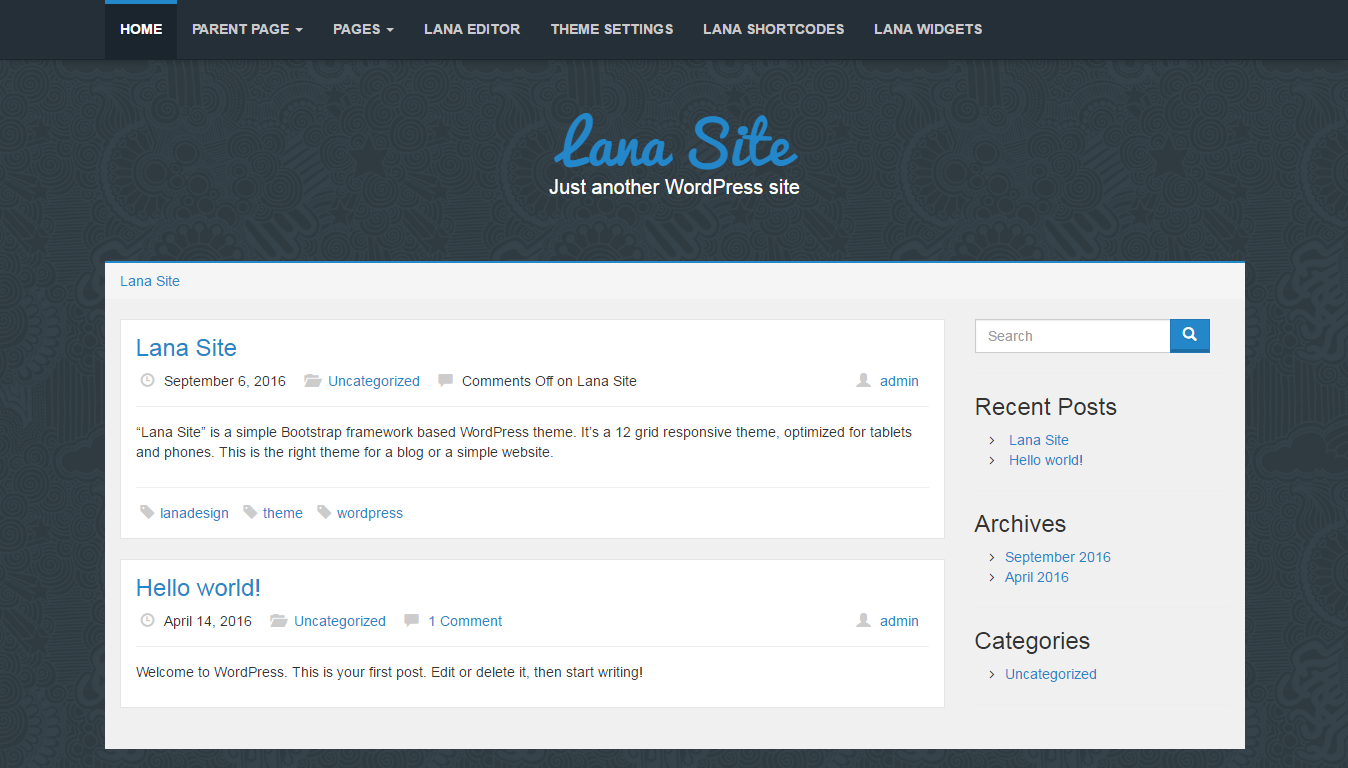
Wide
In this case, the gray background color completely fills the page, the menu and the footer are full width.
Display Customizing - Logo Font
Choose a font from google.com/fonts, then write the font name in the text field. The Site Title will appear in that font type.
Display Customizing - Site Title (or Logo) Position
You can choose the place of the Site Title and the Description.
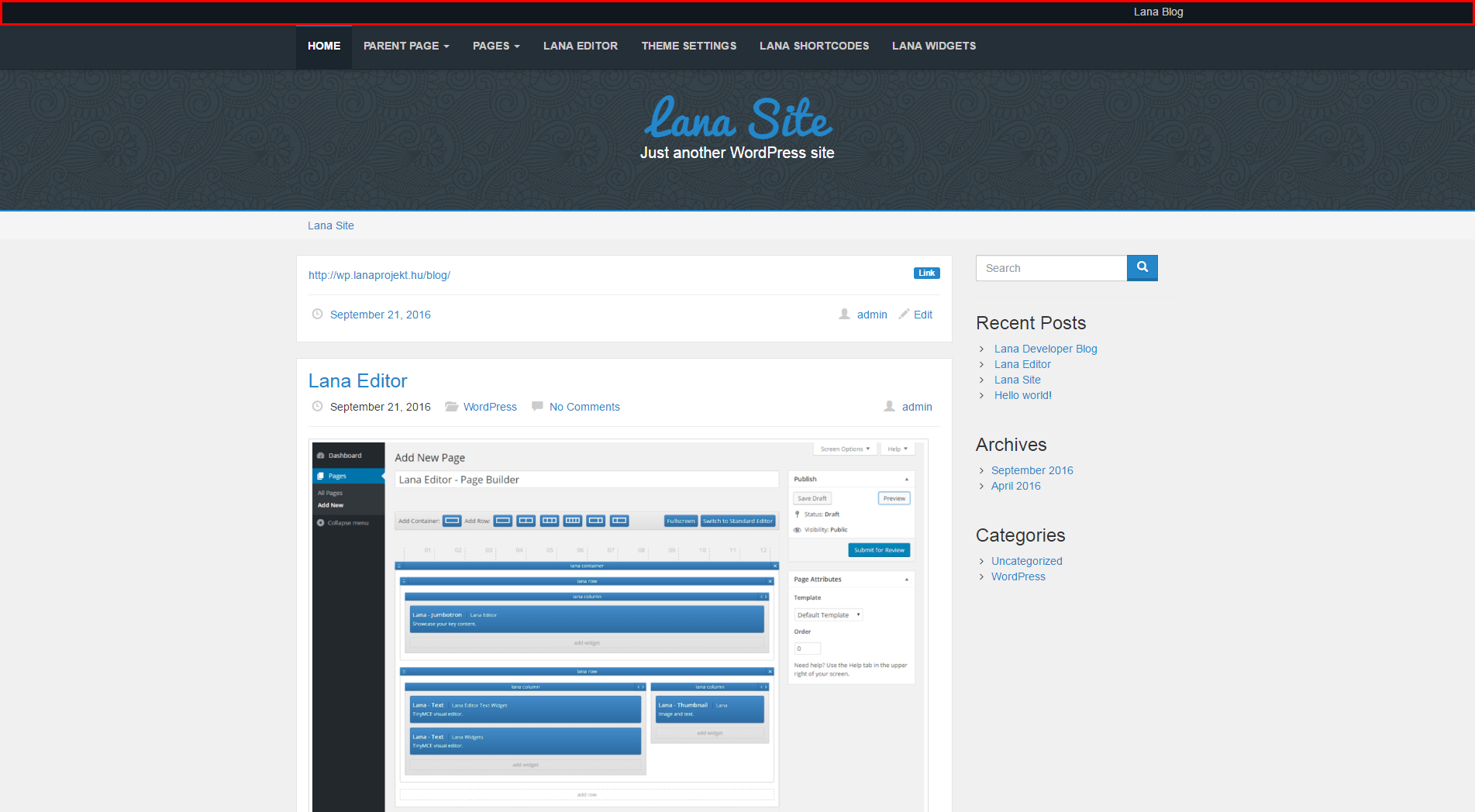
Center
In this case the logo is in the middle, and the search bar is not visible - doesent matter wich settings you use.
Display Customizing - Navbar Position
You can set the place of the menu bar, there are two options:
Content top
In this case the menubar appears between the logo and the content, with full width if you choose wide display layout. If you choose boxed display layout, the width of the menubar is the same as the width of the content.
Display Customizing - Sticky Navbar
You can set the main navbar sticky option:
Header Customizing - Search Widget
Background Image Customizing - Background Image
Default lana theme backgrounds.
You can choose from 6 different background pictures, which fills the background of the page.
Background Image Customizing - Custom Background Image
You can upload a background image.
If you set a custom background image, the choosen background image won't appear.
Footer Customizing - Footer Type
2 types of footers, which you can adjust:
Footer Navbar
You can add the menu in Appearance > Menus. You have to select the "Lana Footer Bootstrap Menu" in the Menu Settings > Theme Locations.
Footer Settings - Footer Position
You can set the place of the footer, there are two options:
Left
In this case the selected footer type is displayed on the left. The copyright text is displayed on the right.
Menu
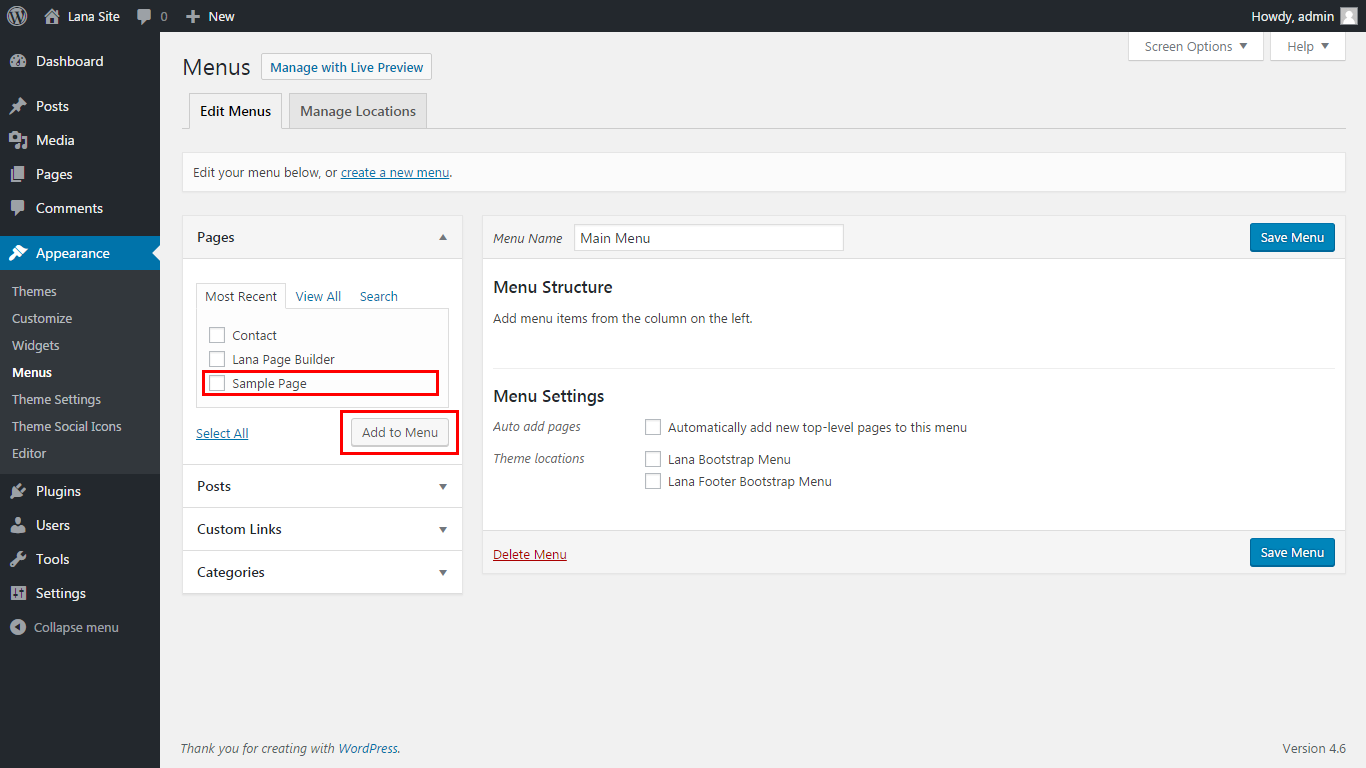
You can activate the "Lana Bootstrap Menu" in Appearance > Menu.
