Lana Editor
"Lana Editor" v1.0.0 Documentation by "Lana Codes"
Introductory
The "Lana Editor" is a unique Drag and Drop Page Builder optimized for Bootstrap.
The "Lana Widgets" are developed primarily for the Page Builder.
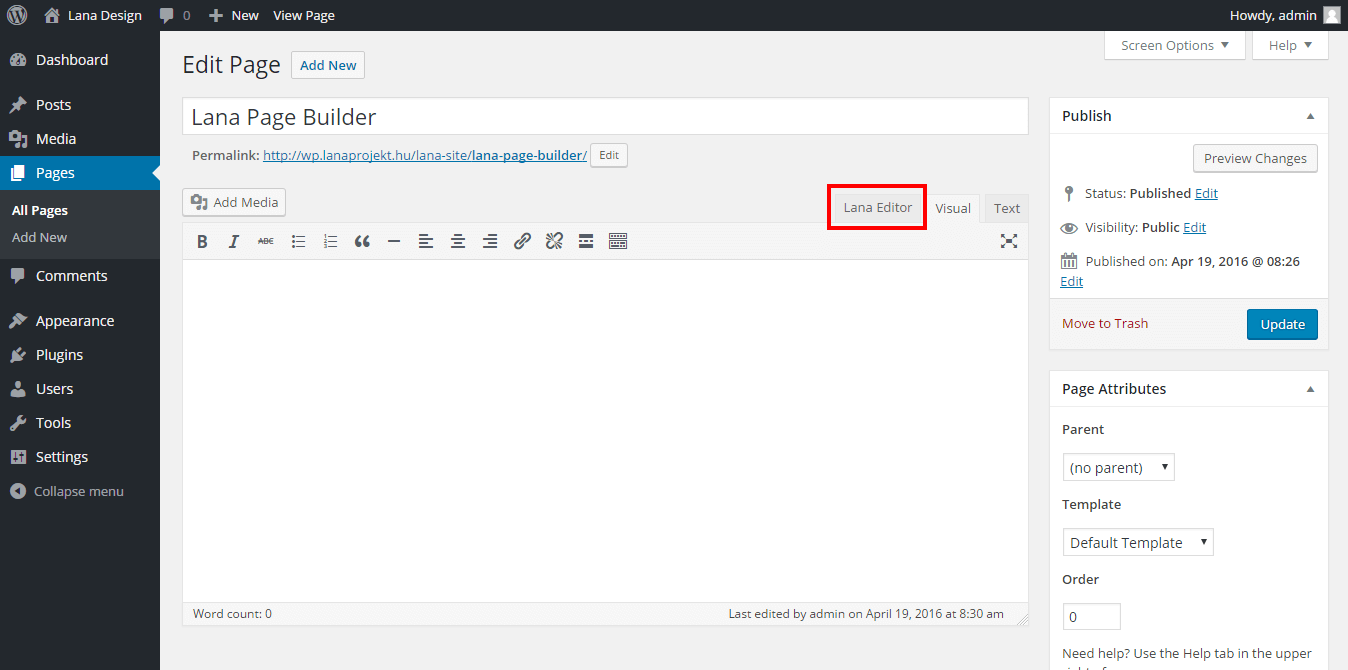
If you want to edit a page which has a row or widget added with "Lana Editor", the "Lana Editor" will appear automatically instead of the standard editor.
The "Lana Editor" plugin is WordPress 4.5 compatible.
It has been tested on the following browsers:
- Firefox
- Google Chrome
- Opera
- Internet Explorer
You must enable JavaScript in your browser to use this plugin.
Support
If you have any more questions, feel free to contact us at: https://codecanyon.net/user/lanacodes
Created: 06/17/2016
By: Lana Codes
E-mail: [email protected]
Installation
1. Install WordPress
Download and Install WordPress 4.1 (or higher).
2. Upload Plugin via FTP
Upload "Lana Editor" plugin folder via FTP into /wp-content/plugins directory.
or
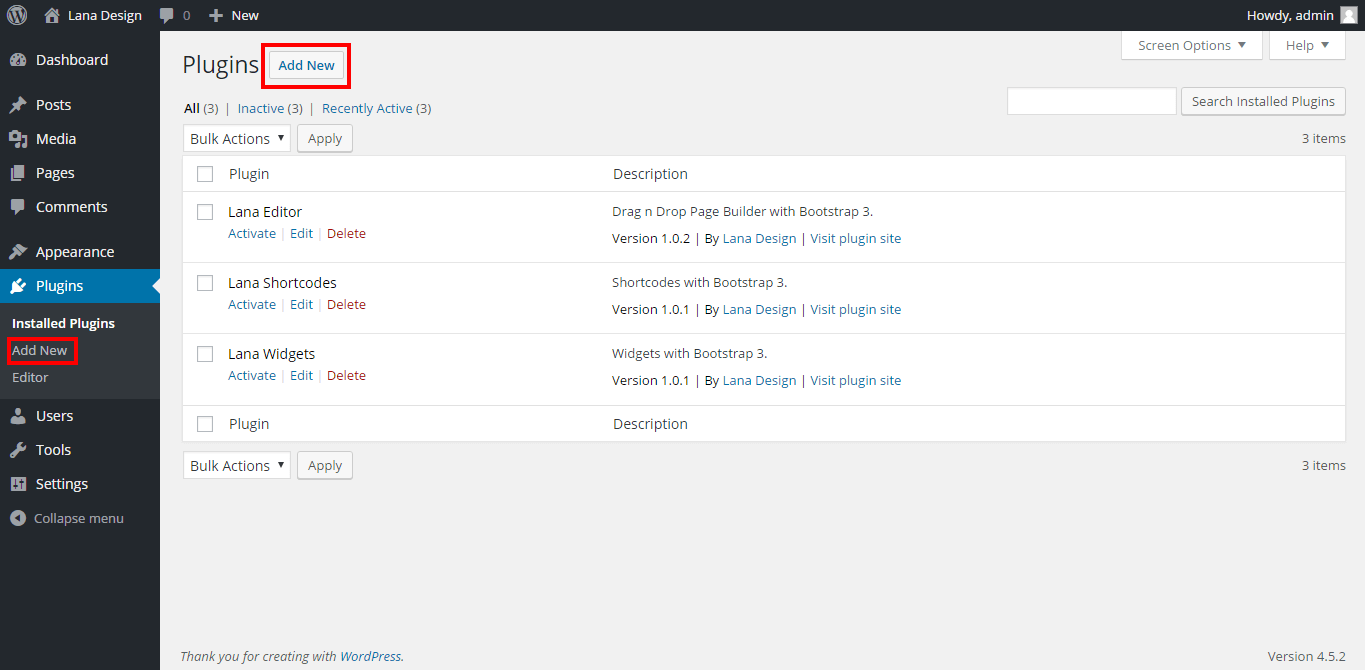
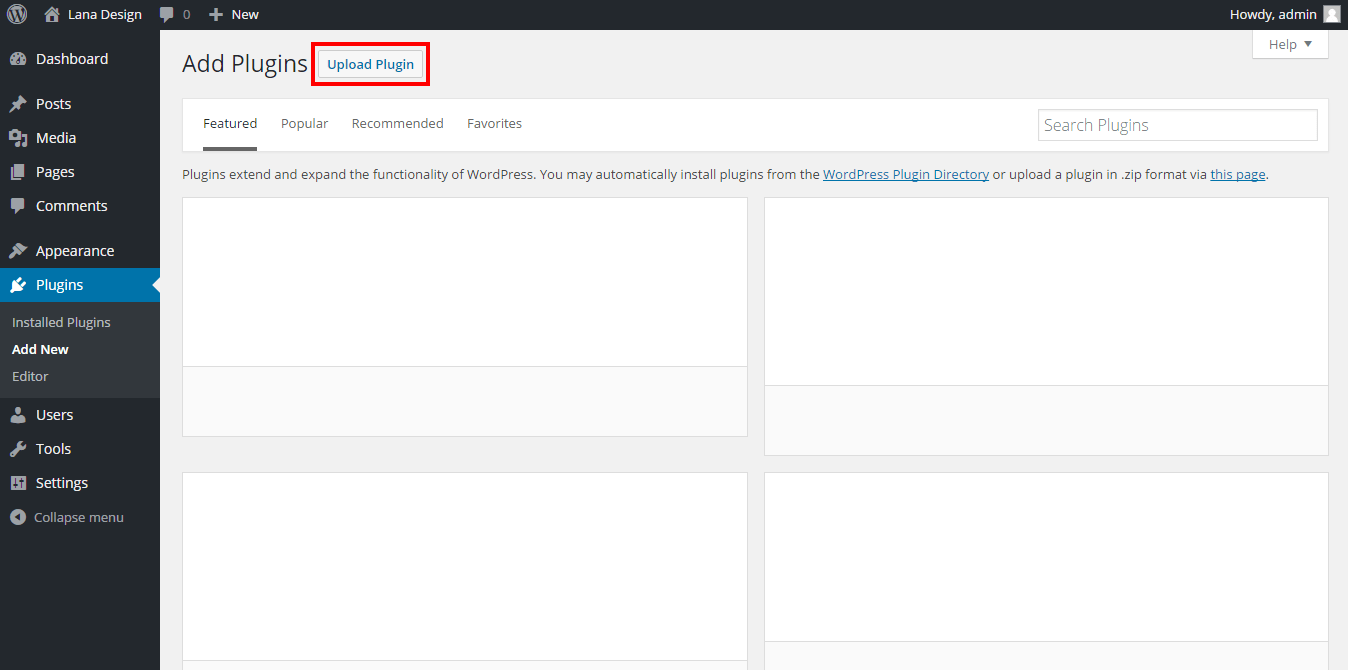
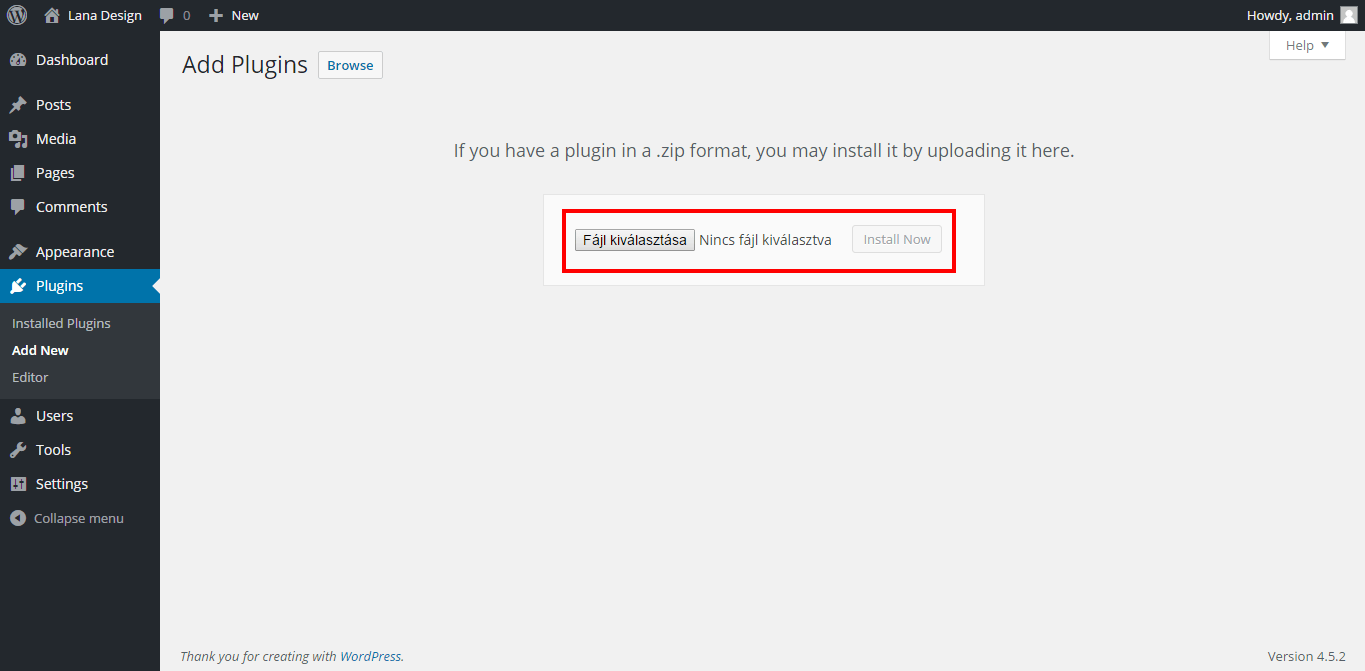