How to add a menu item
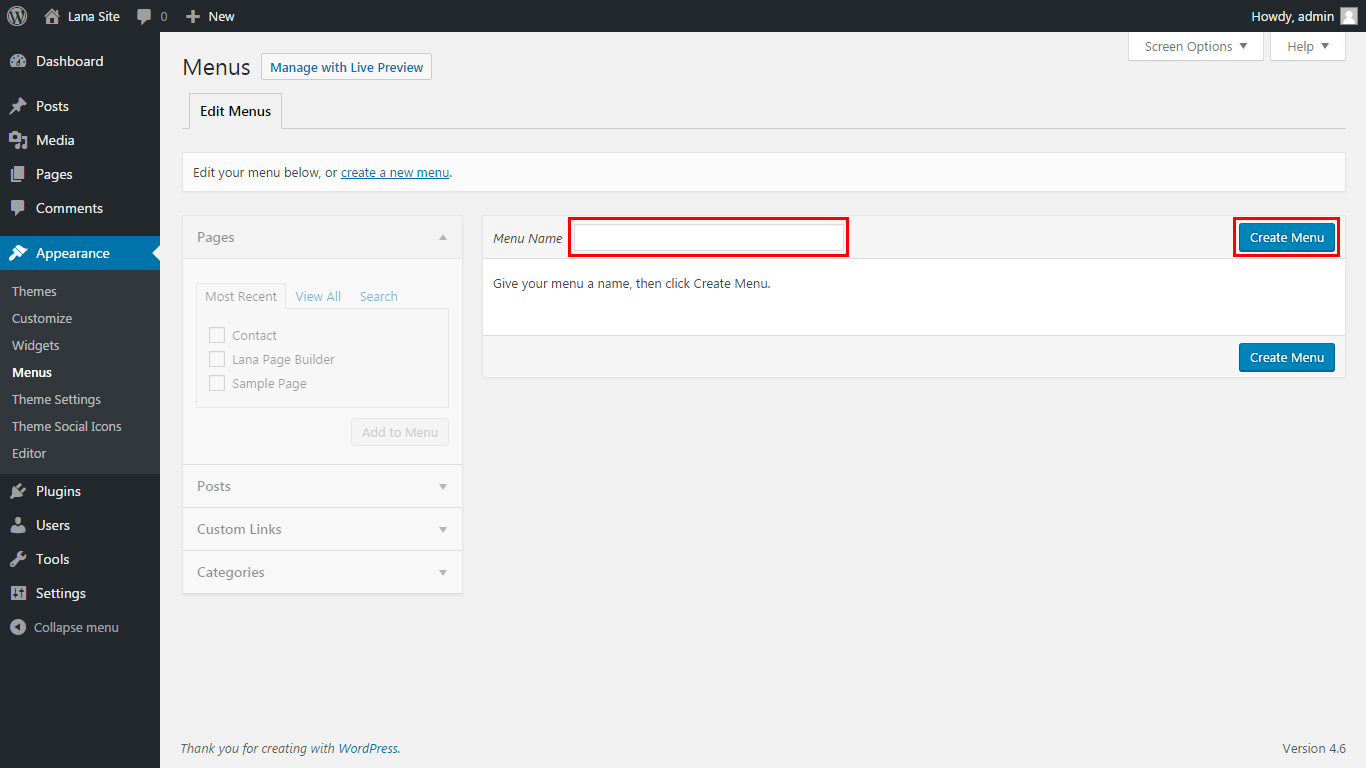
Write the name of the menu in the Menu Name text field.
Click on the Create Menu button.
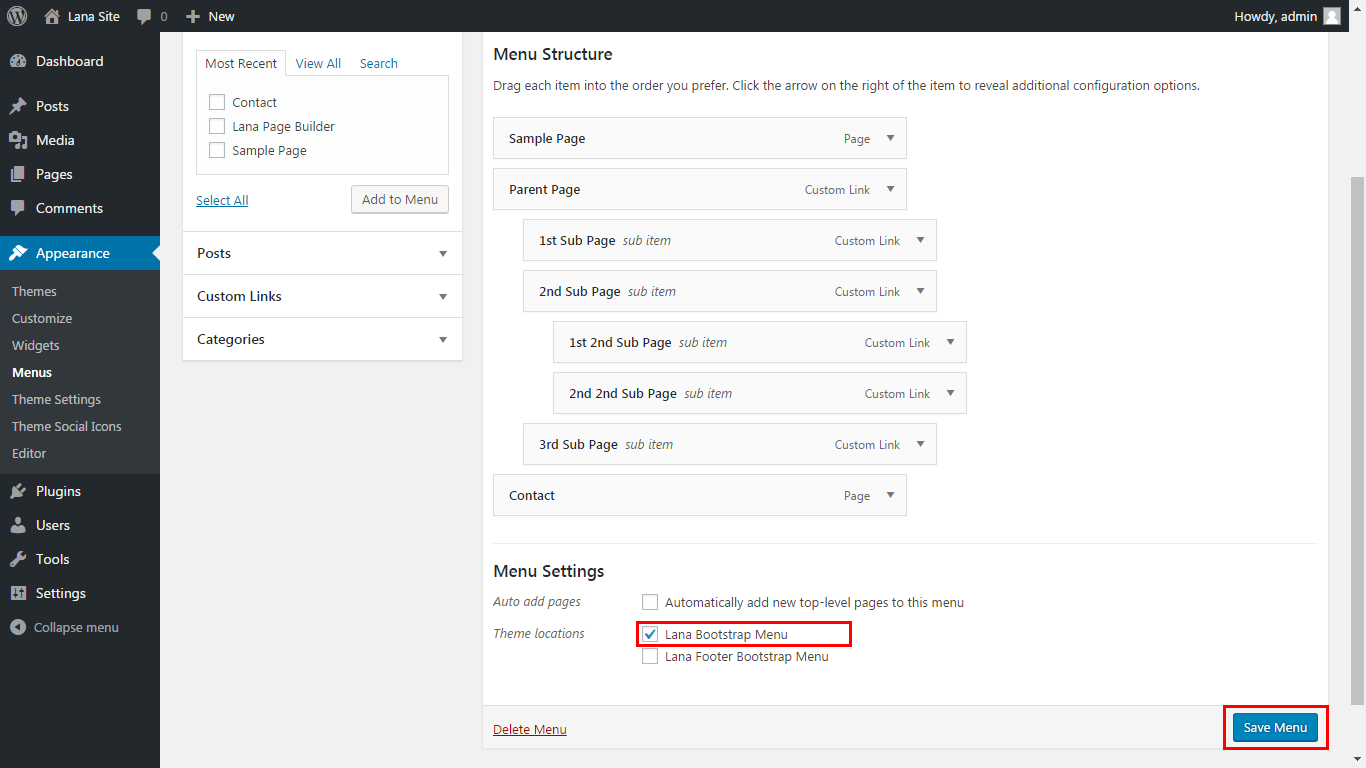
How to add a Lana Bootstrap Menu
In the Menu Settings, choose the "Lana Bootstrap Menu" from the Theme Locations, then click on the Save Menu button.
Page
The "Lana Site" theme includes the following page templates.