2. Upload Plugin in WordPress Admin
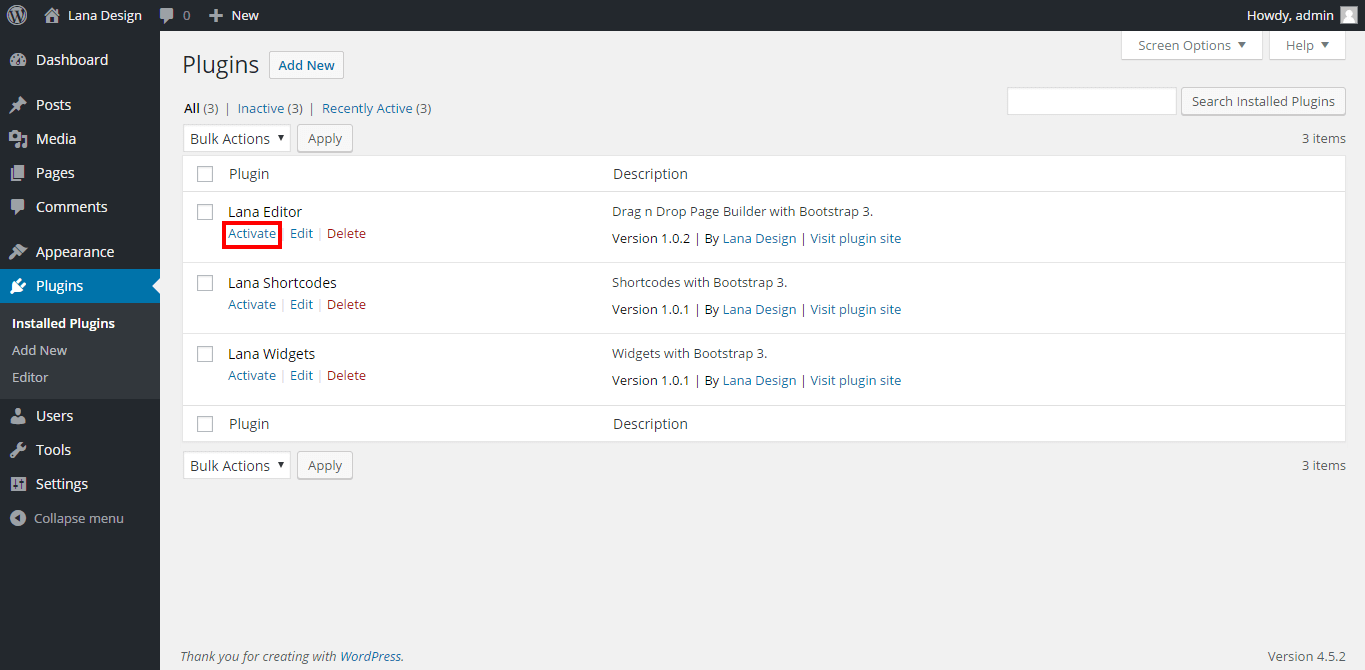
3. Active plugin
Plugin files
"Lana Editor" plugin: /lana-editor.zip
"Lana Widgets" plugin: https://wordpress.org/plugins/lana-widgets/
Overview
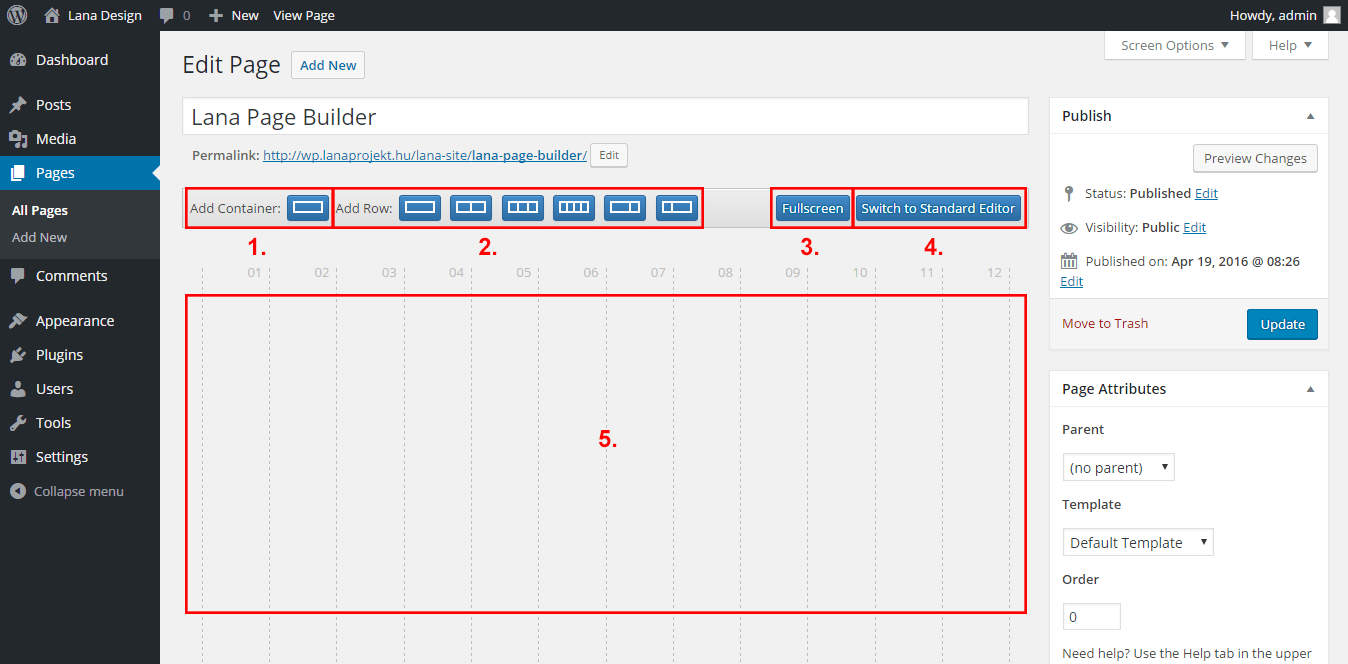
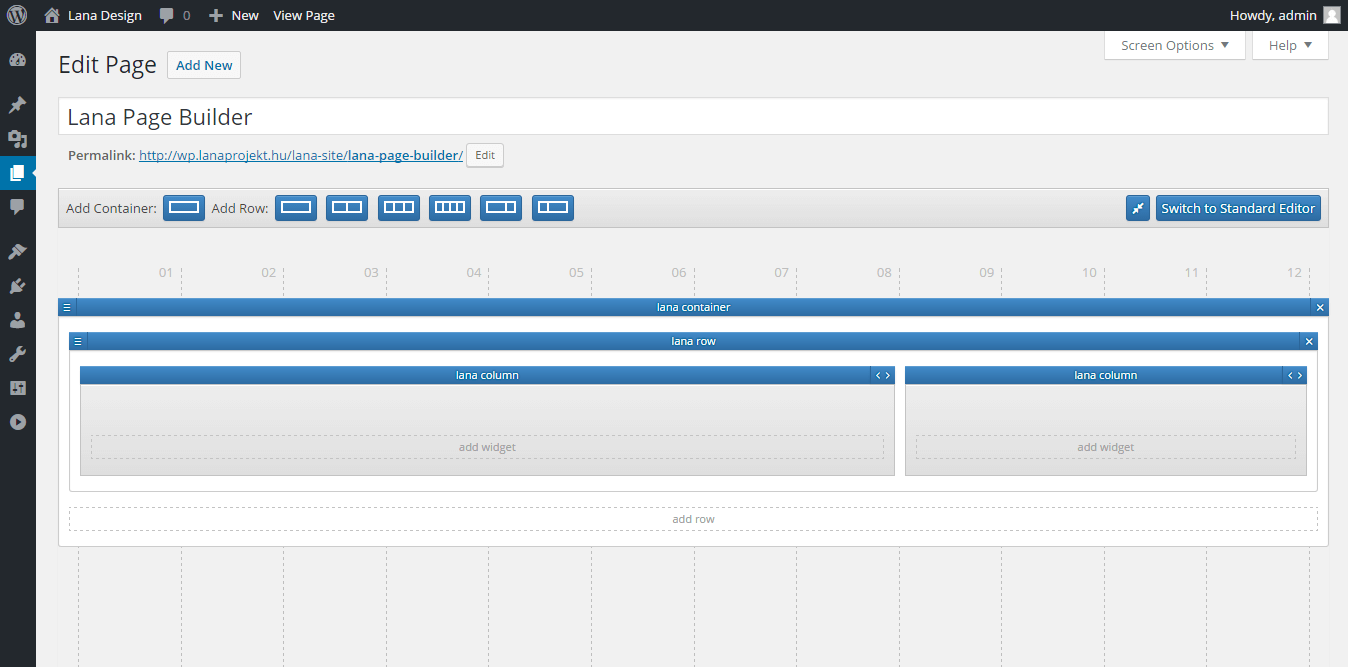
Lana Editor general overview
Settings
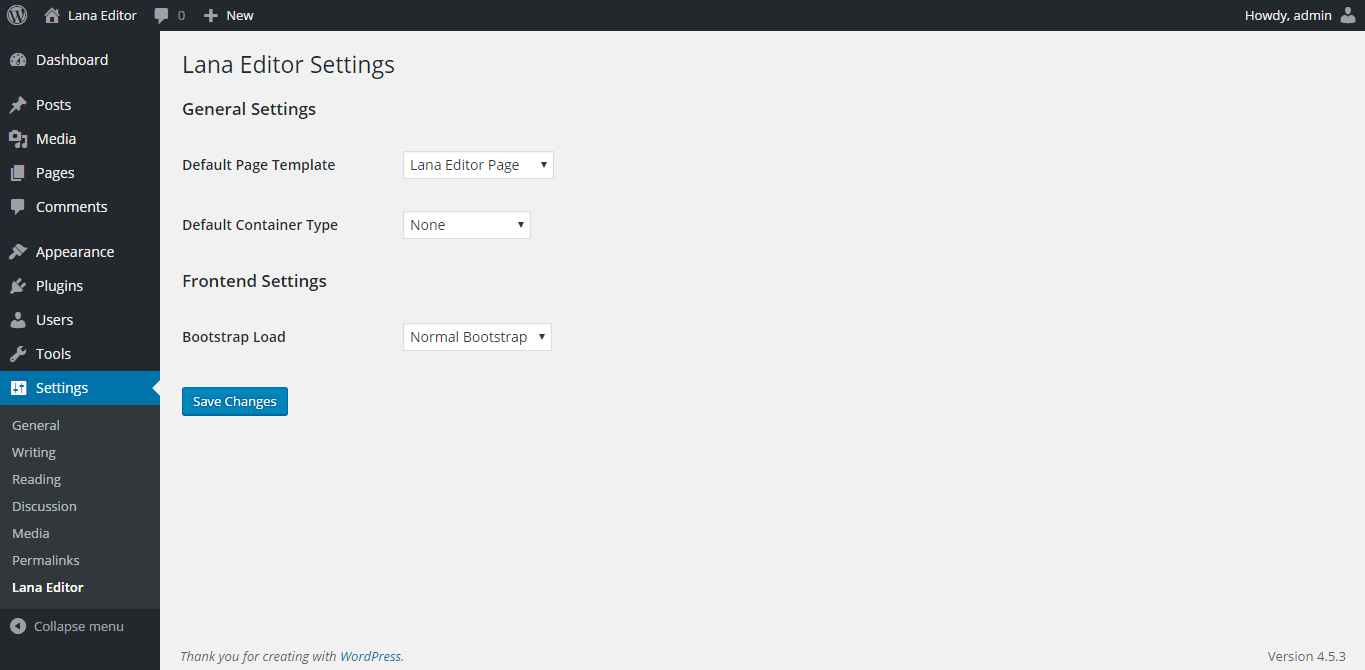
Lana Editor settings
General Settings
Default Page Template: Default Template in Page Attributes.
options: WordPress page templates
default: Default Template (page.php)
Default Container Type: You can choose the default container type, when you add a
contanier in "Lana Editor".
options: None, Container, Container-Fluid (link
to#container)
default: None
Frontend Settings
Bootstrap Load: You can choose the Bootstrap file you want to load in
Frontend.
options: None, Normal Bootstrap (bootstrap.min.css, bootstrap.min.js), Minimal Bootstrap
(minimal-bootstrap.min.css)
default: Normal Bootstrap
If there is a "bootstrap" named style and script loaded in the template, it won't load any bootsrap file from the plugin.
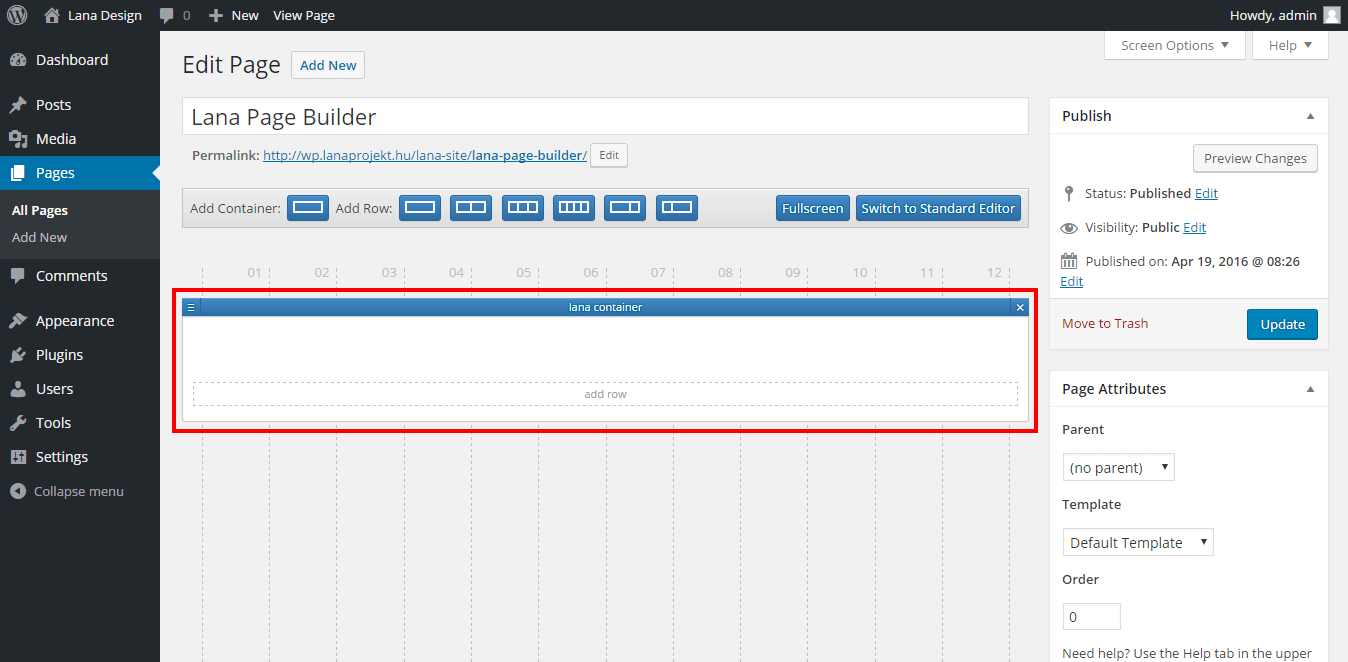
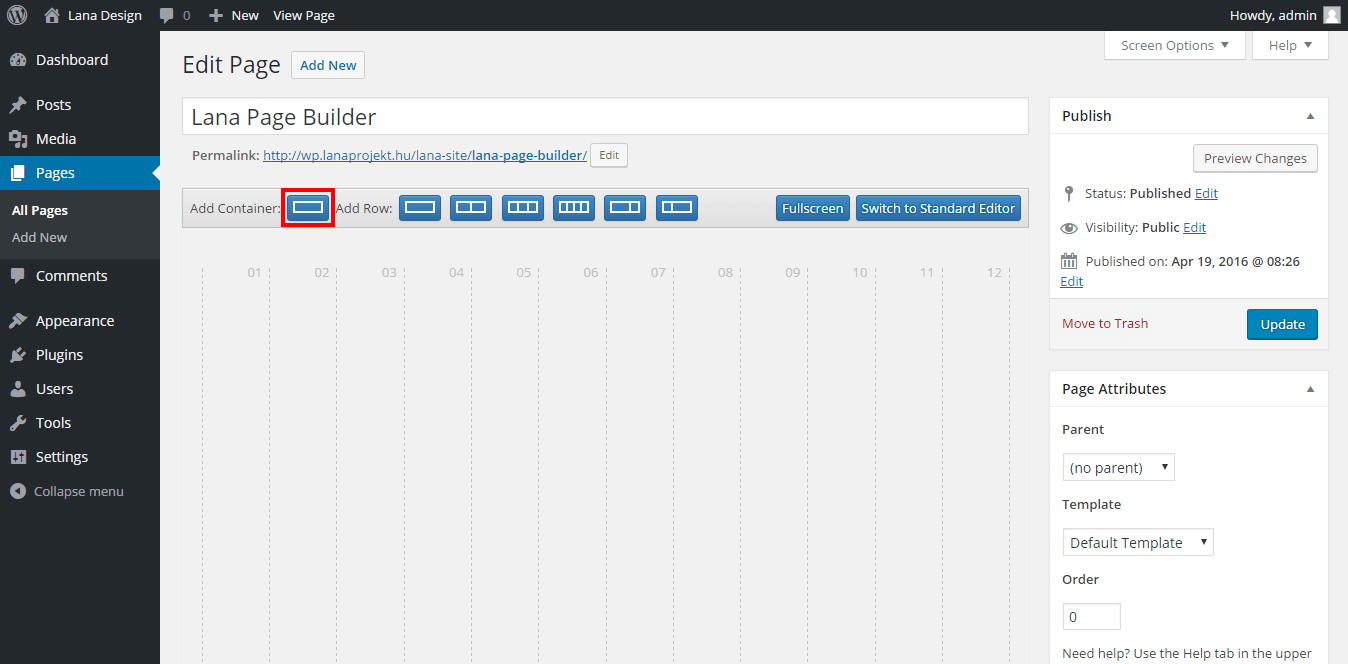
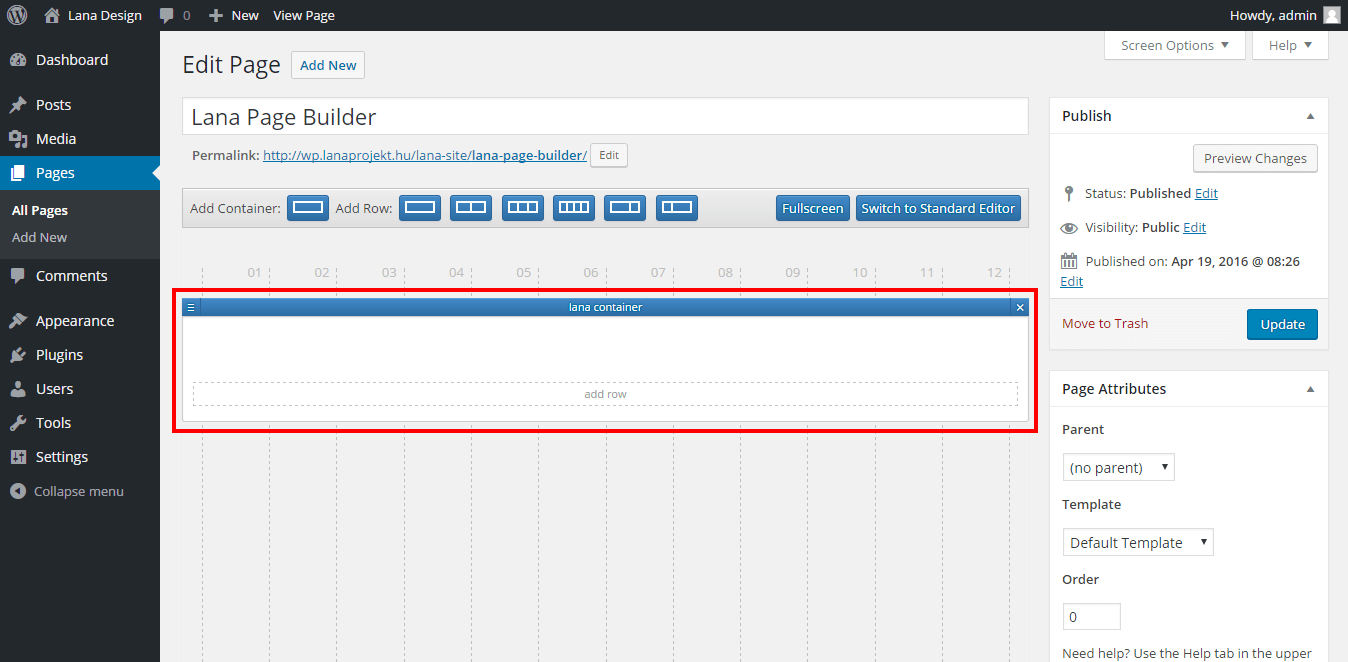
Container
How to edit container in Lana Editor
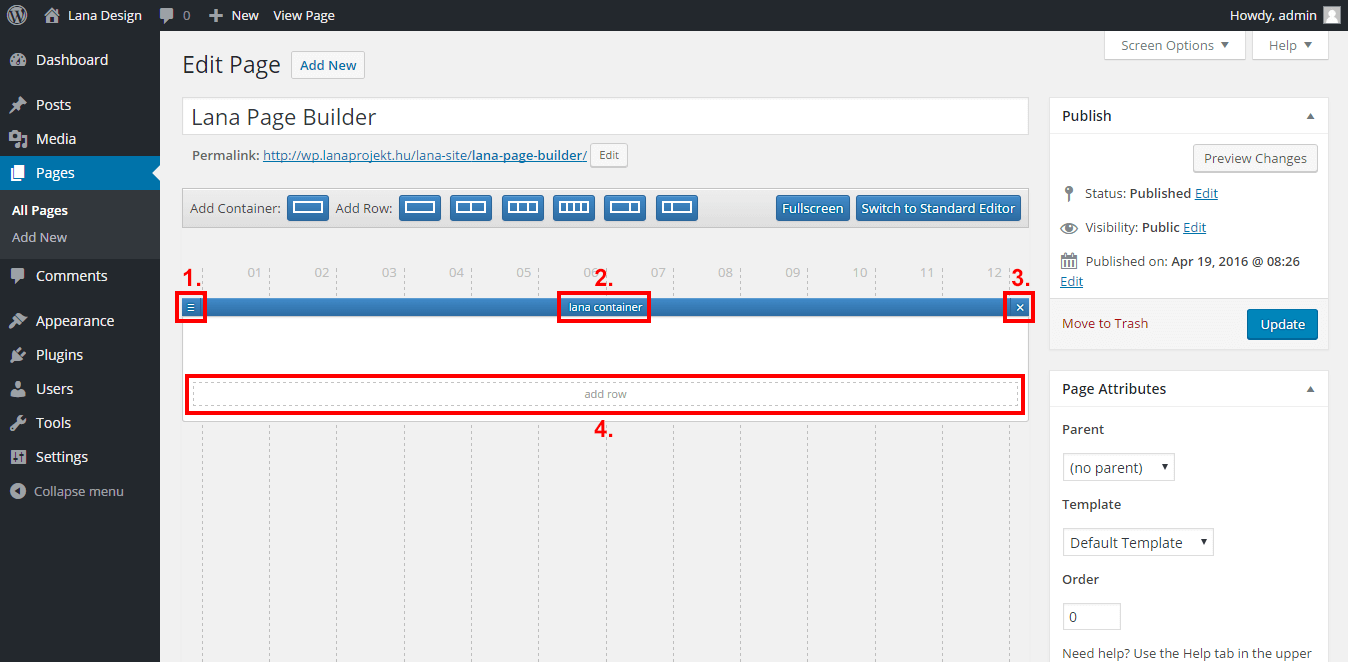
1. what you can do with a container
1. you can change the order of the container.