- Default Page
- Contact Page
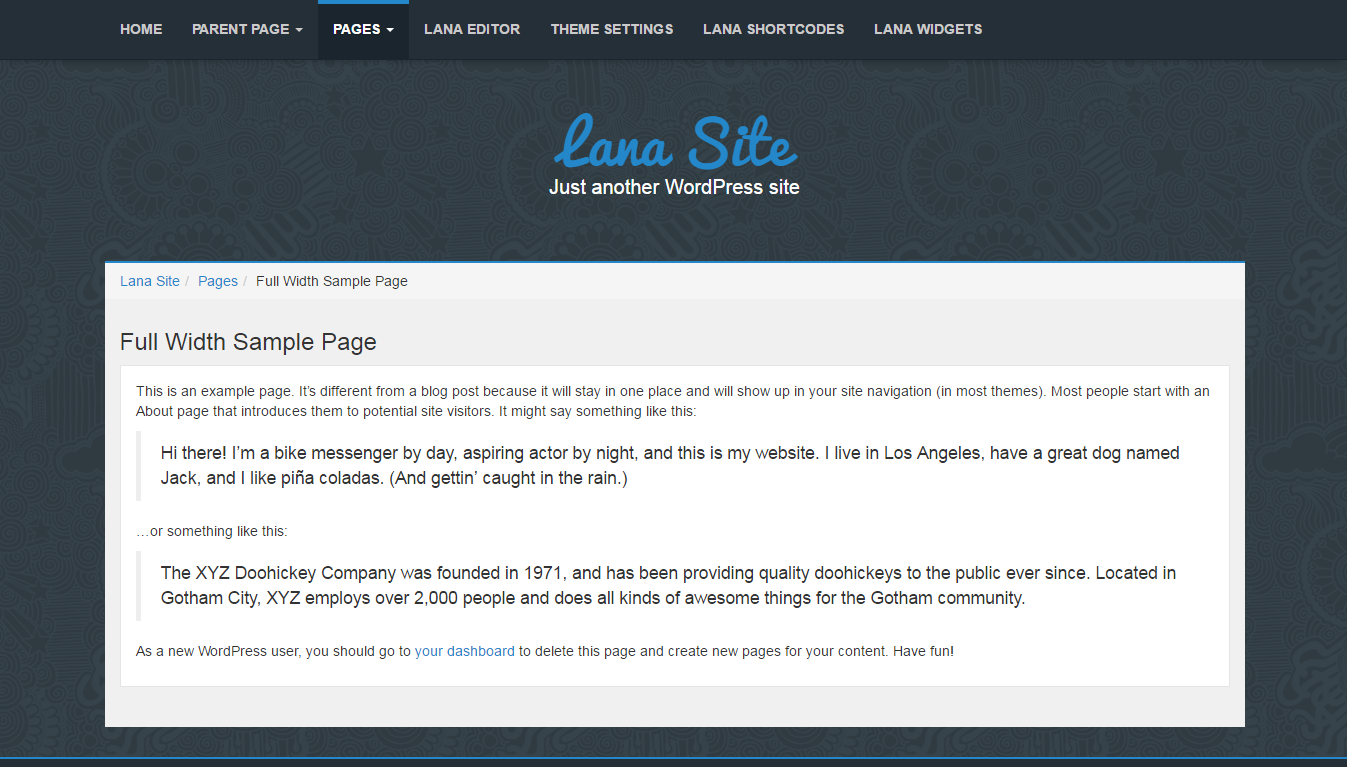
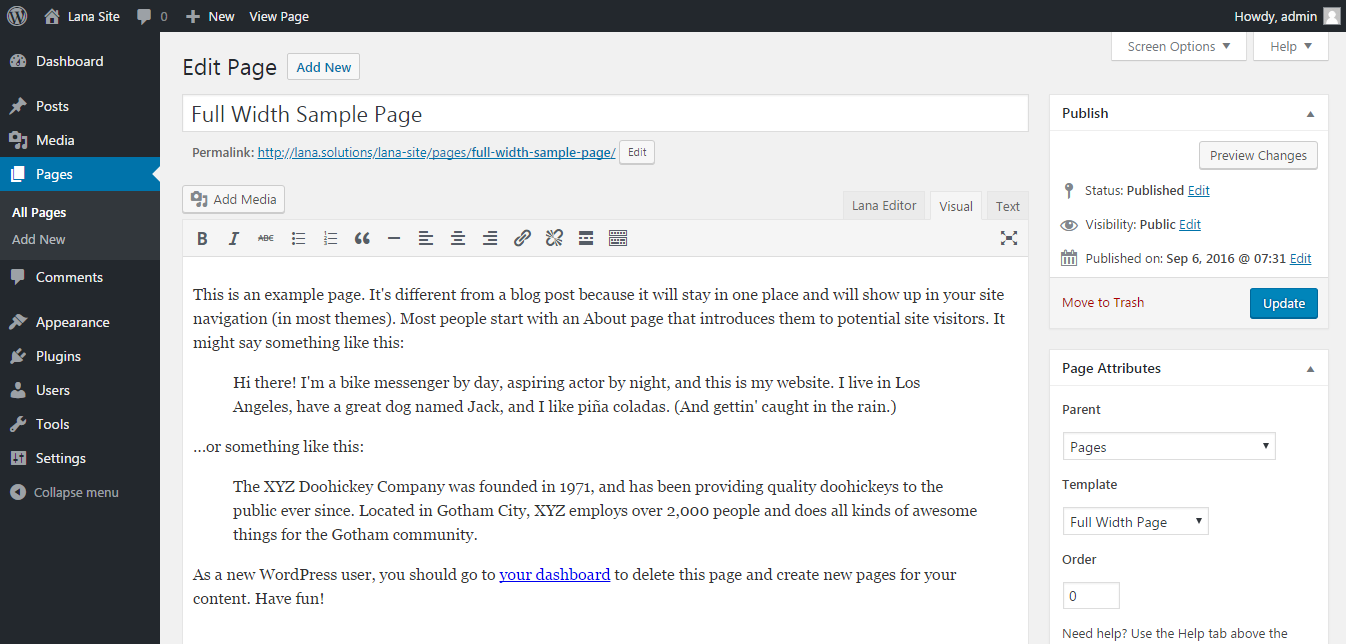
- Full Width Page
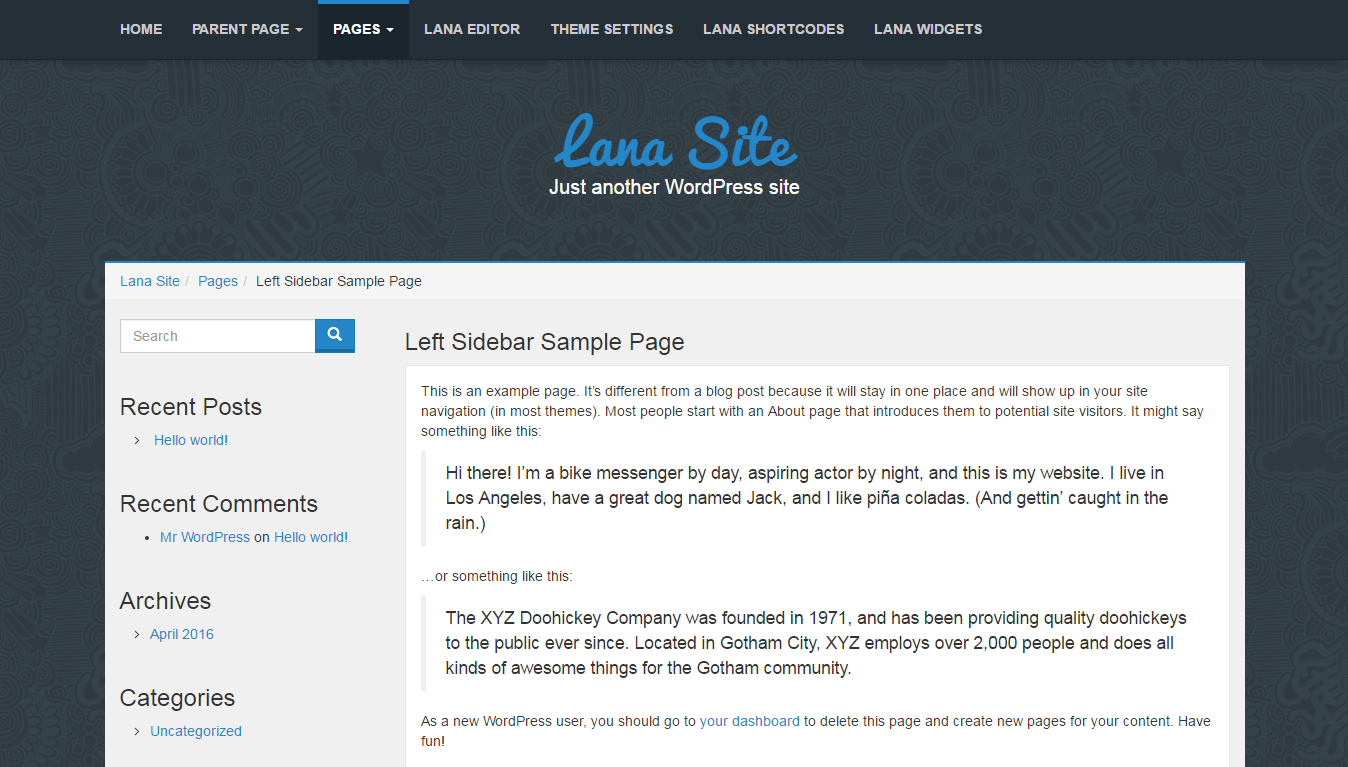
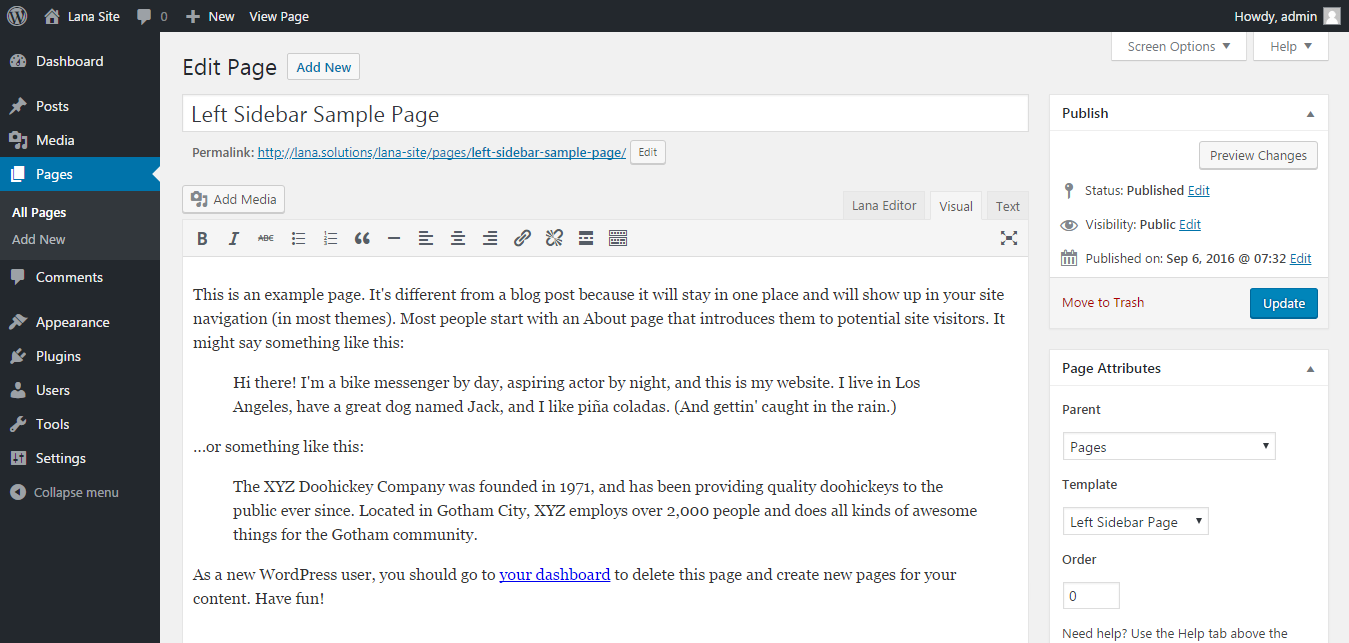
- Left Sidebar Page