2. you can edit the container, if you click on "lana container".
3. you can delete the container.
4. you can add a row to the container.
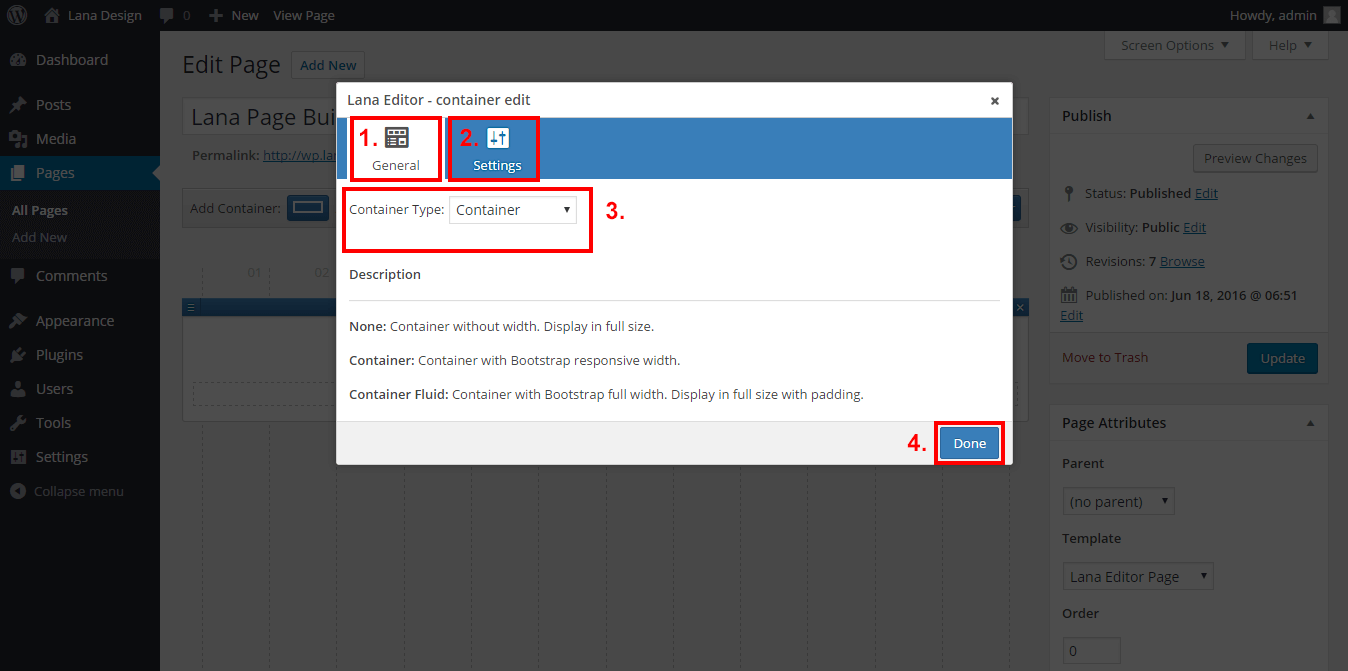
2. editing the container
General tab
On this tab, you can find the settings of the container type.
1. general tab
2. settings tab
3. container type settings
4. save container
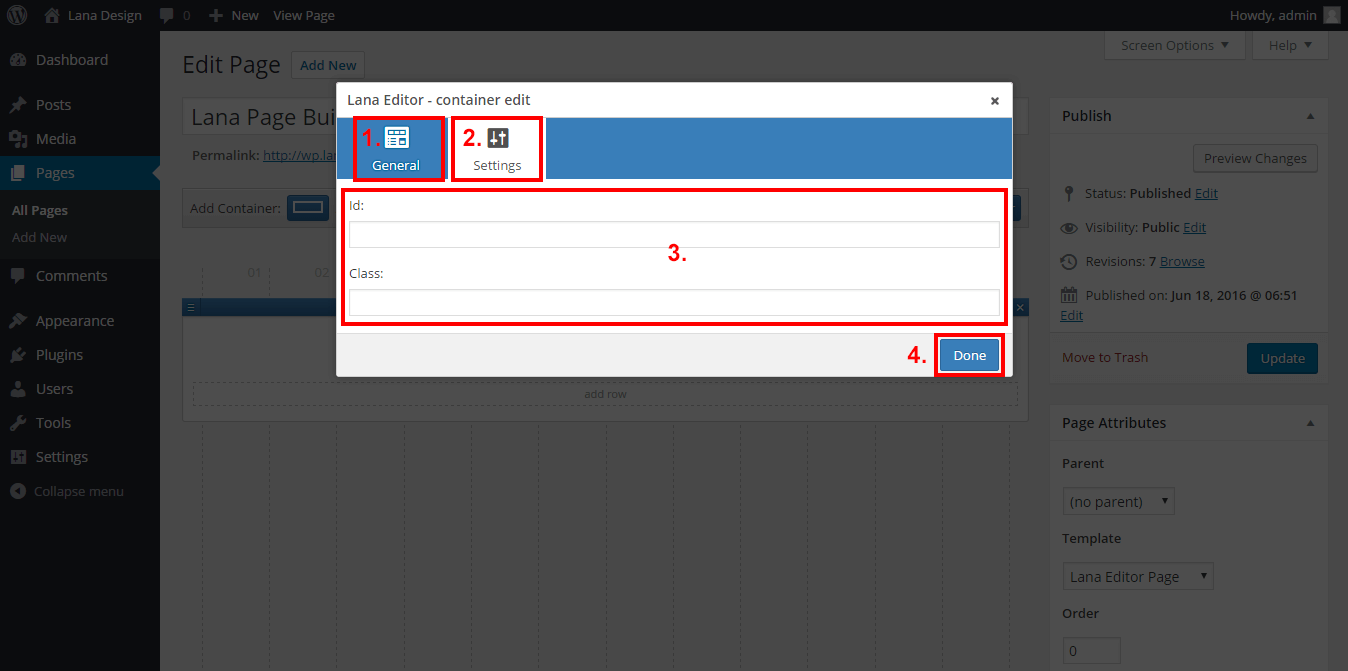
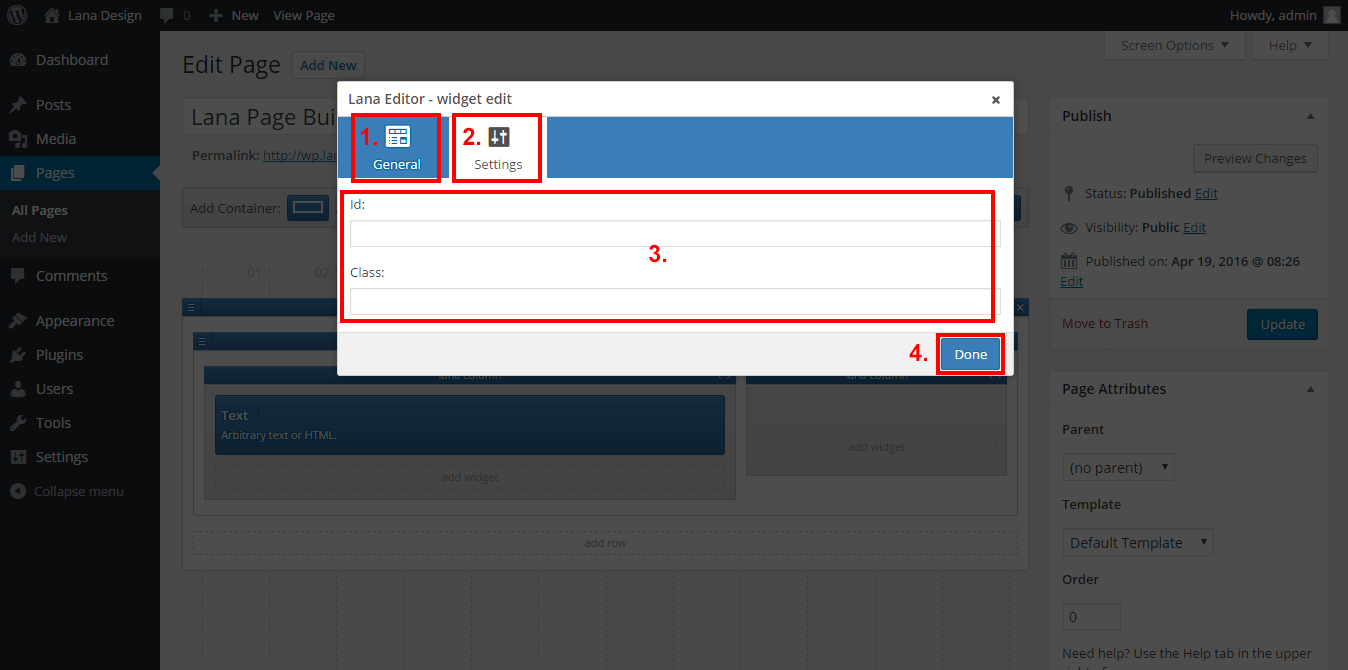
Settings tab
On this tab, you can find the settings to change the look of the container.
1. general tab
2. settings tab
3. container editing fields
Id: the container id (for stylesheet or javascript).
Class: the container style classes (for stylesheet or javascript). Seperate for " ".
4. save container
Row
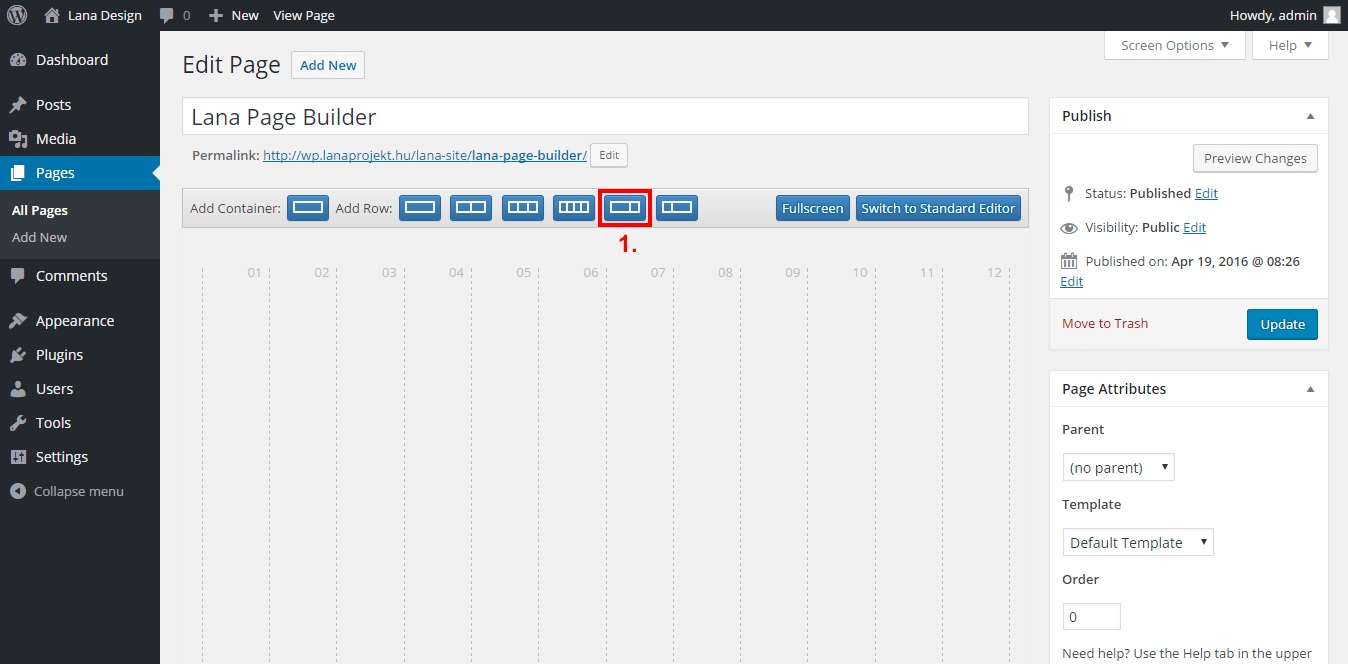
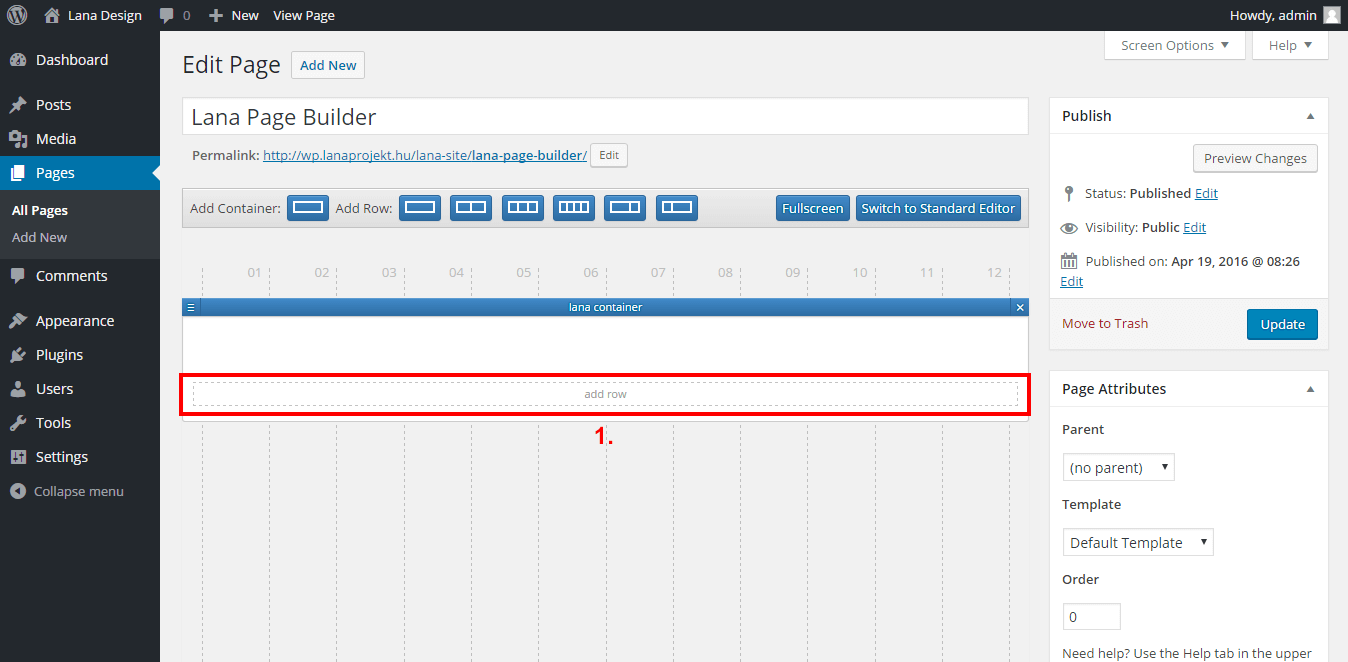
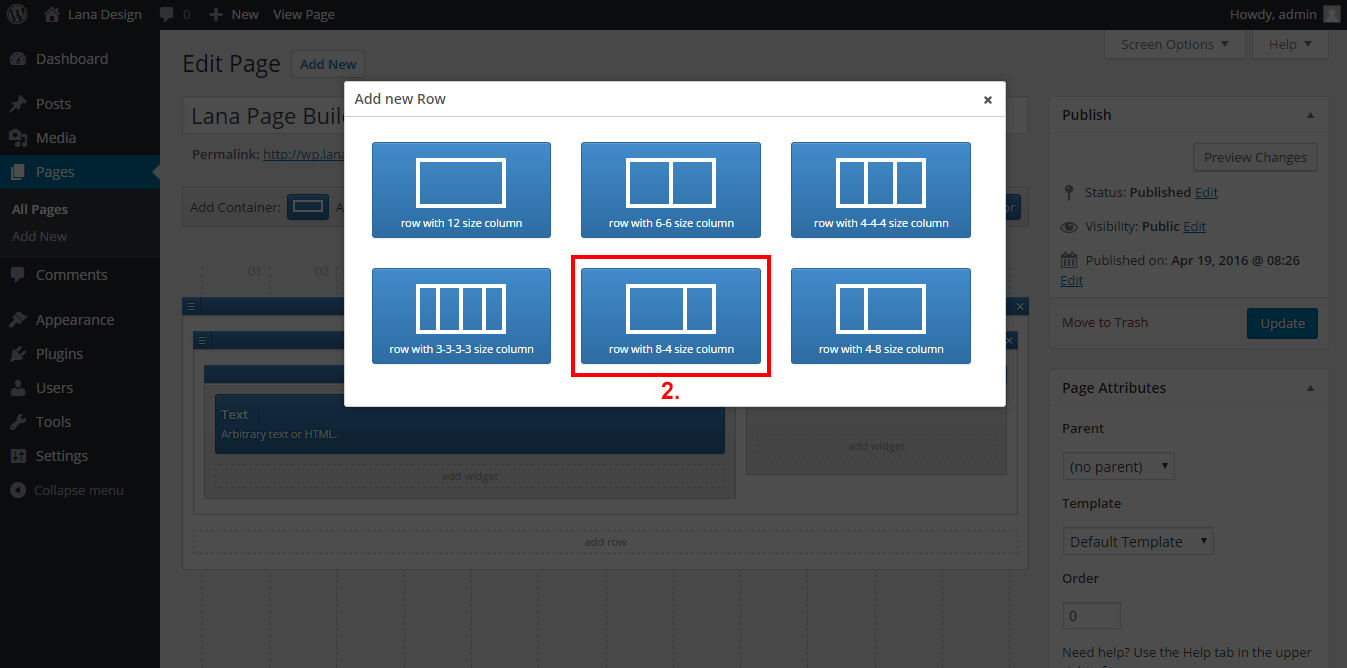
How to add row in Lana Editor
1. add new row to editor panel
2. add new row to container
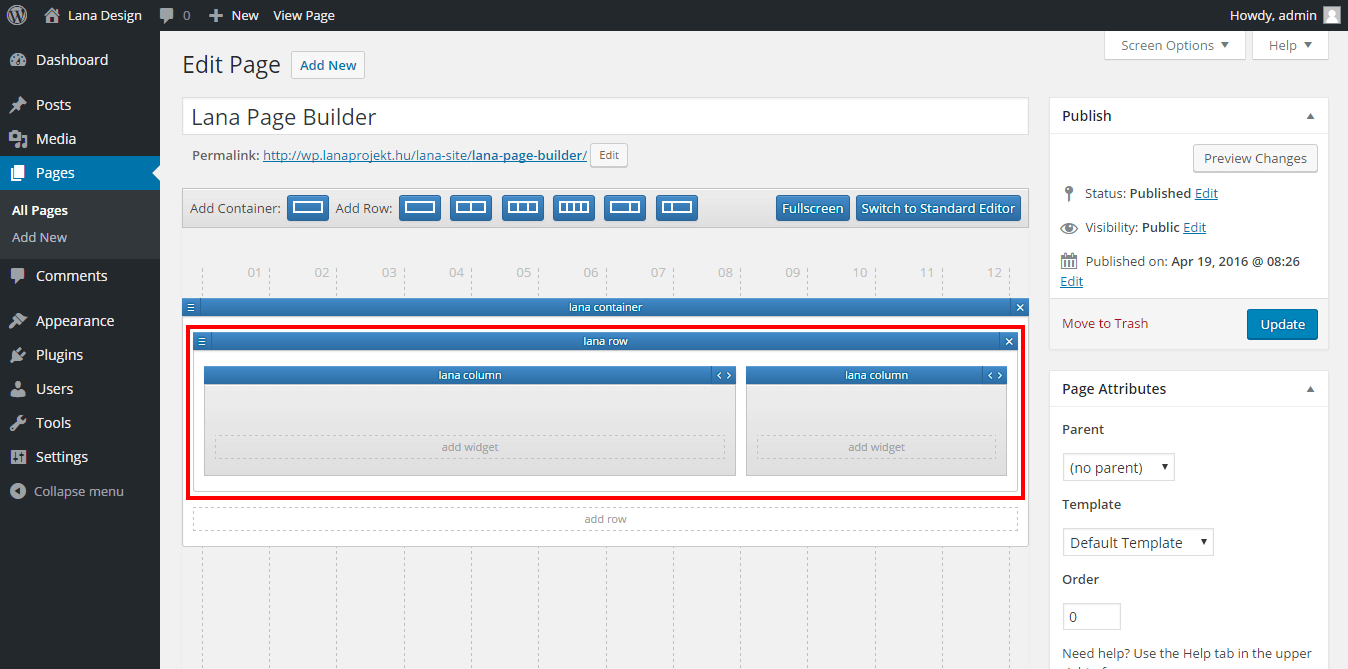
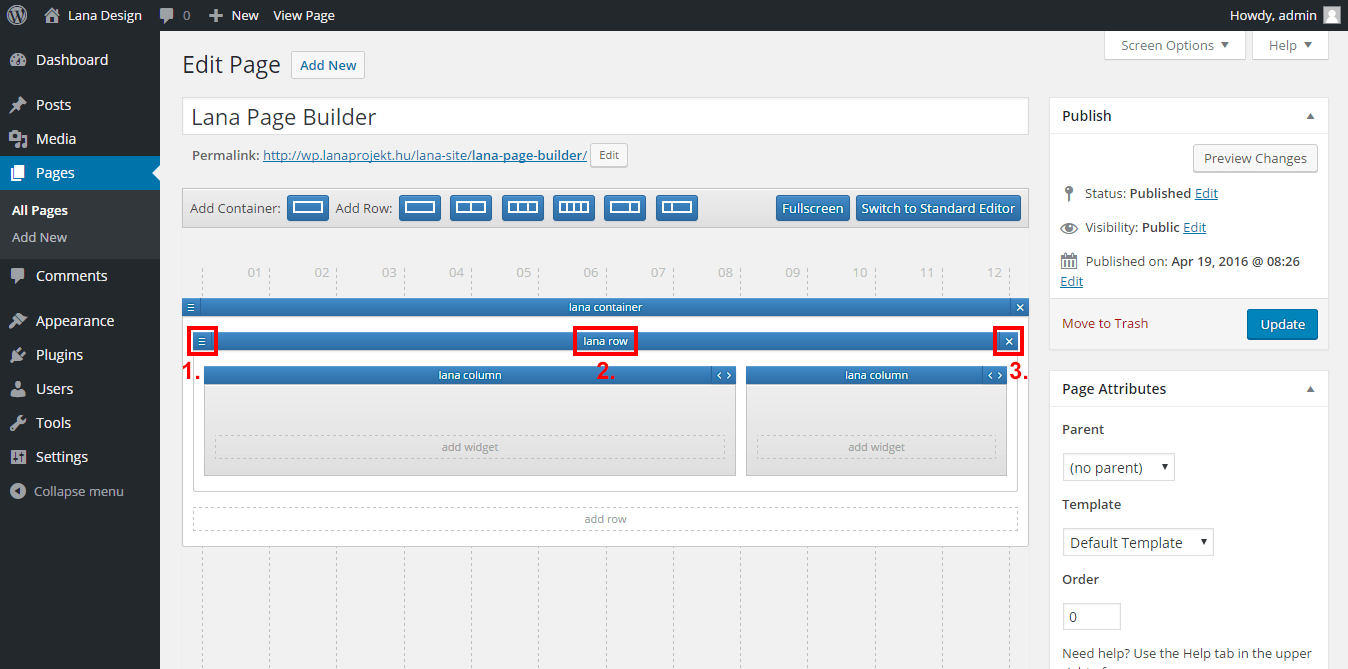
How to edit row in Lana Editor
1. what you can do with a row
1. you can change the order of the row.