- Right Sidebar Page
- Lana Editor Page
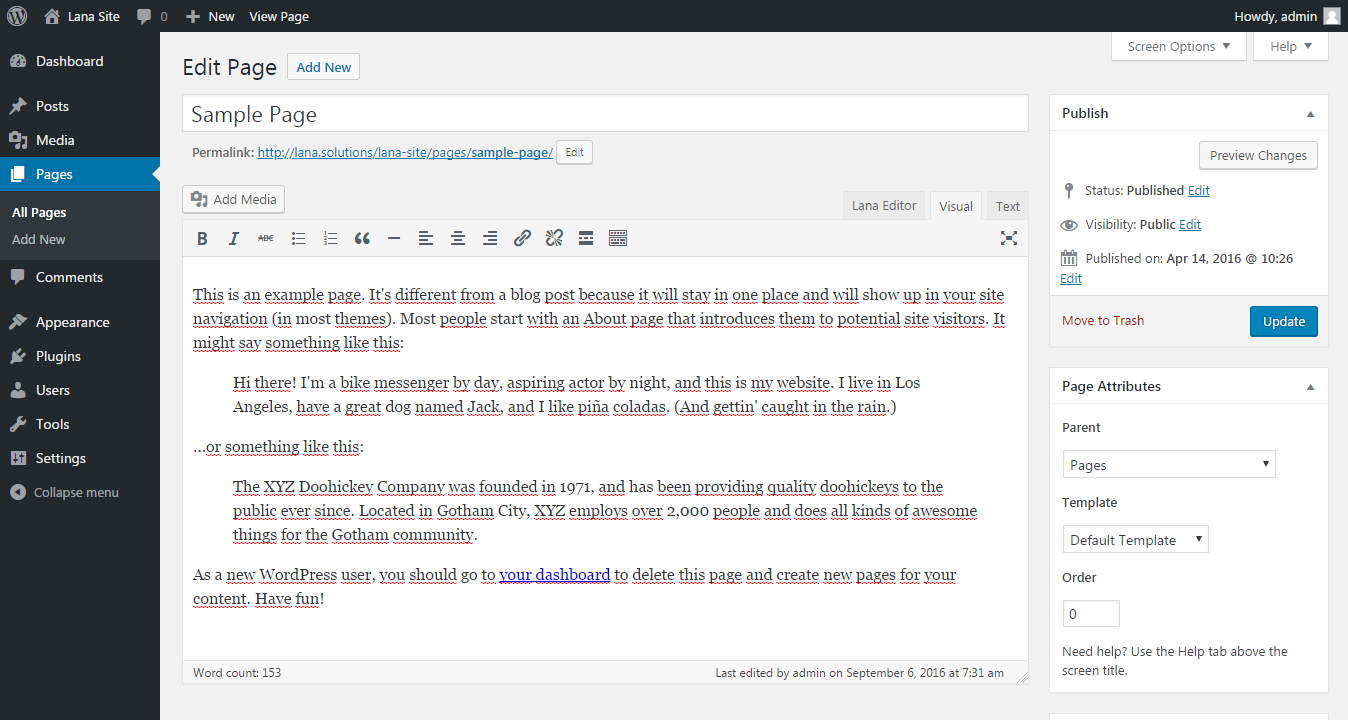
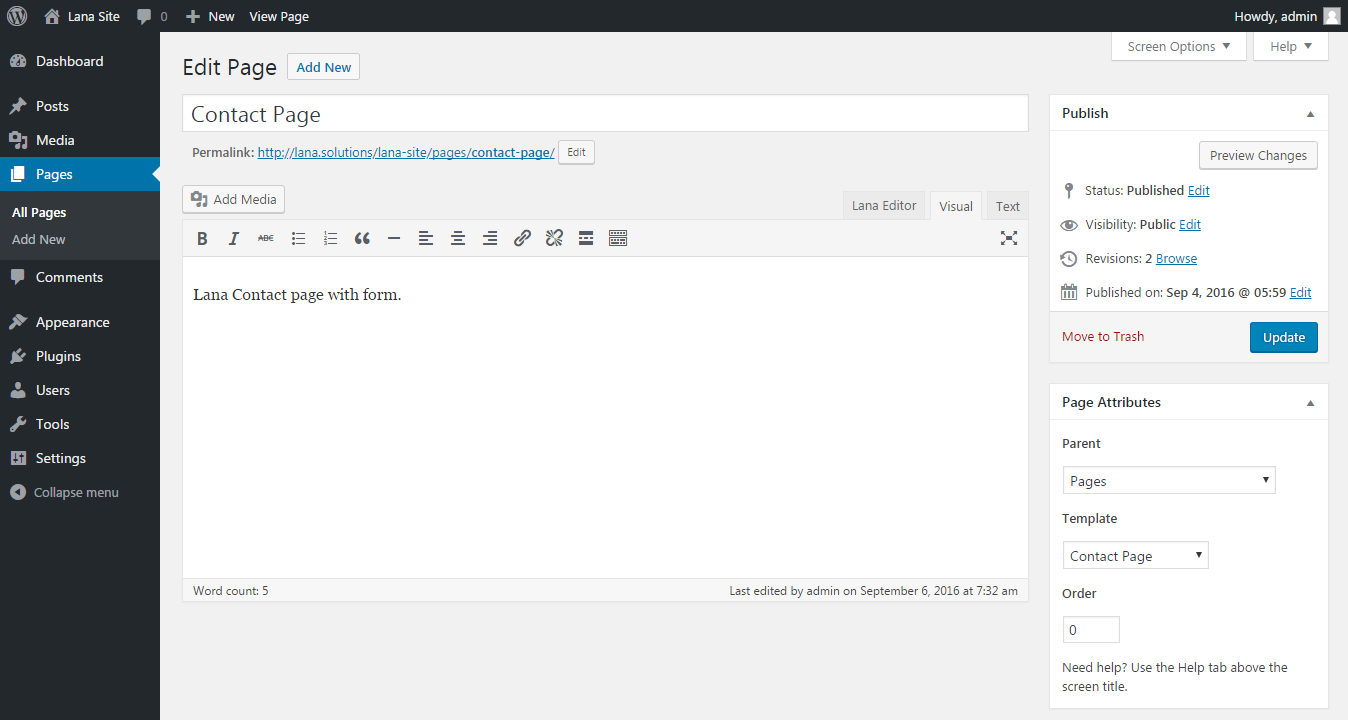
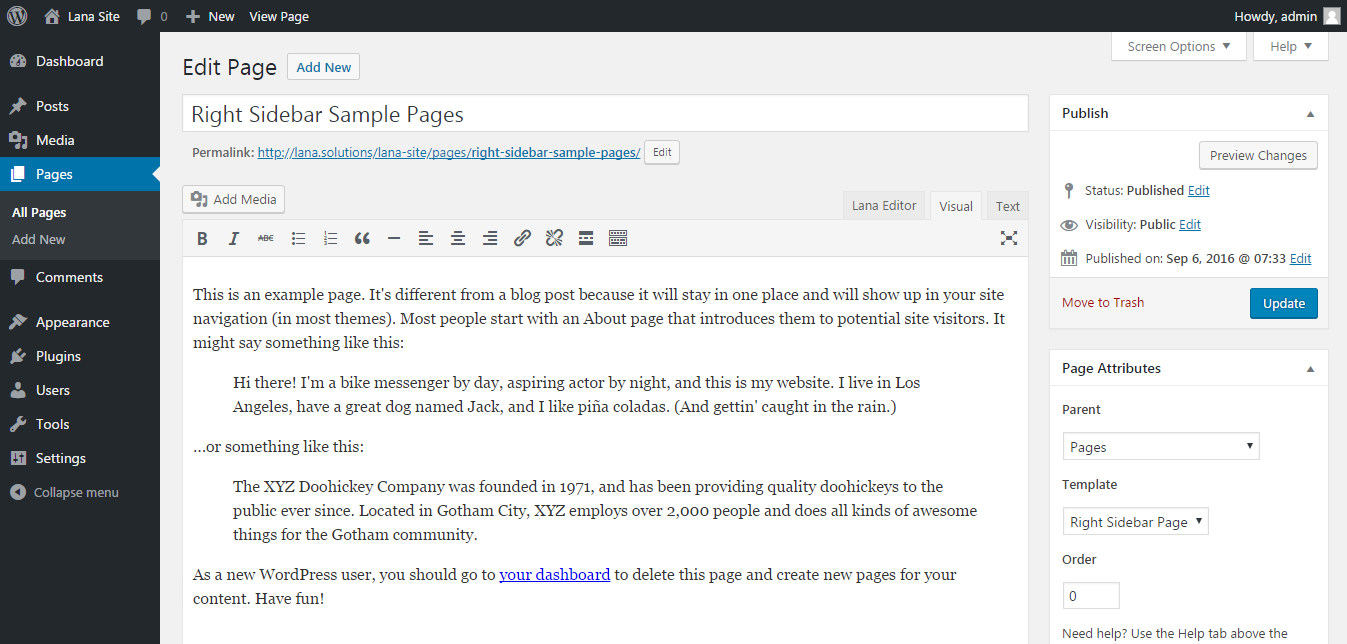
You can edit them in the Edit Page menu, under Page Attributes > Template.