2. you can edit the row, if you click on "lana row".
3. you can delete the row.
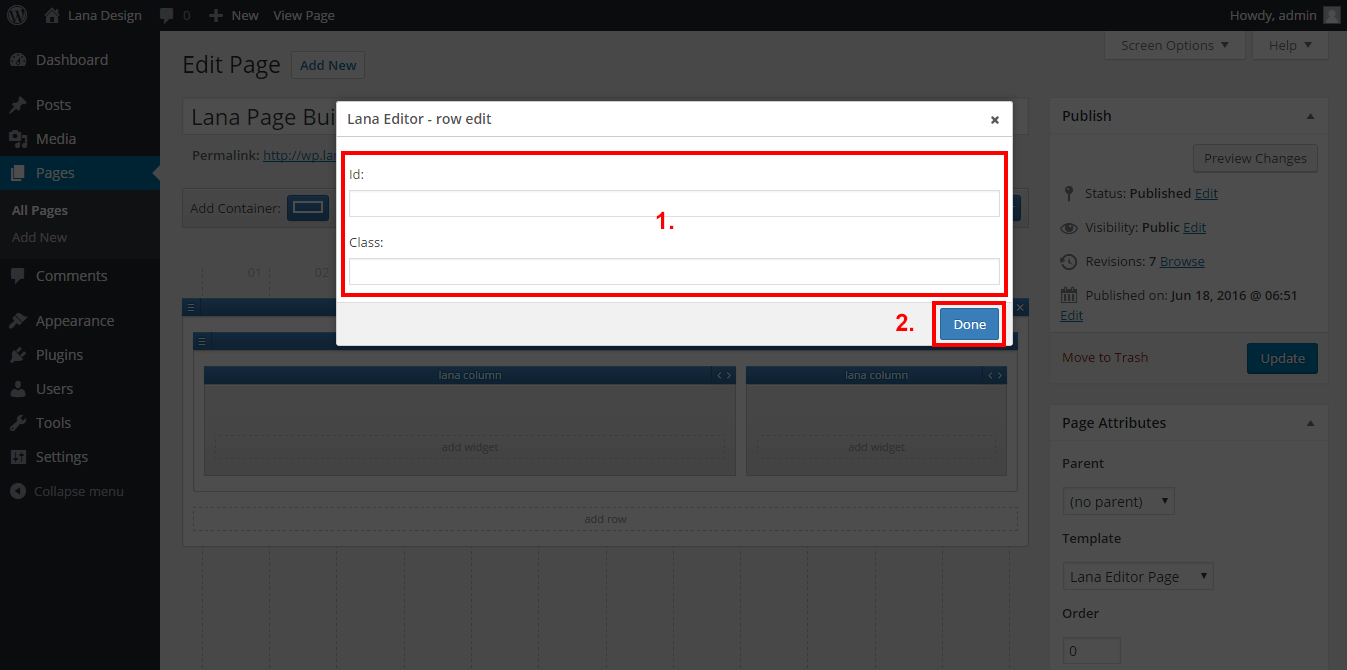
2. editing the row
Column
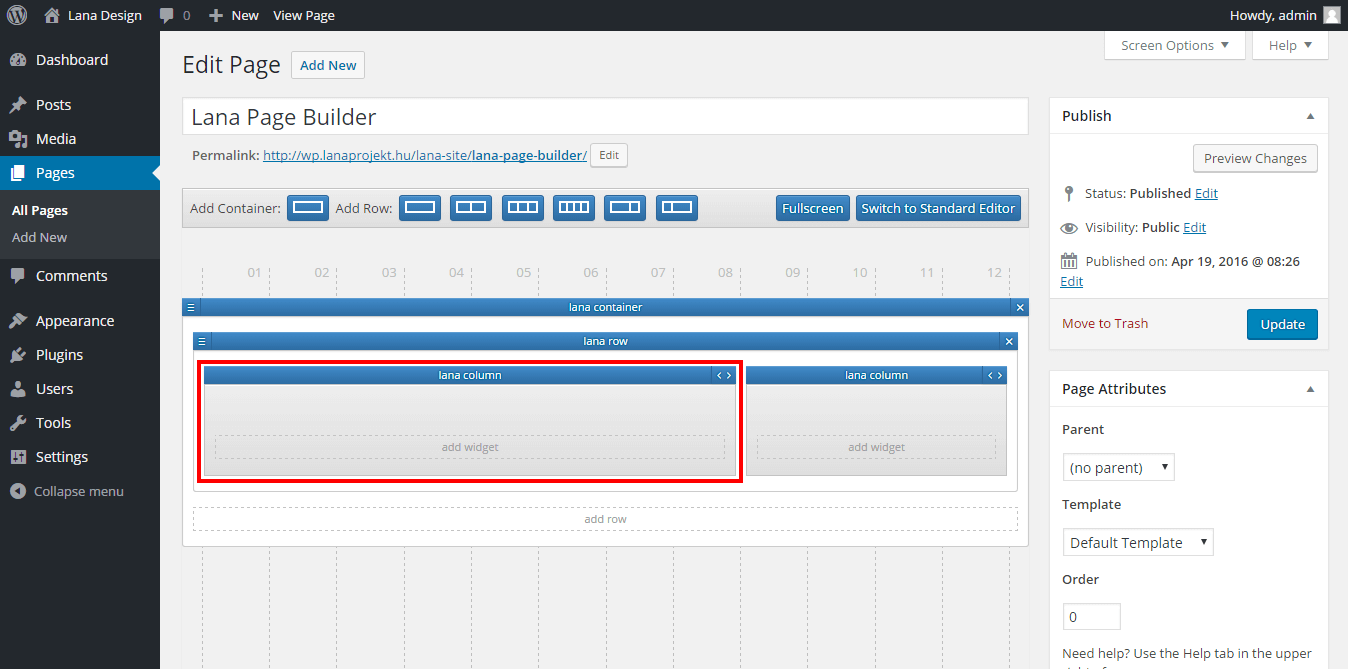
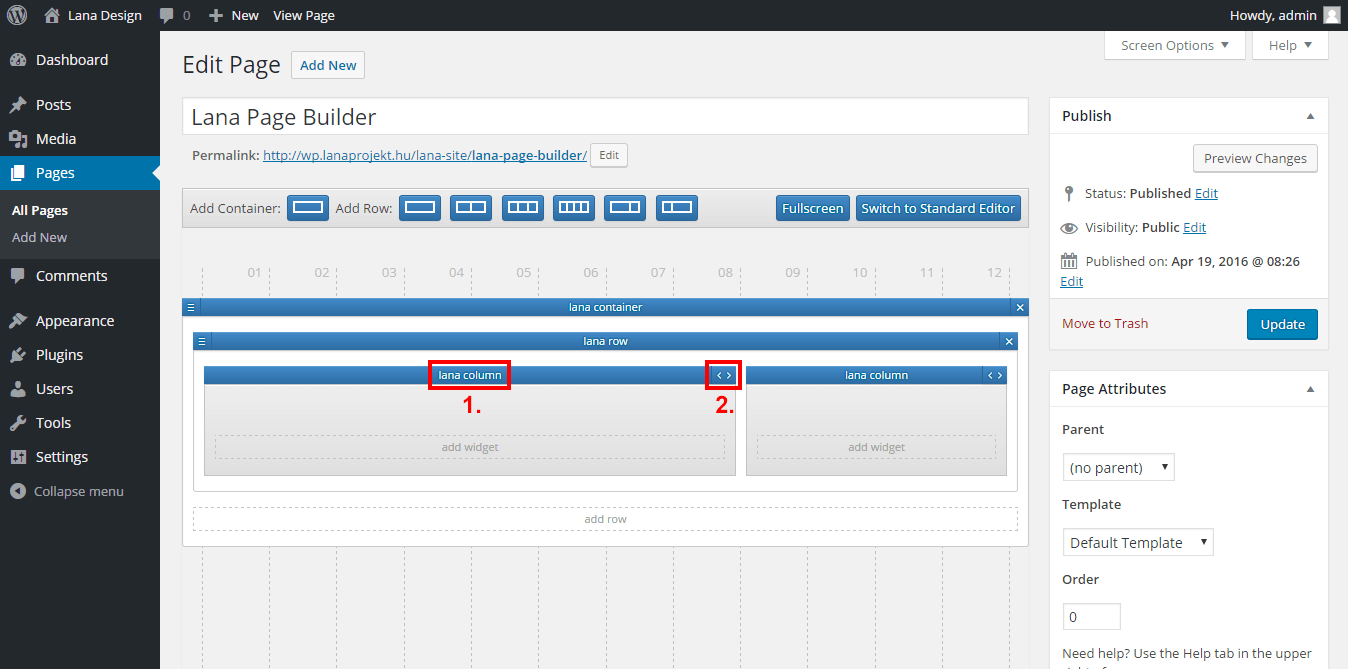
How to edit column in Lana Editor
1. what you can do with a column
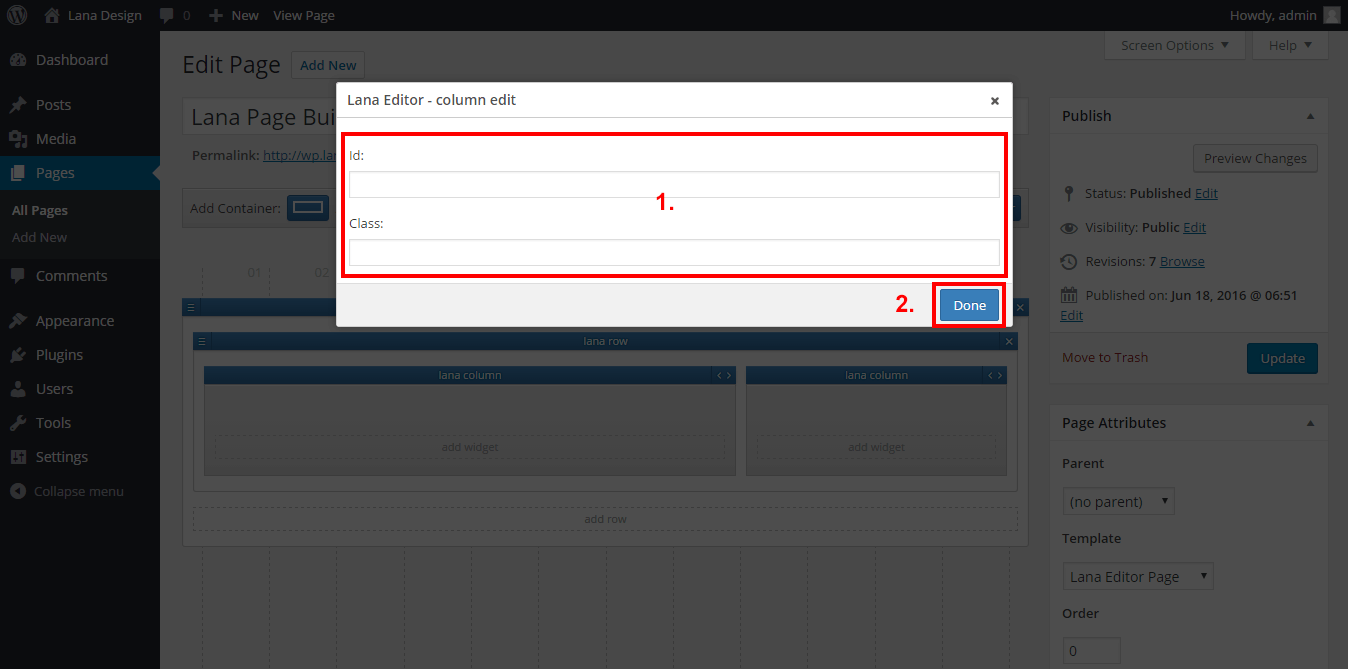
2. editing the column
Widget
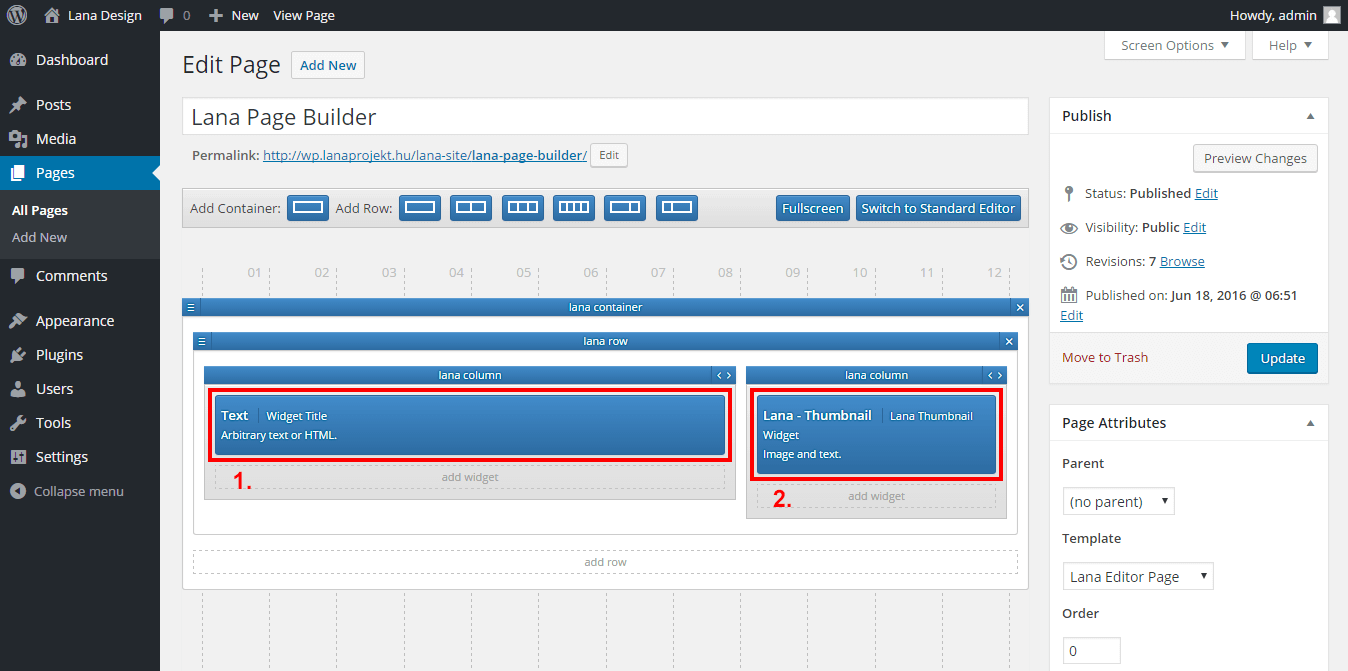
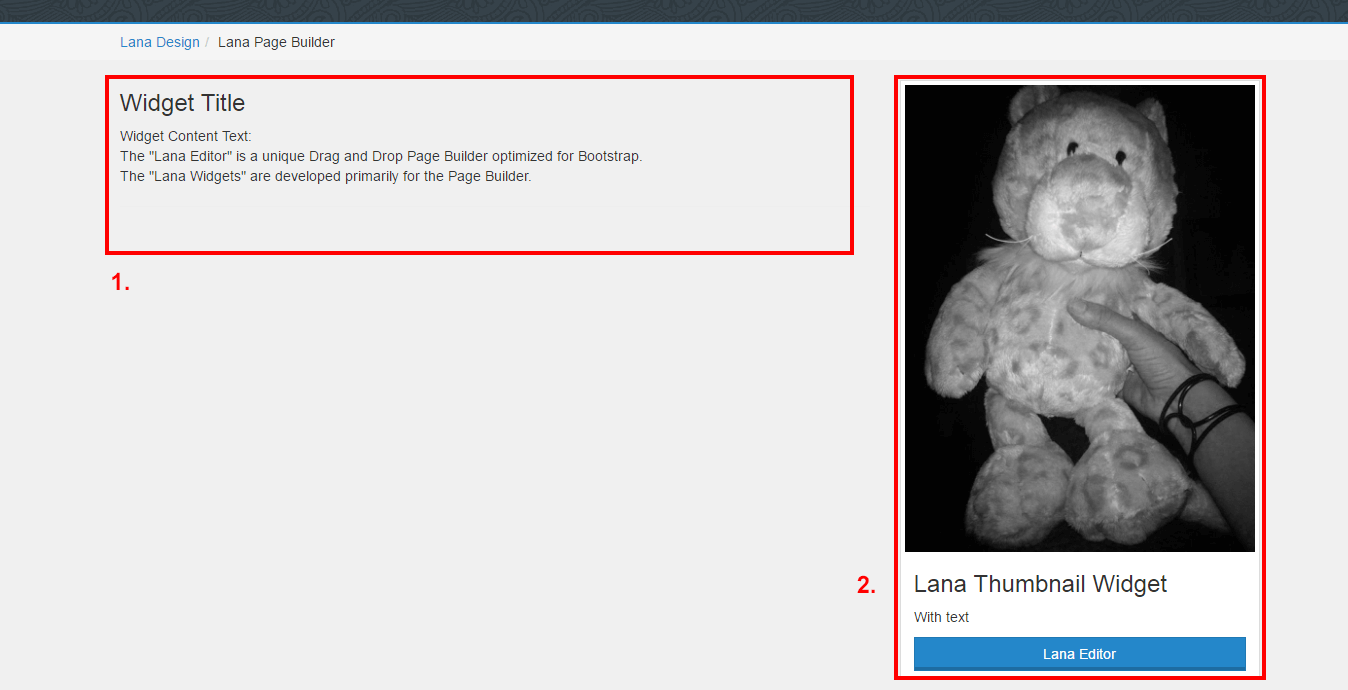
Lana Editor widget examples
You can see how the widgets looks in the two examples below.
Widget example in Admin
Widget example in Frontend
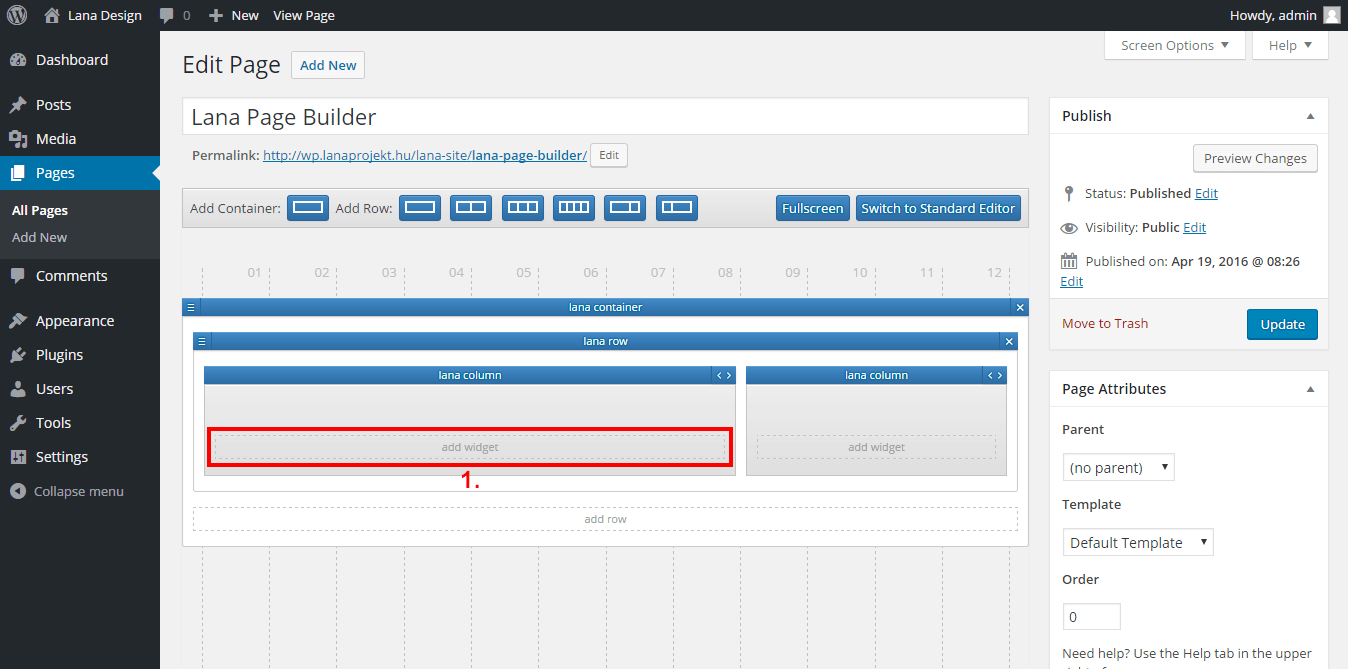
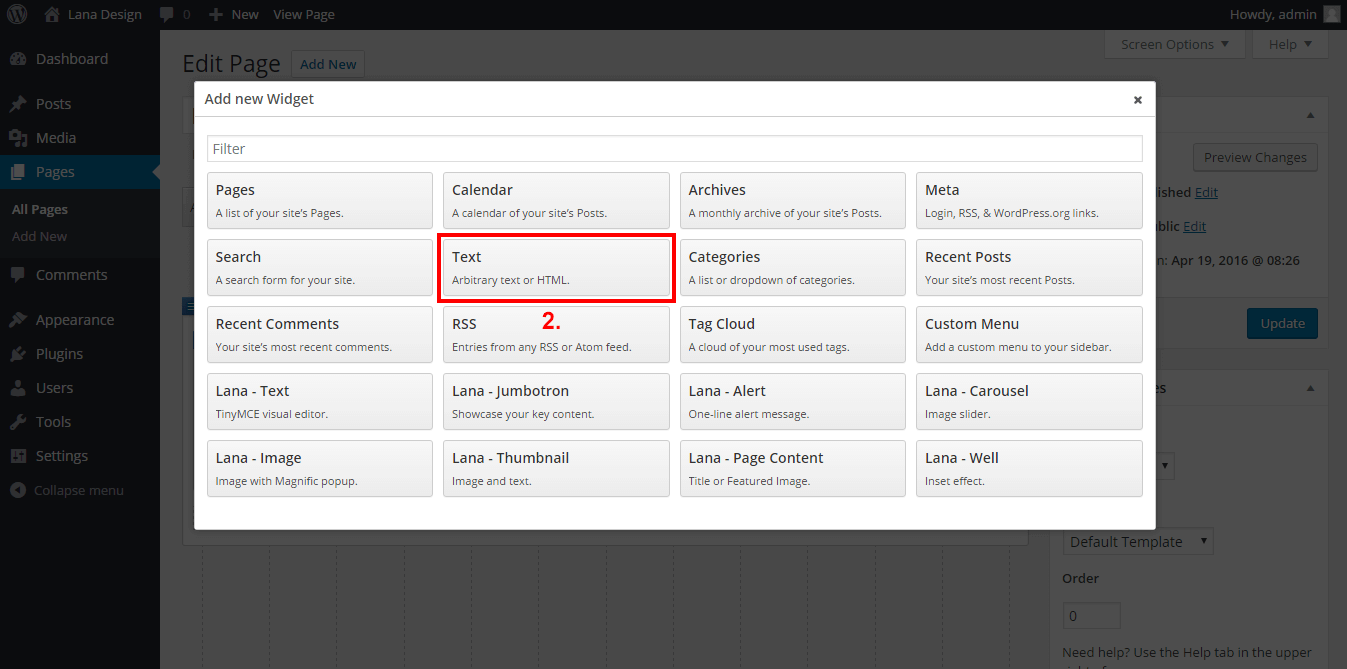
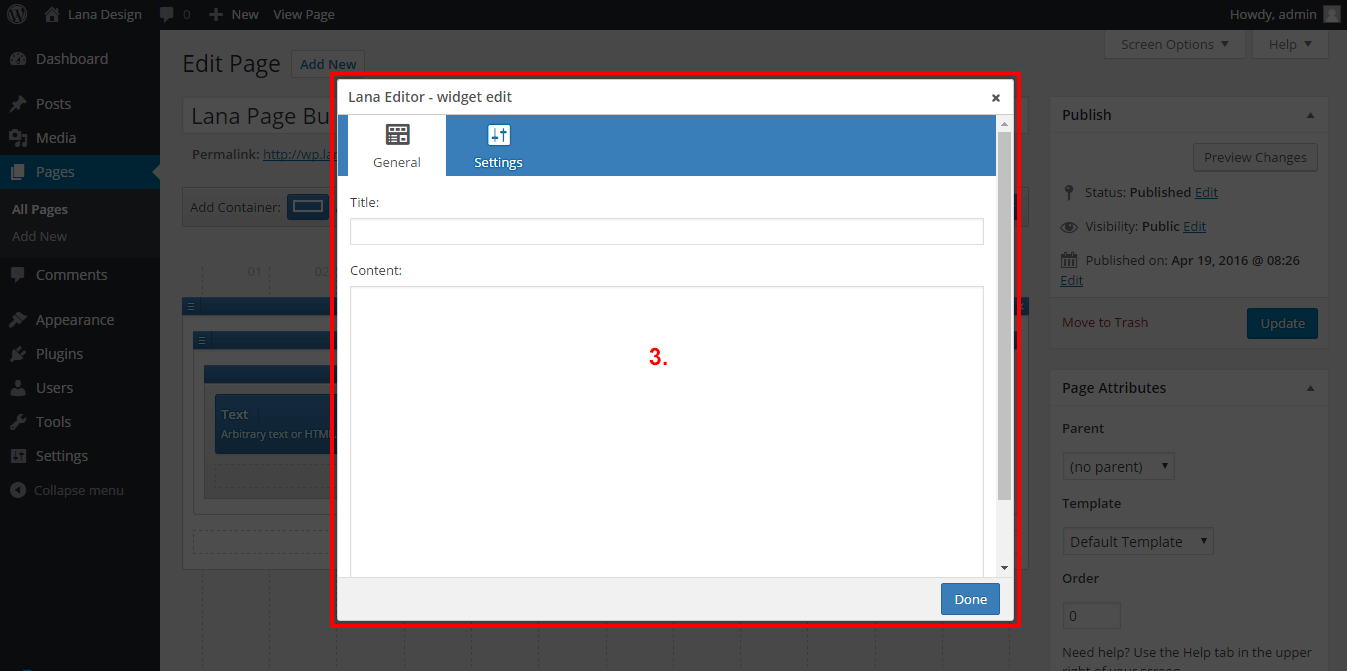
How to add widget in Lana Editor
1. add new widget to column
2. choose a widget from the list
3. widget edit dialog
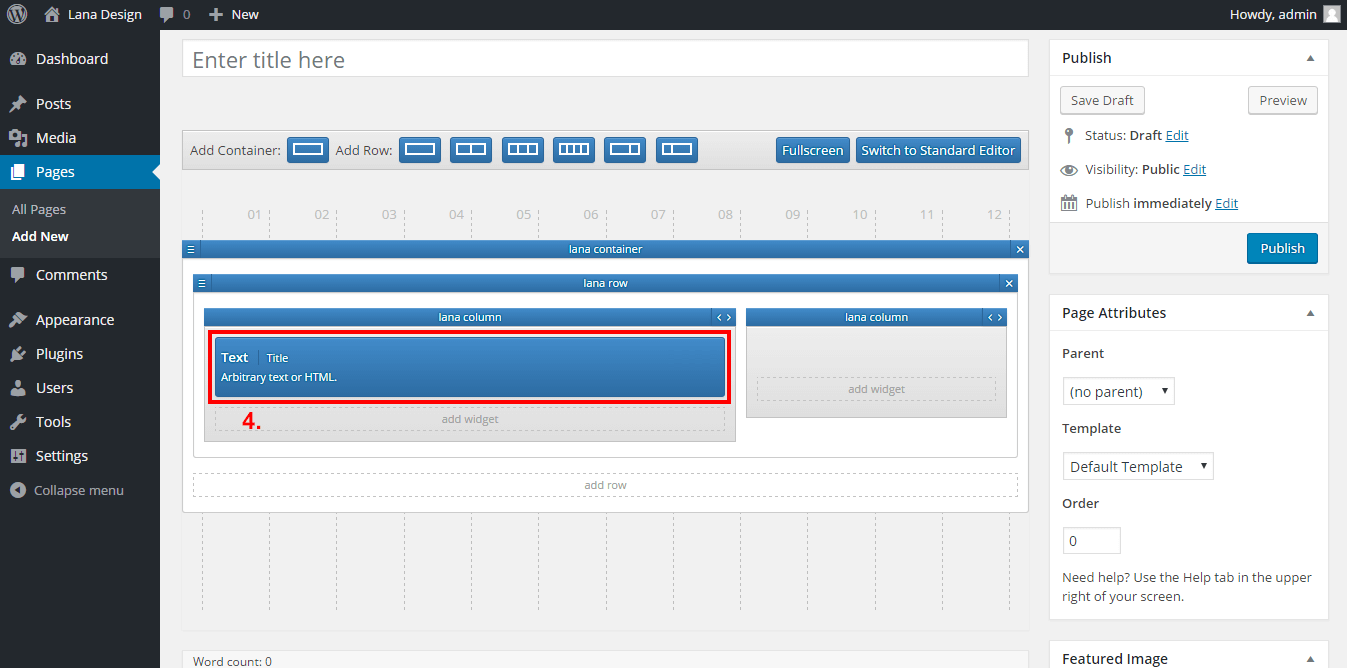
4. the added widget
How to edit widget in Lana Editor
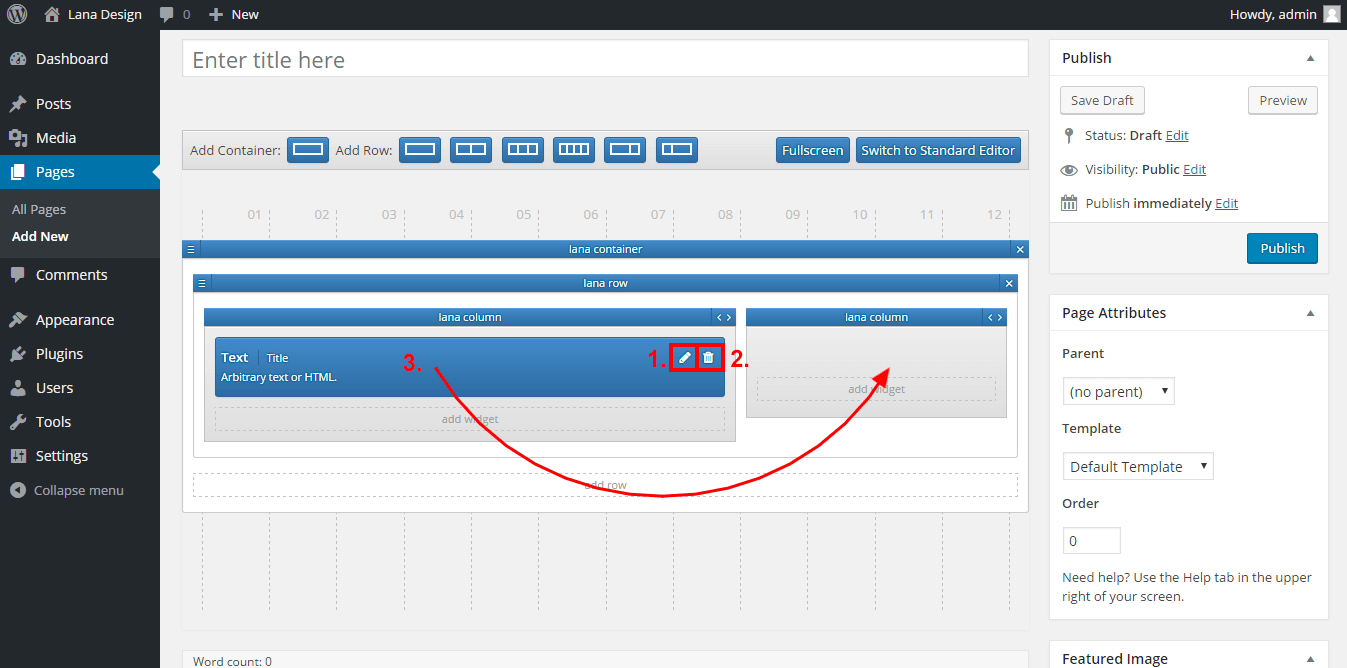
1. what you can do with a widget
1. you can edit a widget.