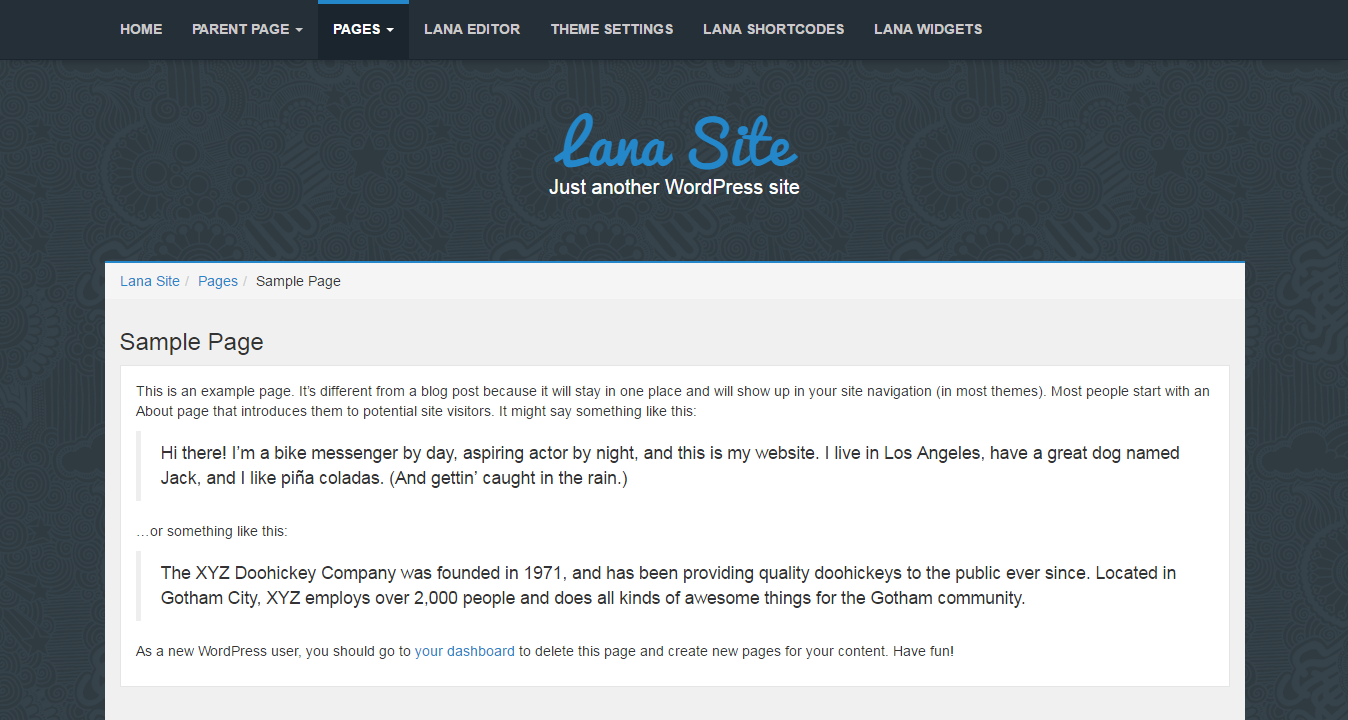
Default Page
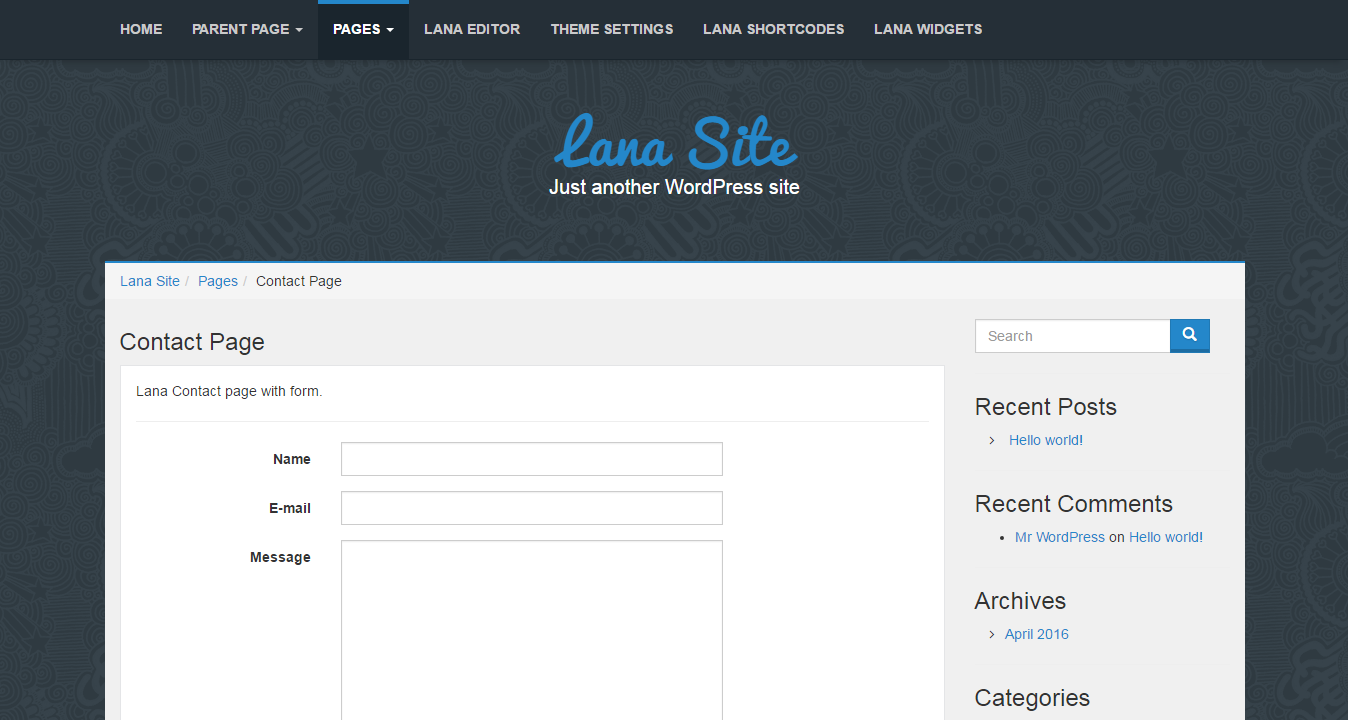
Contact Page
Full Width Page
Left Sidebar Page
The main sidebar appears on the left.
If there is no main sidebar, the content appears in full width.
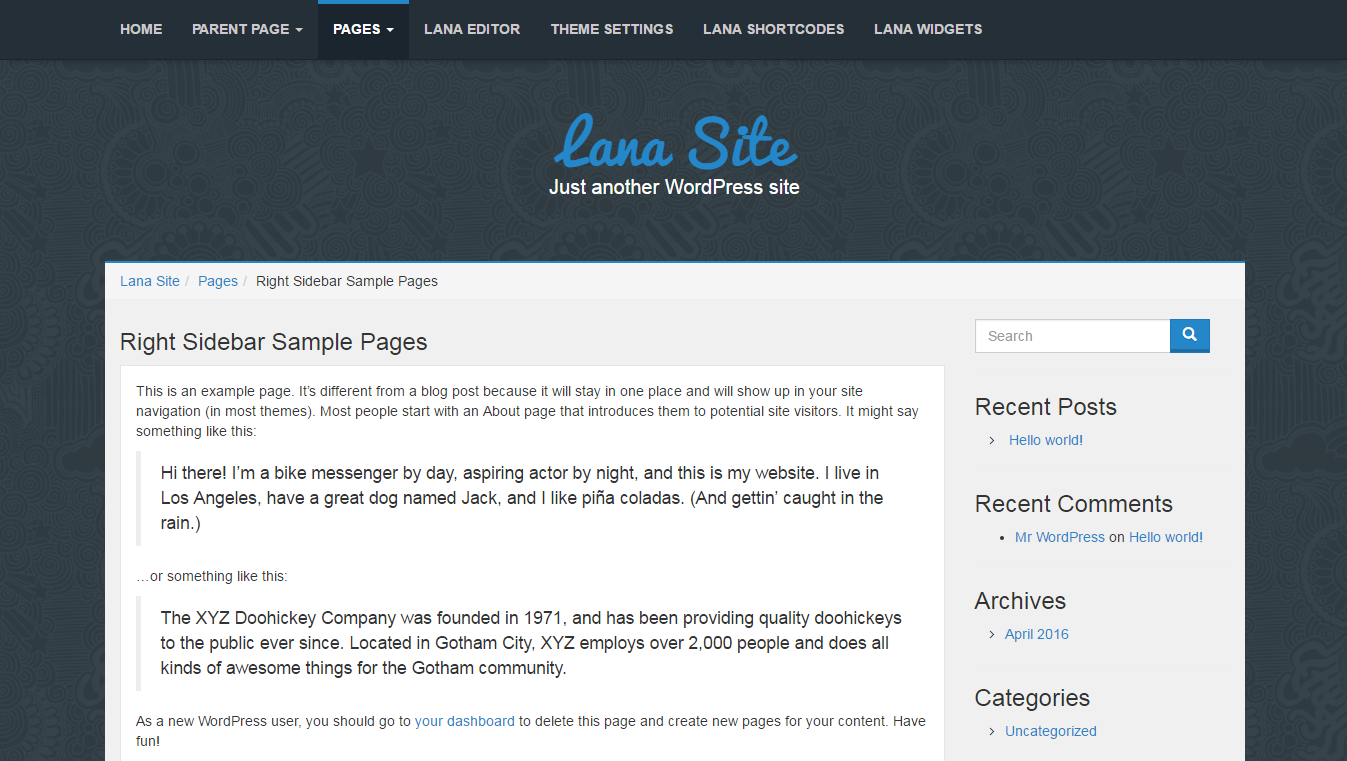
Right Sidebar Page
The main sidebar appears on the right.
If there is no main sidebar, the content appears in full width.
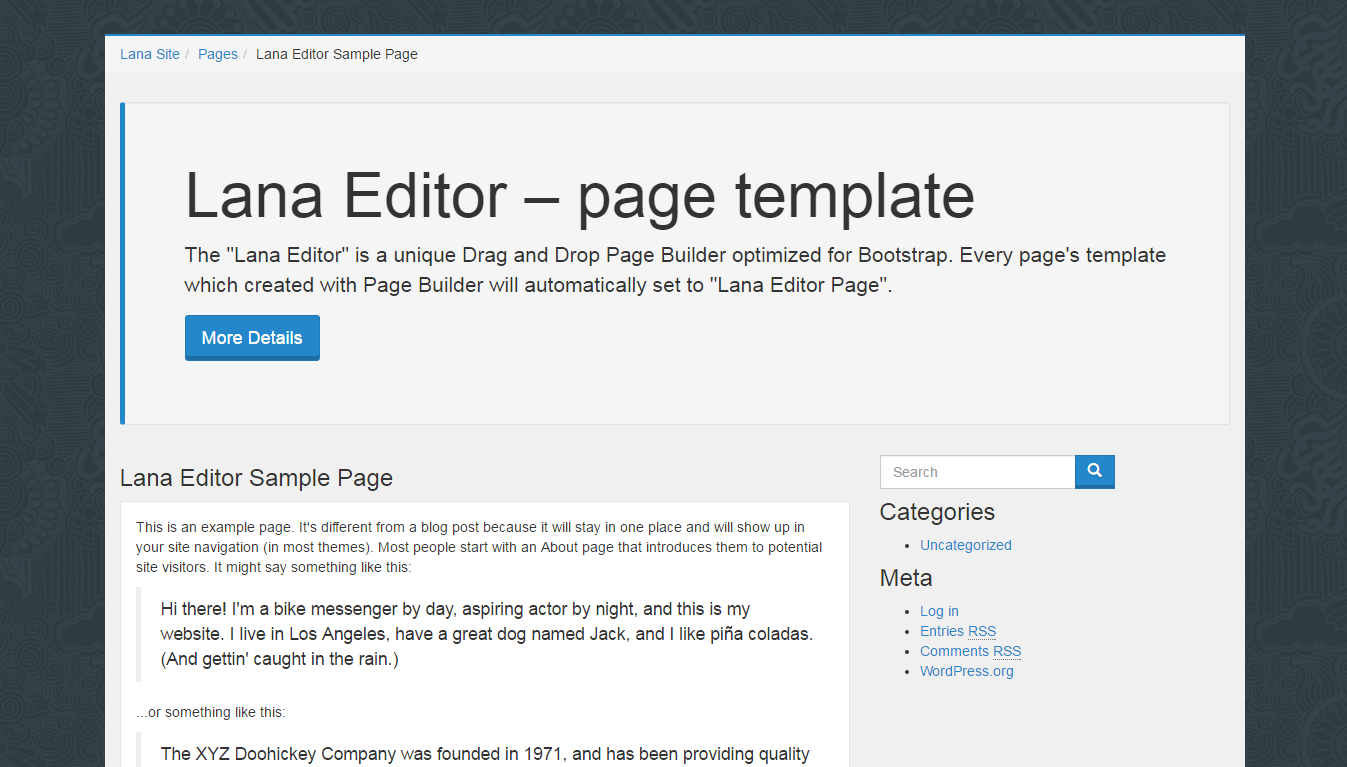
Lana Editor Page
Post
The "Lana Site" theme supports the following formats.
- Standard
- Aside
- Gallery
- Image
- Quote
- Video
- Status
- Link
The appearance of the posts changes by the formats.
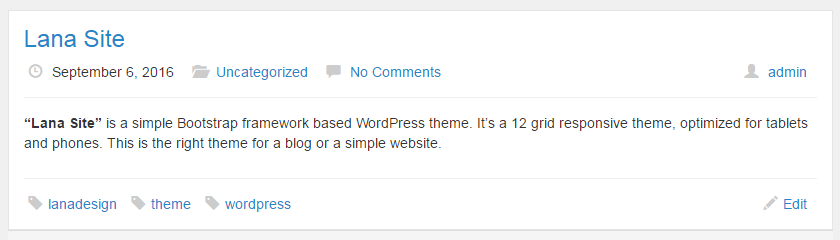
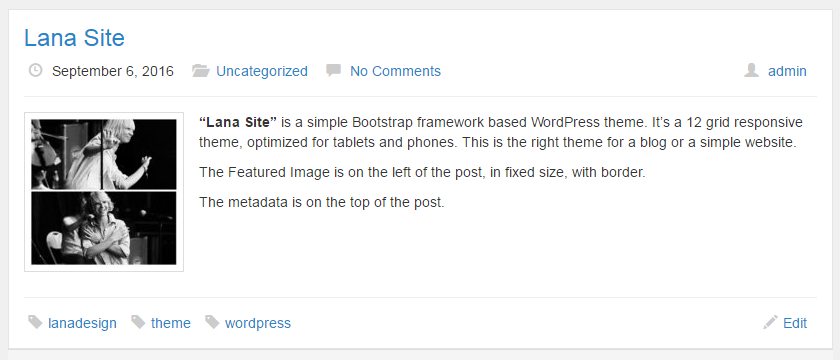
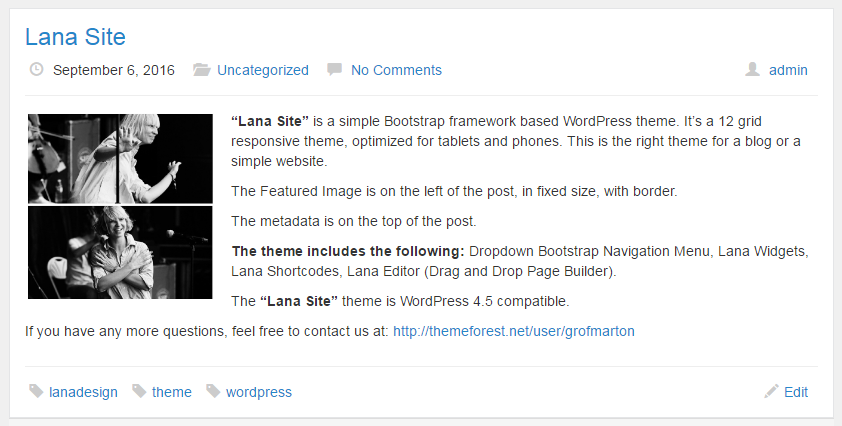
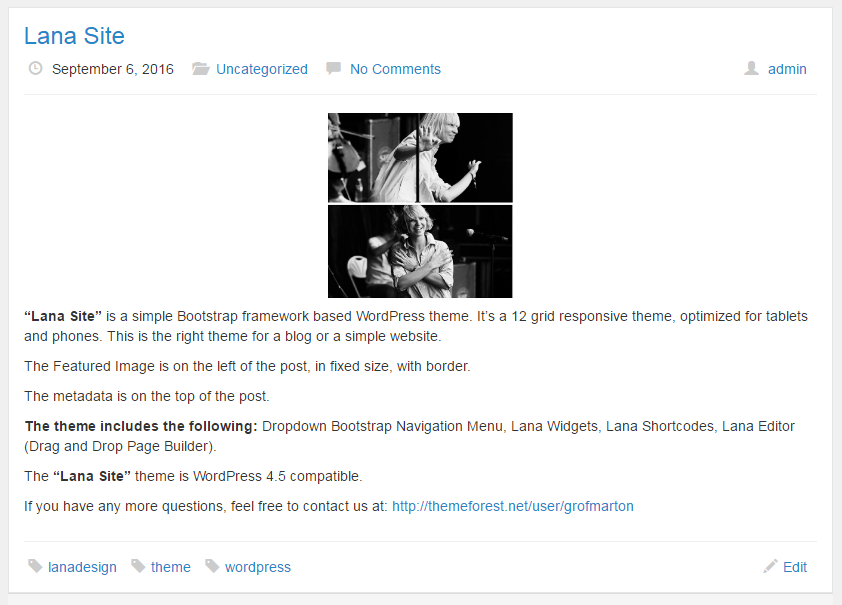
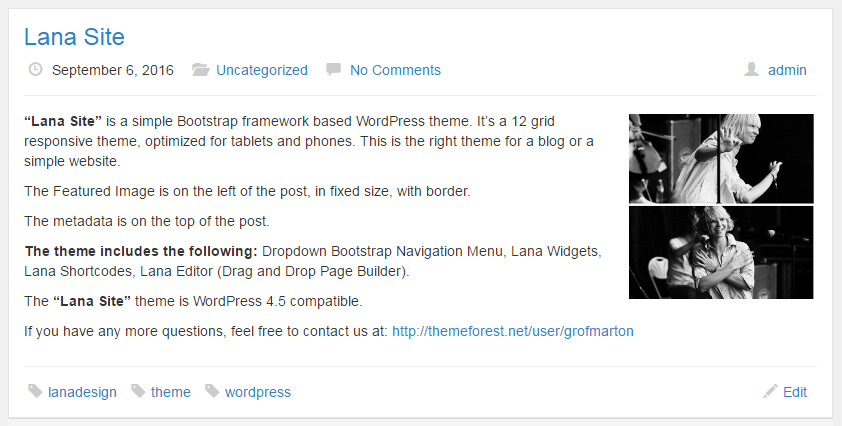
Standard
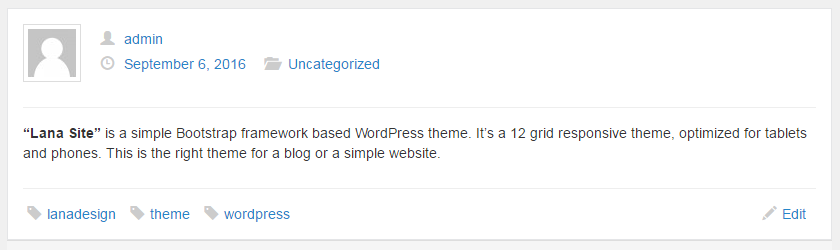
The Featured Image is on the left of the post, in fixed size, with border.
The metadata is on the top of the post.
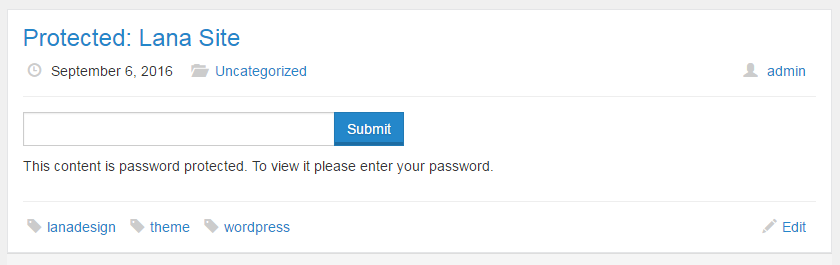
The password protected post appearance.
In this case, you can't see the number of comments and the featured image.
The metadata is on the bottom of the post.
Left aligned image
The post looks like this, if you insert a left aligned image with the TyniMCE editor.
Center aligned image
The post looks like this, if you insert a centered image with the TyniMCE editor.
Right aligned image
The post looks like this, if you insert a right aligned image with the TyniMCE editor.
Aside
In this case you can't see the title of the post, the featured image, and the tags.
The metadata is on the bottom of the post.
Quote
In this case you can't see the title of the post, the featured image, and the tags.
The content appears automatically between <blockquote>.
The metadata is on the bottom of the post.
Status
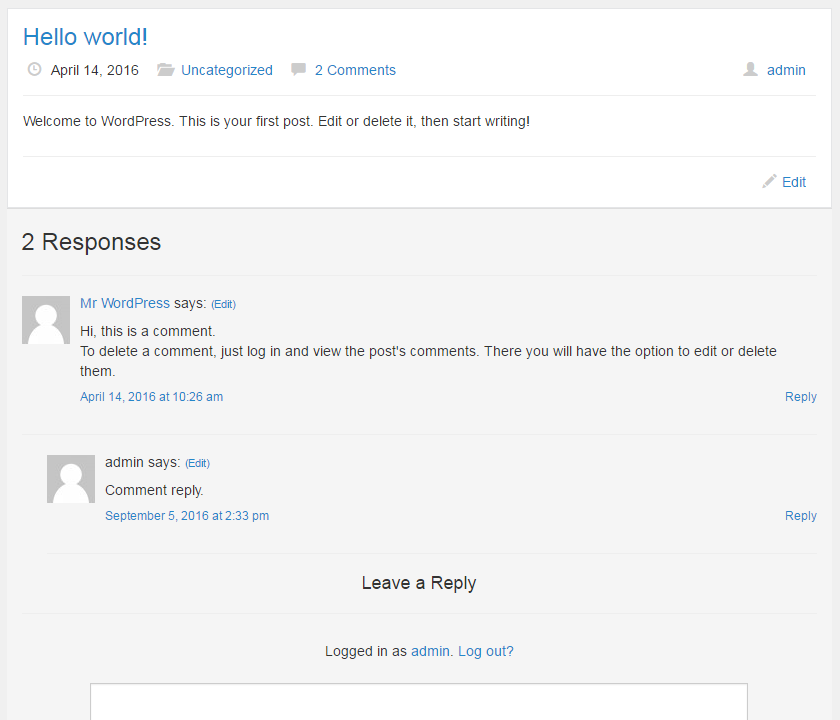
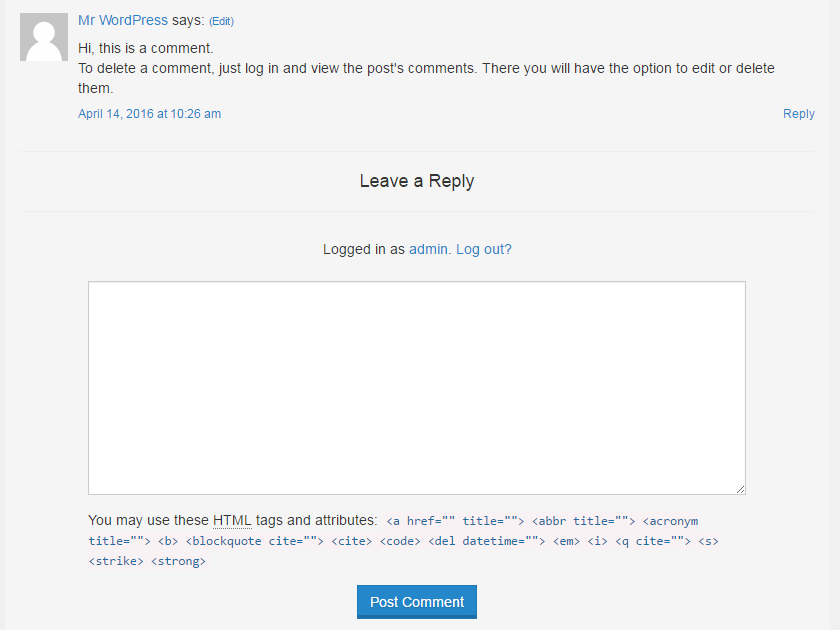
Comment
Shortcodes
You can find the following Bootsrap optimized custom shortcodes in the "Lana Site" theme.