2. you can delete a widget.
3. you can drag and drop a widget into another column.
2. editing the widget
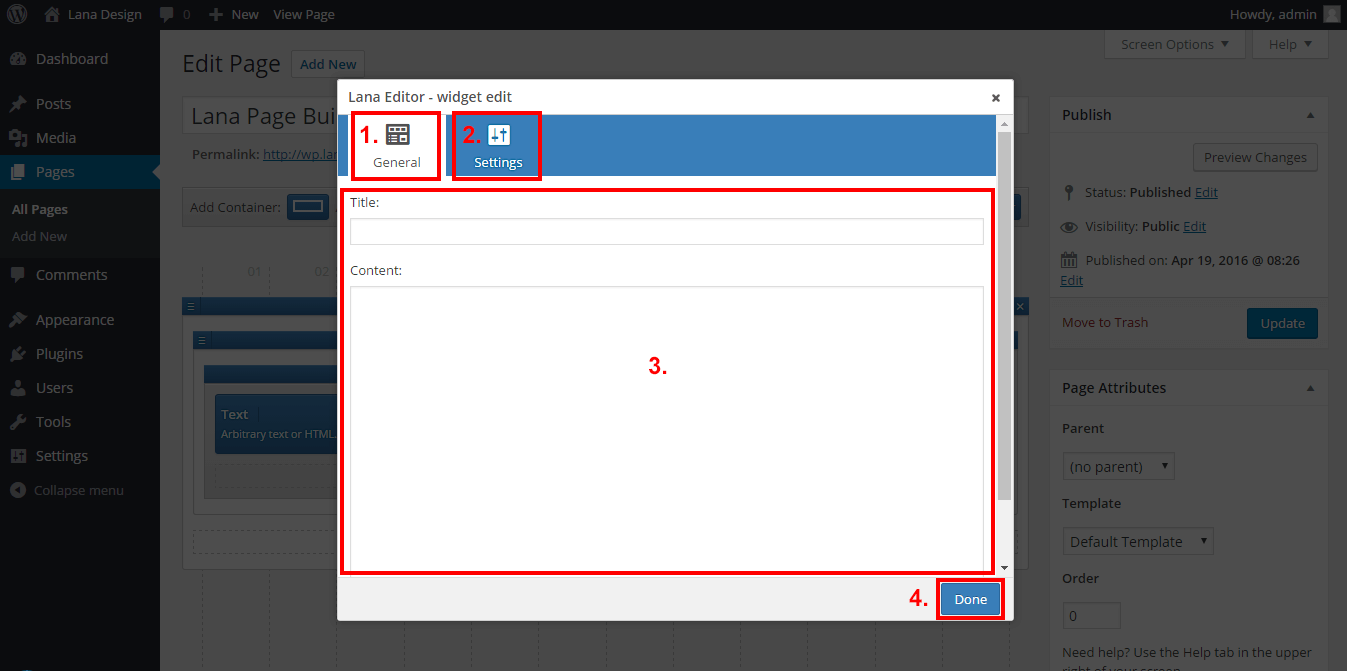
General tab
On this tab, you can find the WordPress defined editor fields.
1. general tab
2. settings tab
3. widget editing fields
4. save widget
Credits
Bootstrap: http://getbootstrap.com/
jQuery: http://jquery.com/
jQuery UI: http://jqueryui.com/
Magnific Popup lightbox: http://dimsemenov.com/plugins/magnific-popup/
Font Awesome: http://fortawesome.github.io/Font-Awesome/