- Button
- Icon
- Label
- Badges
- Progress Bar
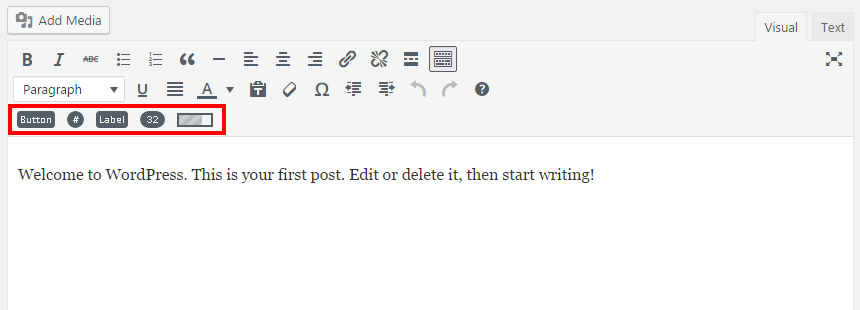
The Shortcodes are built in the TinyMCE editor.
Click on the Toolbar Toggle button in TinyMCE editor to see the additional
toolbars.
You can find the "Lana Shortcodes" is in the third row.
Button shortcode
[lana_button size="md" type="primary" href="http://lana.codes/"]Button
Text[/lana_button]
Lana Button shortcode. You can set the size and the type.
Icon shortcode
[lana_icon name="arrow-right"]
Lana Icon shortcode. Includes 200 glyphs in font format from the Glyphicon Halflings set.
Label shortcode
Badges shortcode
Progress Bar shortcode
Widgets
Sidebars
You can find the following sidebars in the "Lana Site" theme.
Main Sidebar
This is the main sidebar, which can be found on the left or right side.
Home Top Sidebar
You can find this sidebar on the top of the home.php, above the posts, with full width.
Footer
There are three sidebars in the footer.php, with blue backgound.
WordPress Widgets
The default WordPress widgets are optimized for Bootstrap.
Meta
The Meta is optimized with a simple listing, without background.
In addition to these, the Pages, Categories, Recent Posts, Recent Comments and other listing Widgets look like this too.
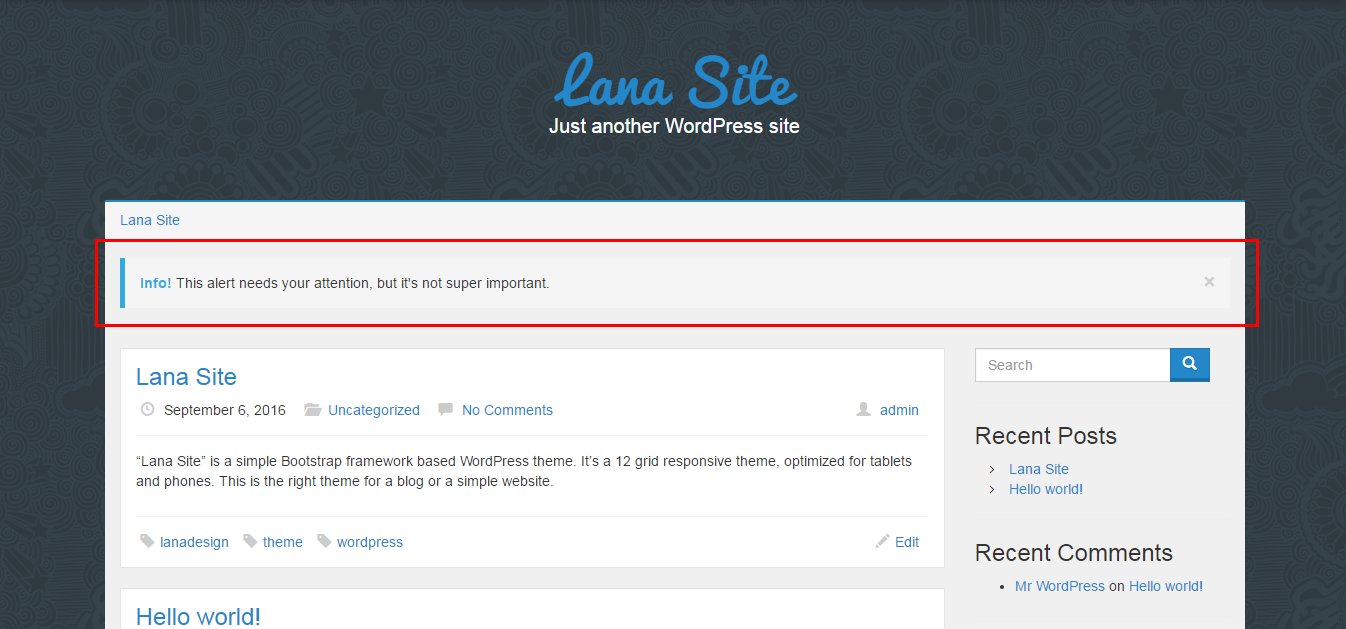
Lana Widgets
The custom Widgets are made with Bootstrap too.
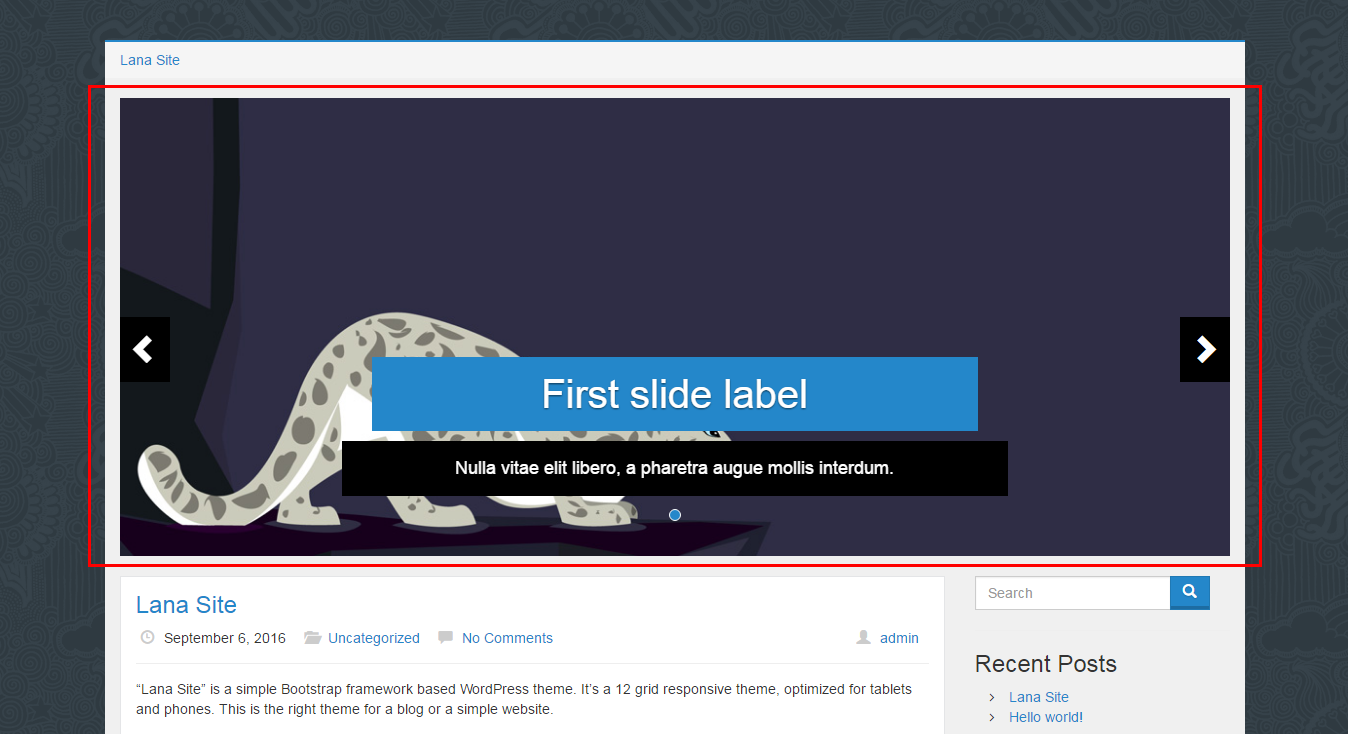
Carousel
A slideshow component for cycling through elements, like a carousel.
Includes 4 different styles.
Image
Image with Magnific popup.
If you click on the image, it will appear with the help of Magnific popup.
Thumbnail with Button
Image and text.
It appears below the Title and the image.
You can also insert a button.
Page Builder
The "Lana Editor" is a unique Drag and Drop Page Builder optimized for Bootstrap.
Every page's template which created with Page Builder will automatically set to "Lana Editor Page".
The "Lana Widgets" are developed primarily for the Page Builder.
If you want to edit a page which has a row or widget added with "Lana Editor", the "Lana Editor" will appear automatically instead of the standard editor.
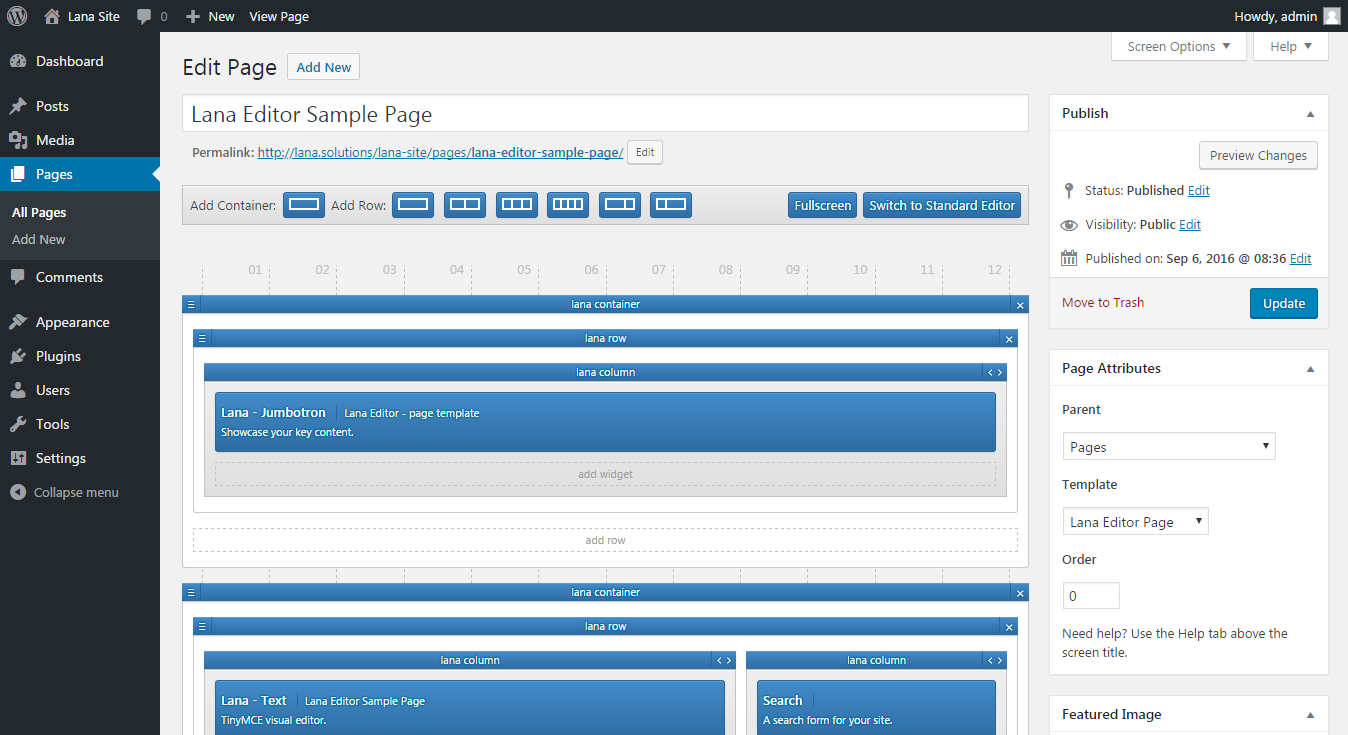
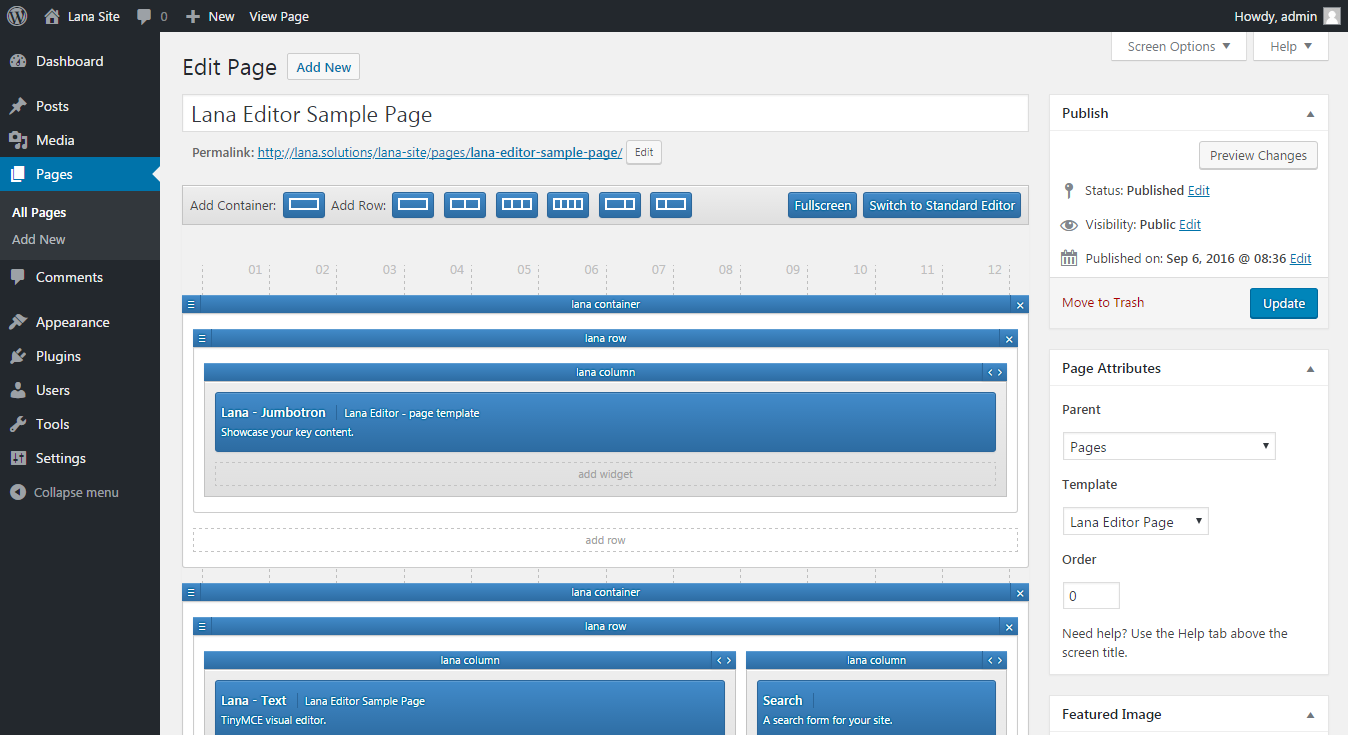
Lana Editor in Edit Page
In the top line, you can find the Add row and a Switch to Standard Editor button.
If you want to use the Standard Editor, but it has a Row or Widget, you have to delete those before switching to Standard Editor.
A row is divided into 12 grids, due to the Bootstrap optimization.
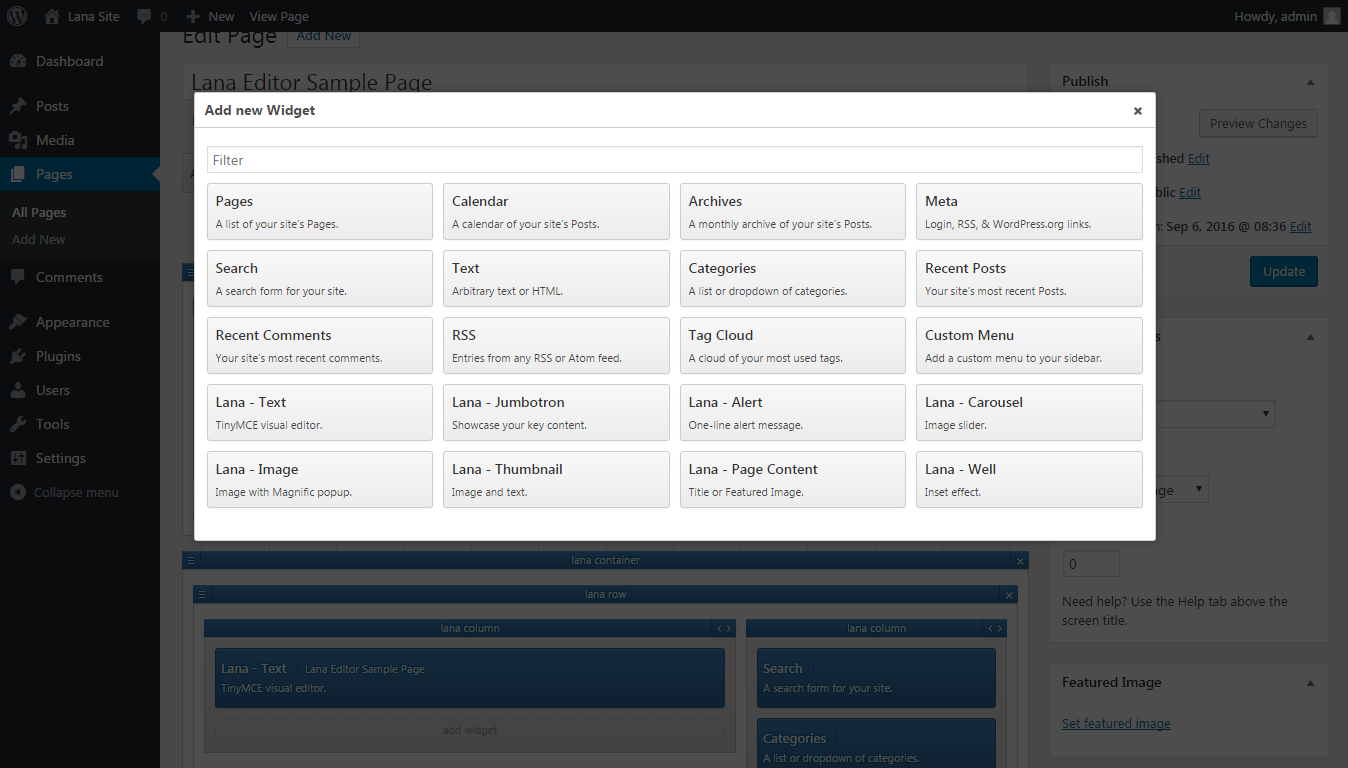
Add New Widget
When you add a new widget, both the default WordPress Widgets and the "Lana Widgets" are listed.
Once you have selected the widget you want to add, the editor will appear, where you can customize the settings for the widget.
Lana Codes - plugin page:
http://lana.codes/lana-product/lana-editor/
Demo:
http://lana.solutions/lana-editor/
or
http://lana.solutions/lana-editor/wp-admin/
Username: demo
Password: demo
Online Documentation:
http://lana.solutions/documentation/lana-editor/
Credits
Bootstrap: http://getbootstrap.com/
jQuery: http://jquery.com/
jQuery UI: http://jqueryui.com/
Magnific Popup lightbox: http://dimsemenov.com/plugins/magnific-popup/
Font Awesome: http://fortawesome.github.io/Font-Awesome/
Glyphicons: http://glyphicons.com/
The Pattern Library: http://thepatternlibrary.com/
Subtle Patterns: http://subtlepatterns.com/